悩んでる人
悩んでる人SWELLでブログをオシャレにしたい、、、
WordPressテーマ「SWELL」でおしゃれなサイトを作ろうとしている皆さん
- SWELLで自分好みのサイトを作れるのか?
- SWELLはどんなサイトが作れるのか?
- SWELLでおしゃれなサイトを作るにはどうすればいいのか?
とおしゃれで自分好みのサイト作りにお悩みかと思います。
本記事では、おしゃれなサイトを作るためにSWELLできること、SWELLのデモサイトの着せ替え機能、SWELLデモサイトのカスタマイズ例をご紹介します。
私がブログ運営で学んだ知識を記事にしています!ぜひブログ運営の参考にしてみてください!
\本サイトで利用しているWordPressテーマ/
- SWELLの購入を検討している人
- SWELLを使って自分好みのサイトを作れるか検討中の人
- SWELLを使ったカスタマイズ例を探している人
プロが作ったデザインの枠組み(=デモサイト)とプロが作ったカラーパターンの参考例を紹介しています!
WordPressテーマ「SWELL」デモサイトの色カスタマイズ例一覧
本記事ではWordPressテーマ「SWELL」のデモサイトを、本記事執筆者Tatsuが様々なカラーパターンでカスタマイズしたサイト例をご紹介します。
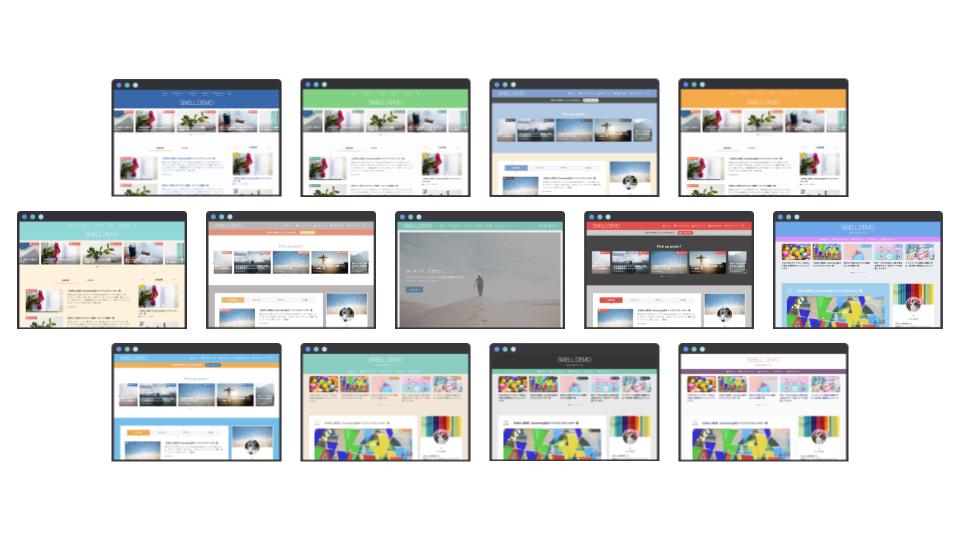
本記事でご紹介するカラーパターンのカスタマイズ例はこちら。


各カラーパターンの詳細は、本記事の後半で説明しています。
WordPressテーマ「SWELL」は高機能やブロックエディタに目が行きがちですが、デザインも非常に洗練されていておしゃれです。
そのため今回(本記事)では、デザイン性・オシャレにするための機能について、詳しく説明していきます。
SWELLのデザイン以外にも知りたい!という方は『WordPressテーマ【SWELL】の特徴とおすすめしたい人を徹底解説』でSWELLについて詳しく説明しているので、併せてチェックしてみてください。


WordPressテーマ「SWELL」は簡単に公式デモサイトデザインに着せ替えできる
WordPressテーマ「SWELL」は、SWELLを使えばどんなデザインにできるかイメージしやすいようにデモサイトが用意されています。
またこのデモサイトファイルはSWELL購入者に提供されているため、ダウンロードすることで簡単に自分のサイトに反映して着せ替えることができます。
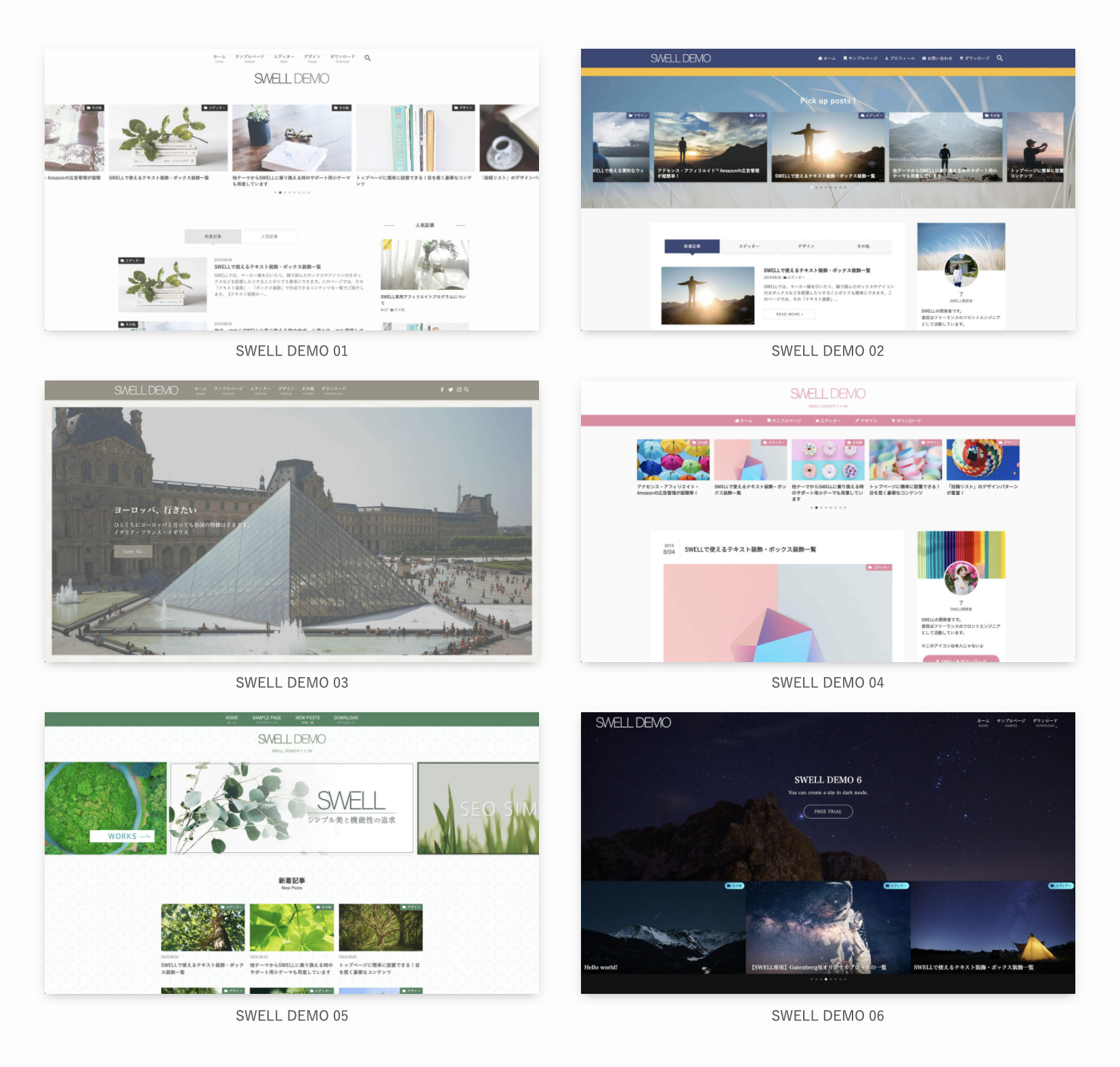
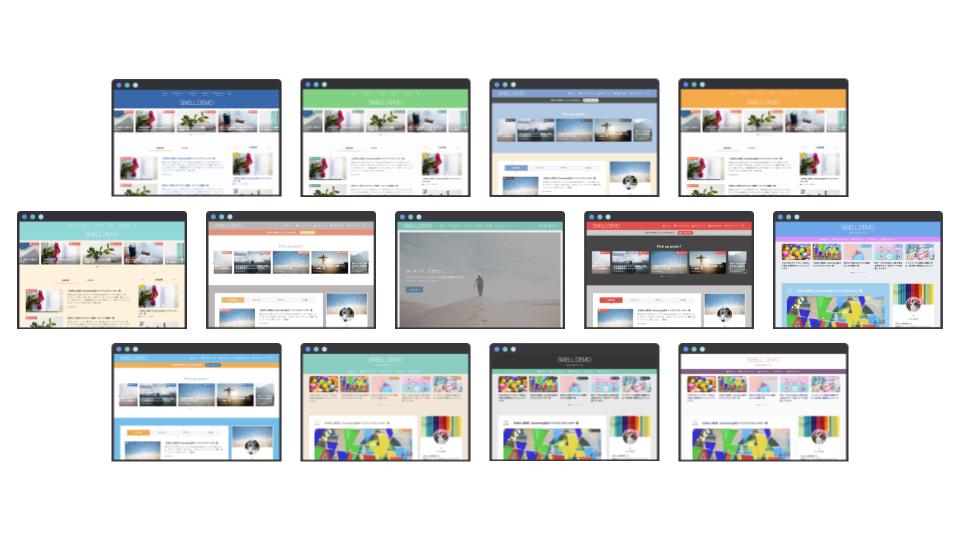
SWELLデモサイトのイメージ例
WordPressテーマ「SWELL」のデモサイトを一覧で紹介します。
詳しく見たい方は、URLリンクからデモサイトへ行って見てみてください。
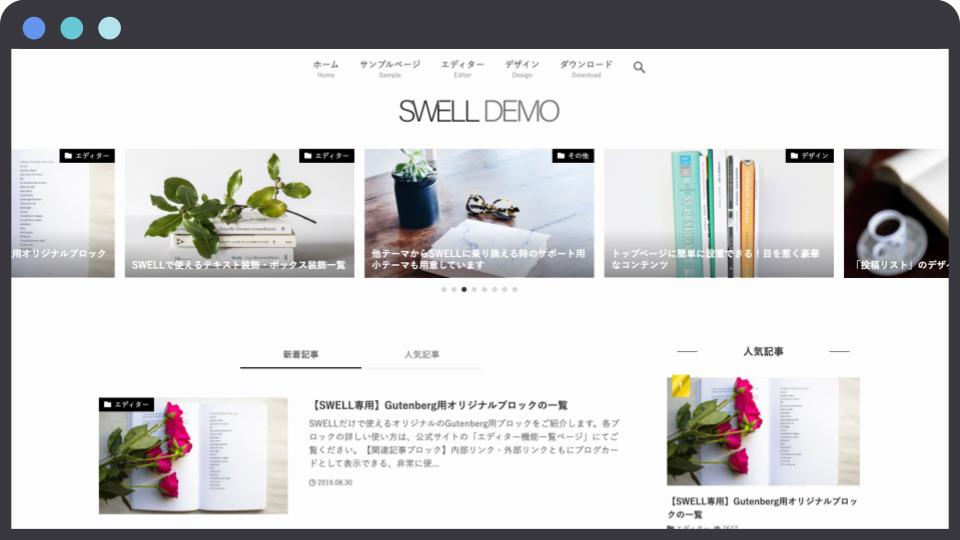
\公式デモサイト01/
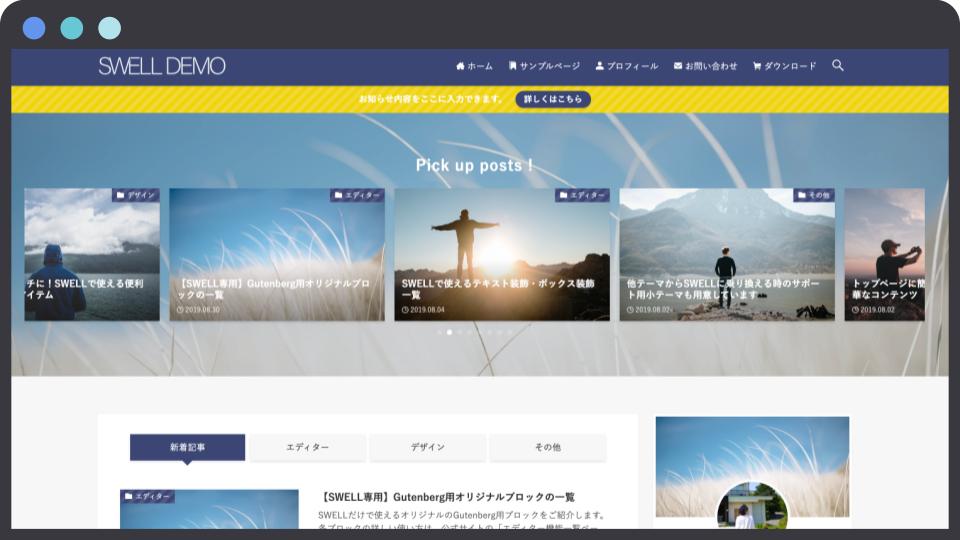
\公式デモサイト02/
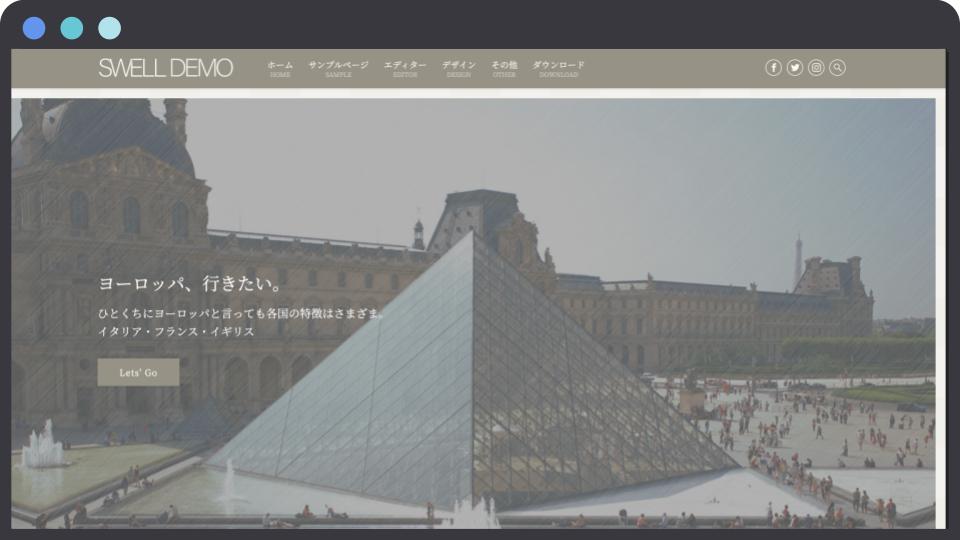
\公式デモサイト03/
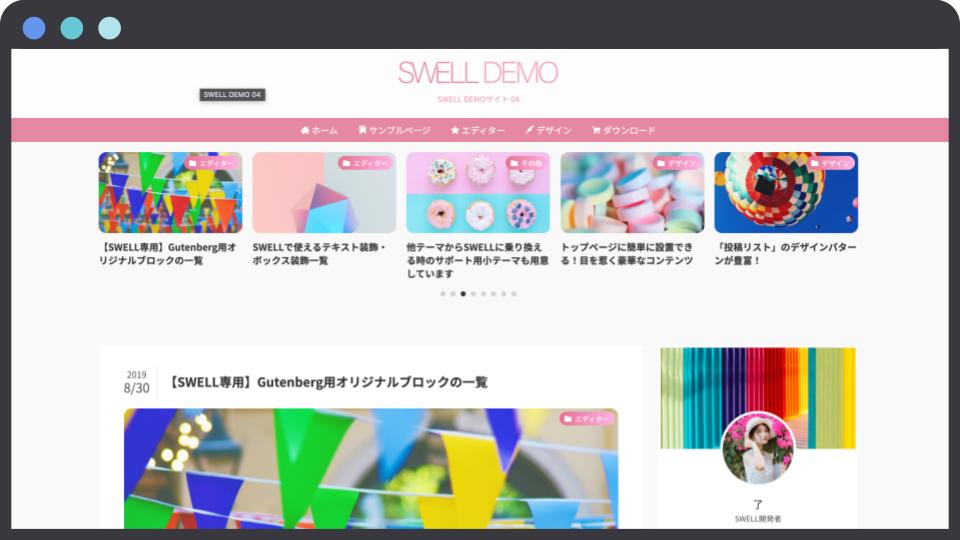
\公式デモサイト04/
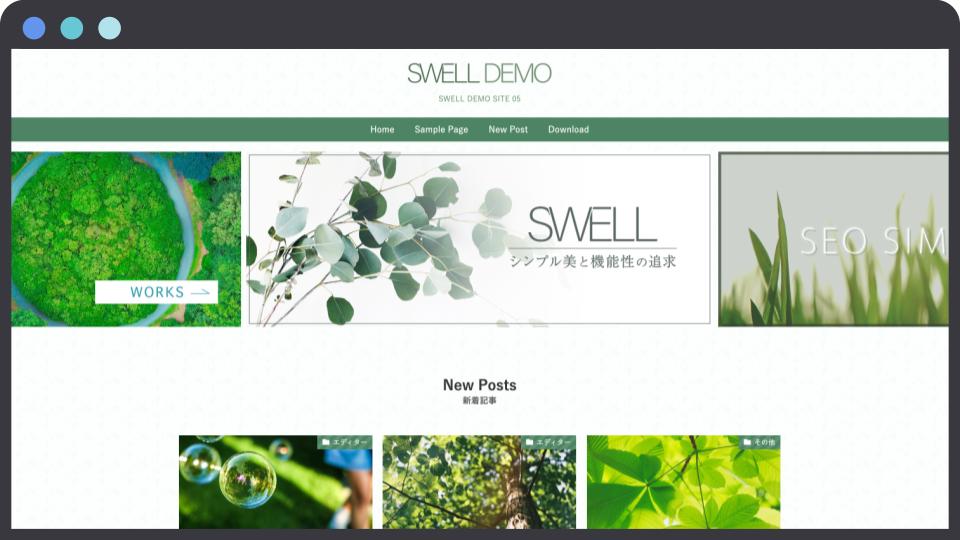
\公式デモサイト05/
\公式デモサイト06/
今回はこれらのデモサイトを様々なカラーパターンでカスタマイズしています。
SWELLデモサイトで使われている「サイトをオシャレにする機能」
WordPressテーマ「SWELL」のデモサイトを見て分かる通り、SWELLを使うとサイトをオシャレにすることができます。
サイトをオシャレにするといっても、見た目だけでなくユーザーが見やすい読みやすいような工夫が必要です。
デモサイトでも、サイトをオシャレかつ機能性を高めた機能がたくさん使われています。
その機能の一例を紹介します!
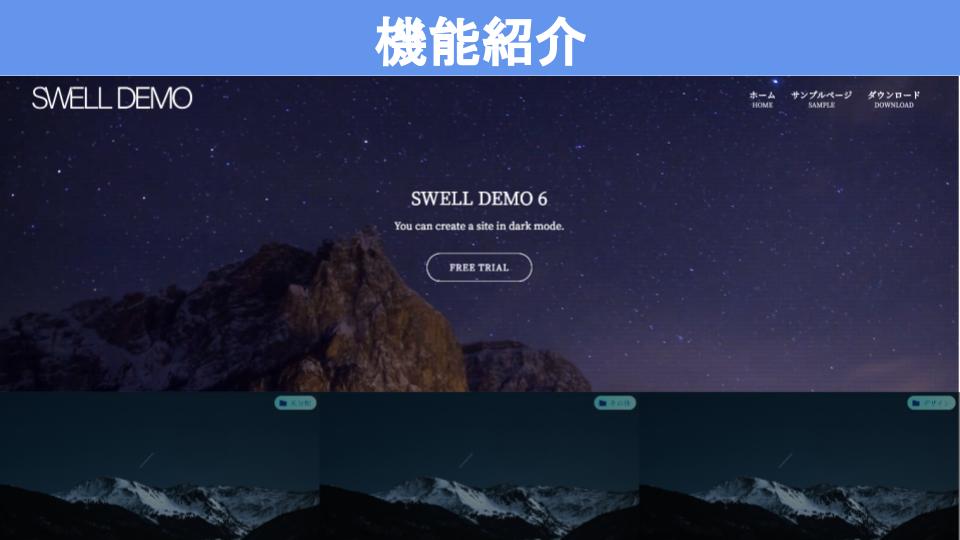
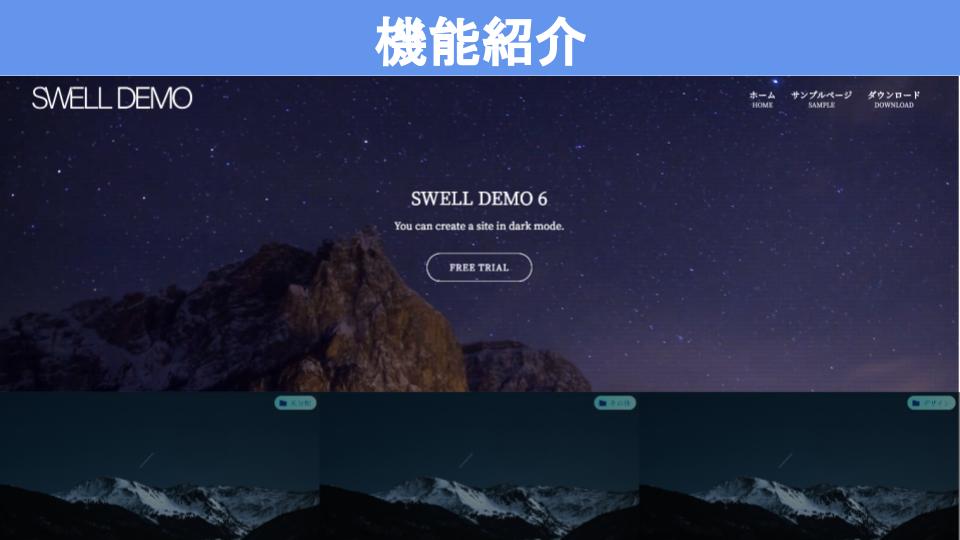
\メインビジュアルの動画再生/


トップページに動画を設定できます。
ビジュアルに訴えたいイメージなどをお持ちであれば、動画で迫力やオシャレな印象を持たせることができます。
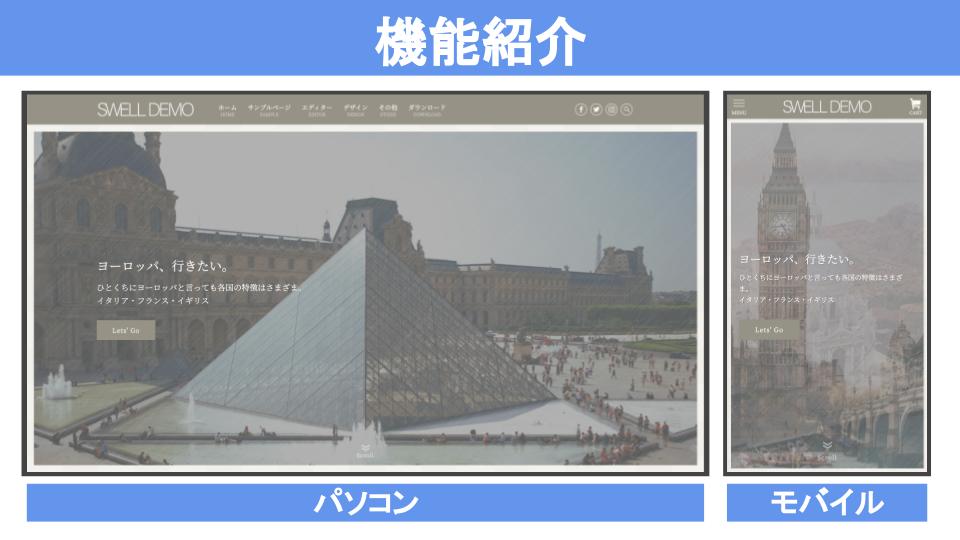
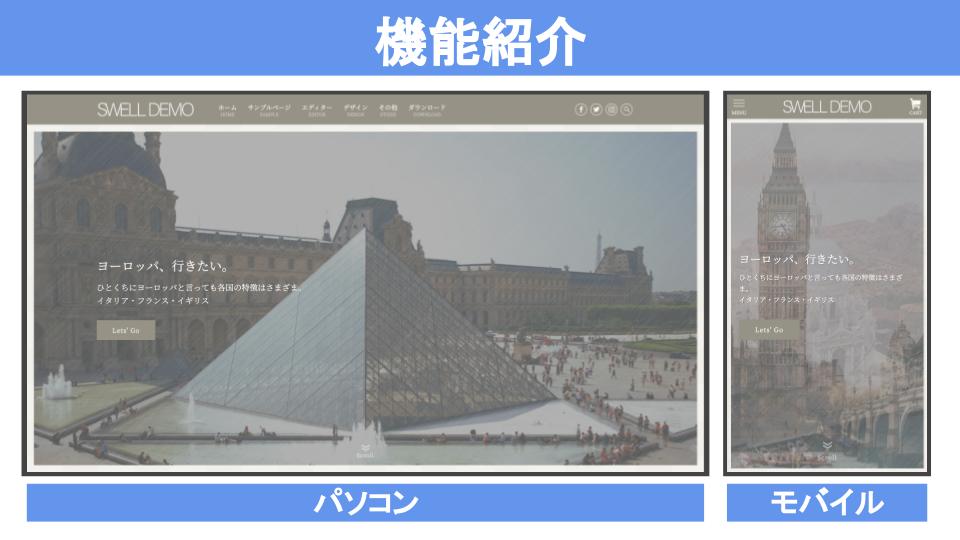
\ウィンドウサイズにコンテンツ高をフィット/


トップページ一杯に画像を設定できます。
画像の高さはユーザーの端末高に合わせてくれるので、スマホから見ても綺麗になります。
\1カラム・2カラム構成/


サイトのレイアウトをサイドバー有無のカラム構成指定ができます。
サイトの見やすさ・戦略によって使い分けることができます。
\記事スライダー/


おすすめの記事など、ユーザーに見てもらいたい・ユーザーが探している記事をトップページで並べることができます。
\ピックアップバナー/


画像でわかりやすく記事のカテゴリを示してあげることができます。
\記事一覧の表示形式/


一覧性の高い記事のリスト型表示と、視認性の高いカード型で表示を切り替えることができます。
WordPressテーマ「SWELL」デモサイトの色カスタマイズ例
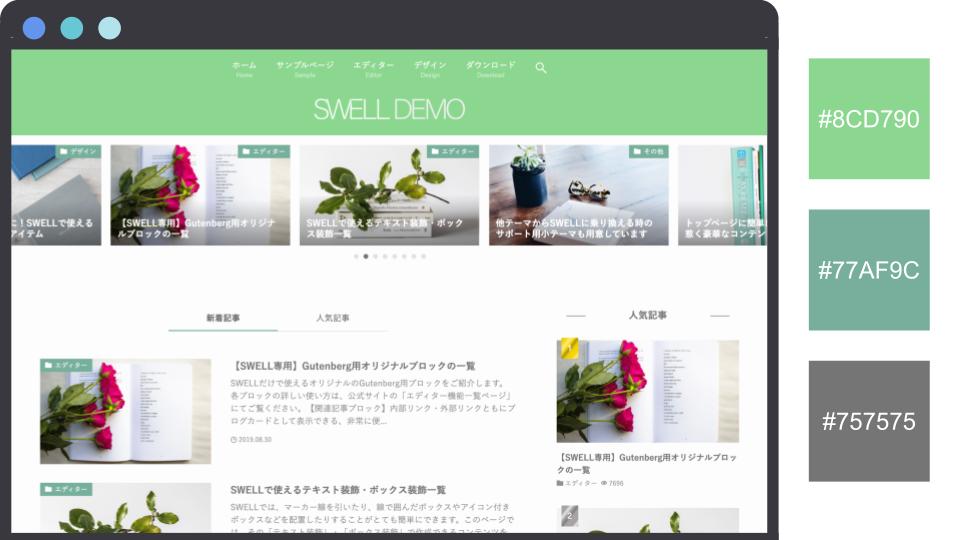
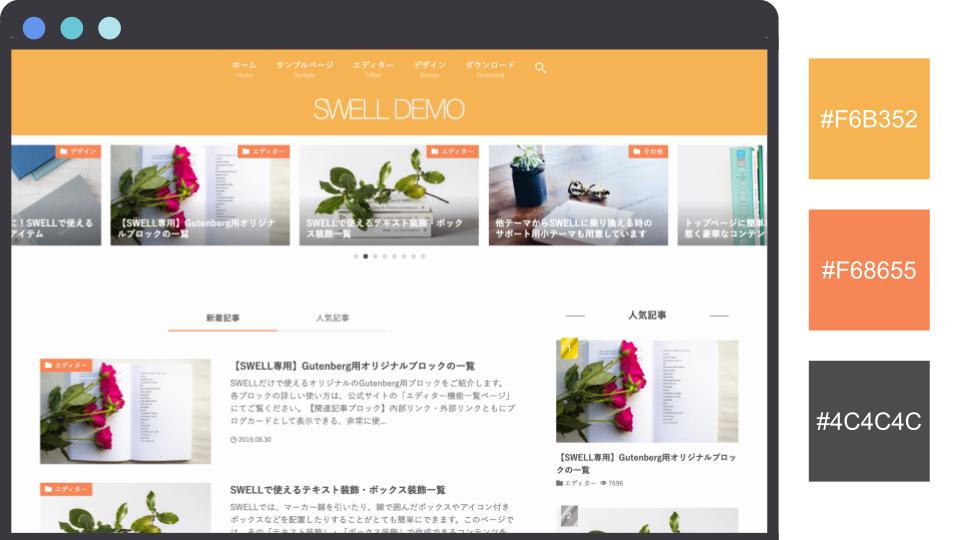
SWELLデモサイトを色んなカラーバリエーションでカスタマイズしてみました。
このカラーバリエーションはSANGO開発者が運営しているサルワカ「配色パターン見本40選」を参考に作成しています。
配色パターン見本40選
引用:https://saruwakakun.com/design/gallery/palette
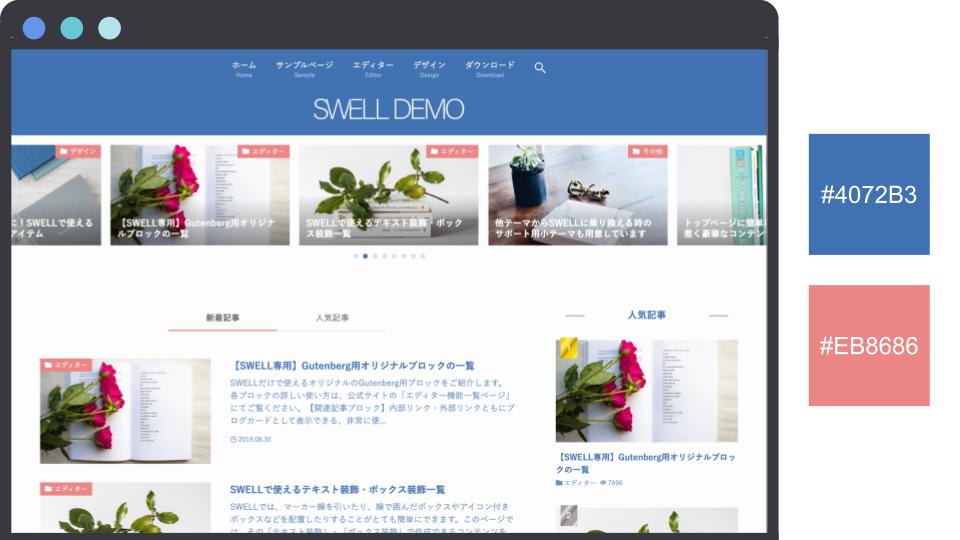
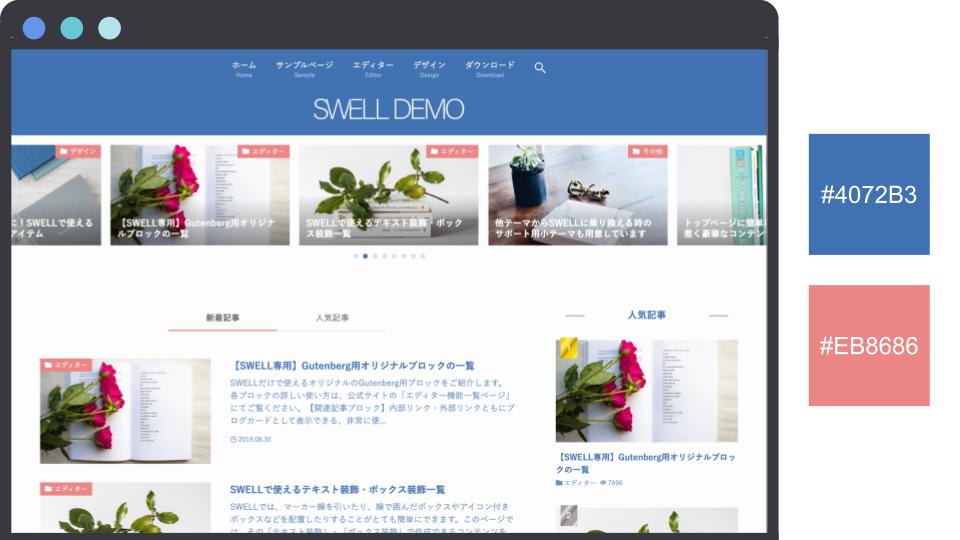
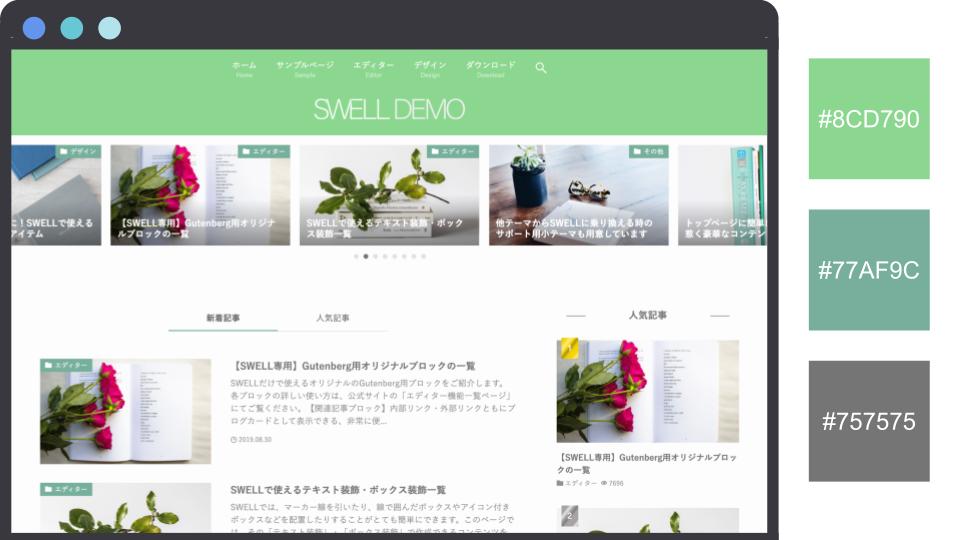
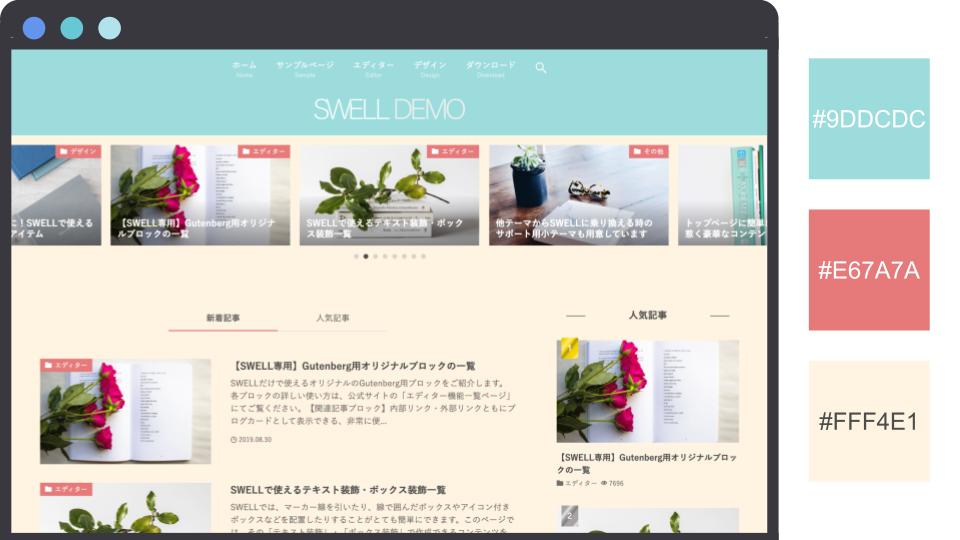
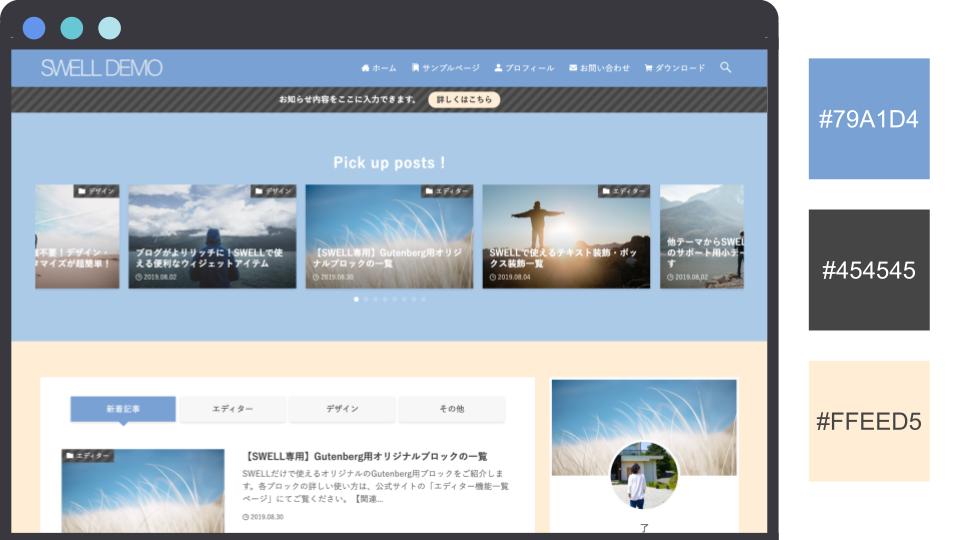
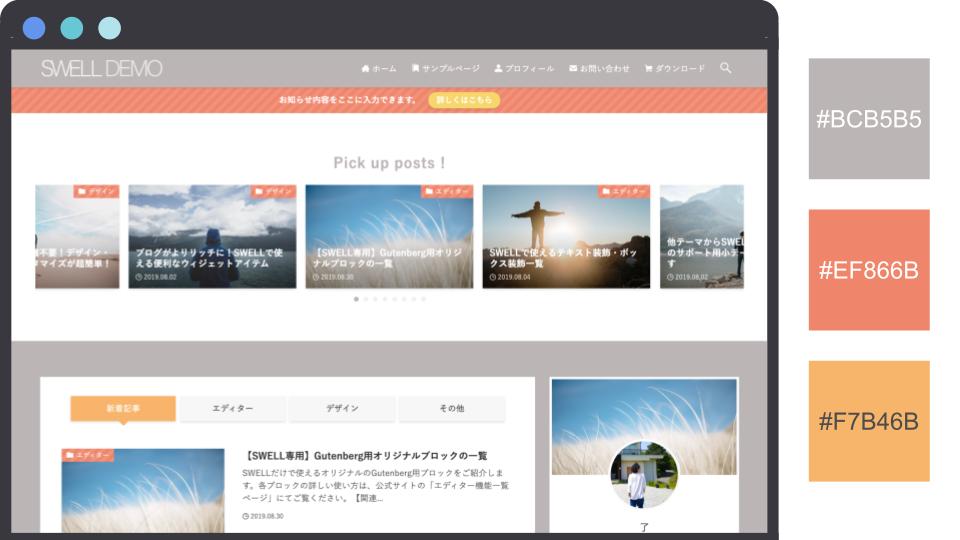
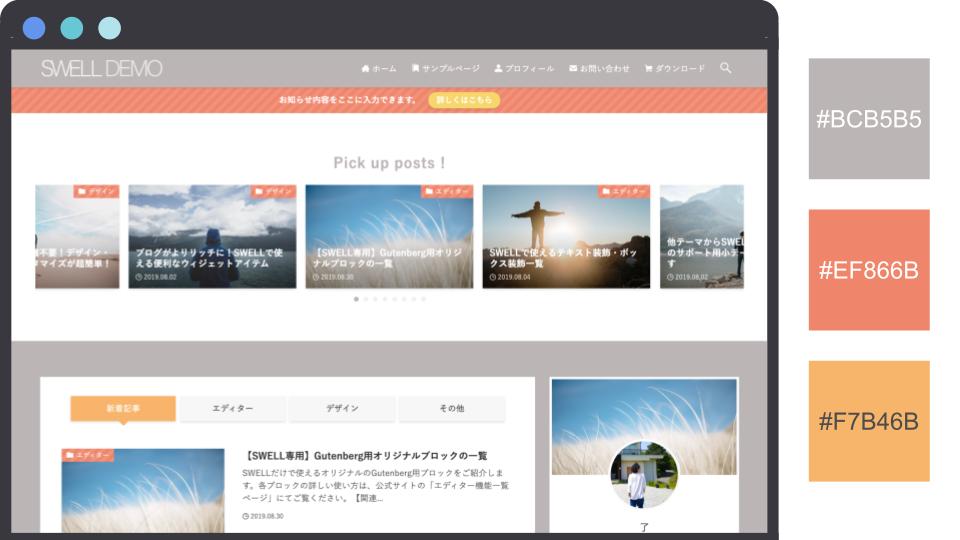
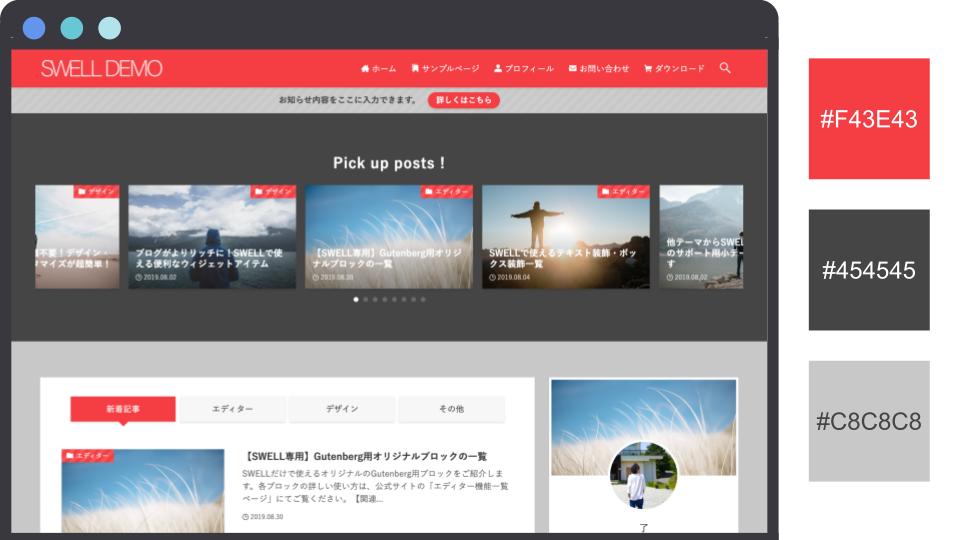
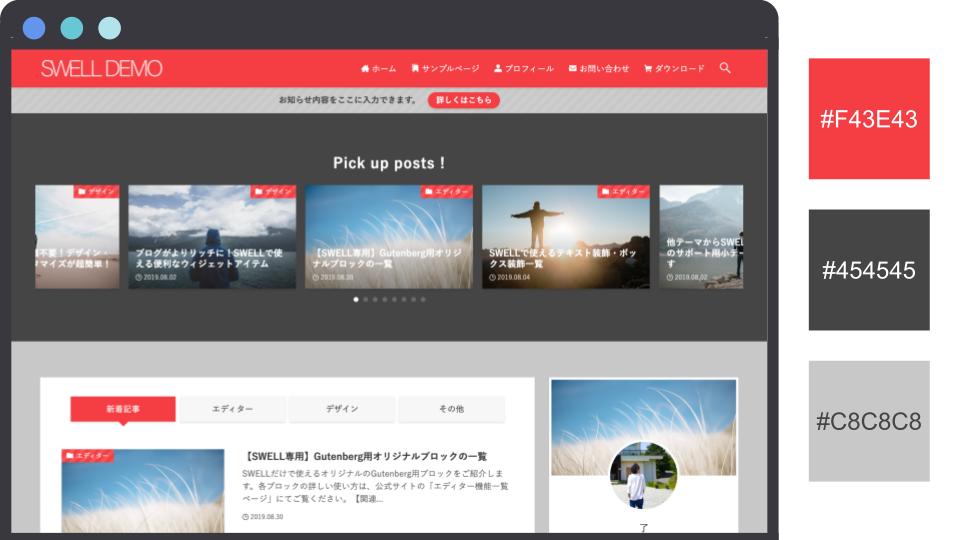
SWELLデモサイト01の色カスタマイズ
『SWELL公式のデモサイト01』を4つのカラーパターンでカスタマイズしました。








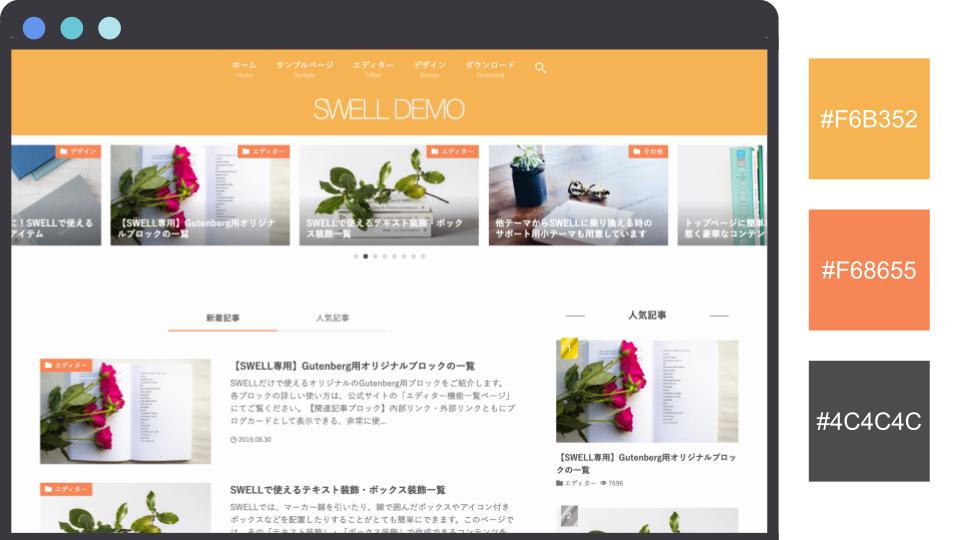
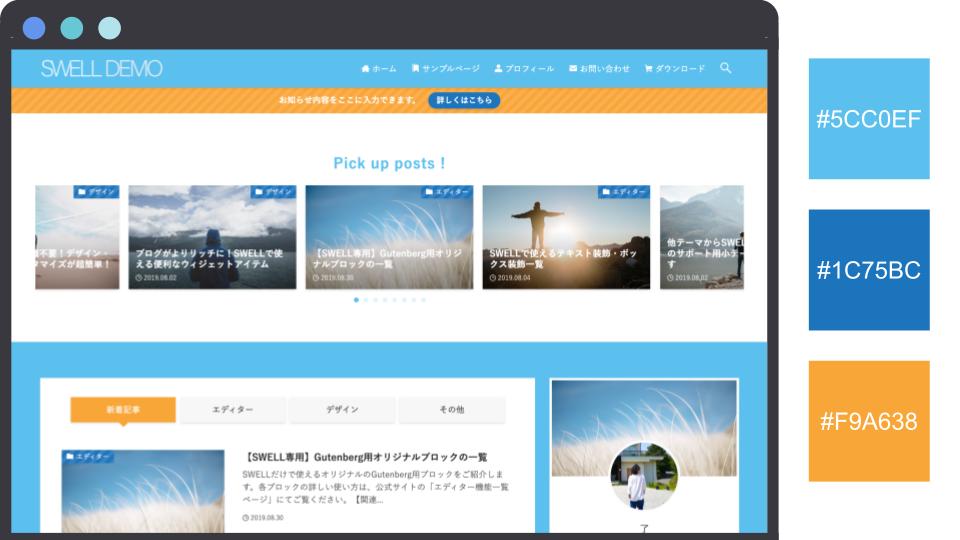
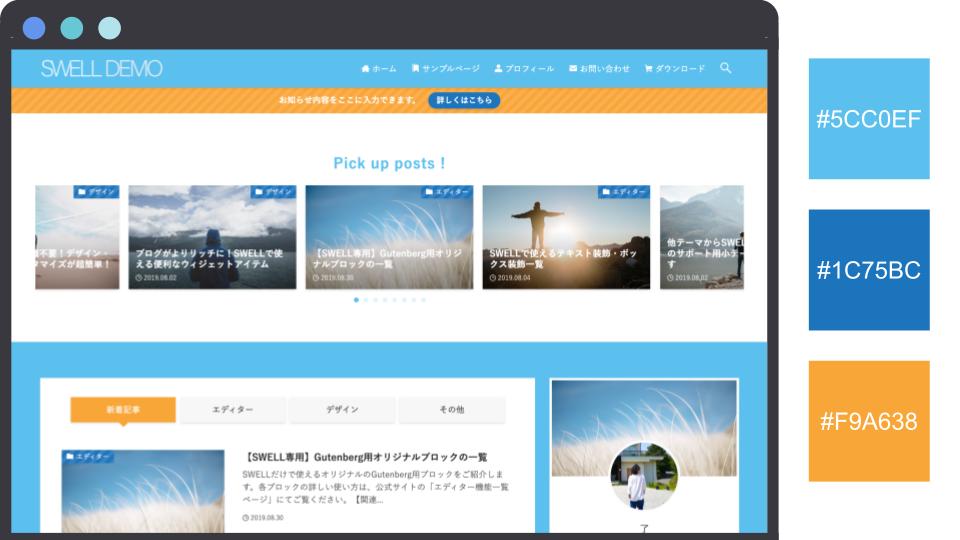
SWELLデモサイト02の色カスタマイズ
『SWELL公式のデモサイト02』を4つのカラーパターンでカスタマイズしました。








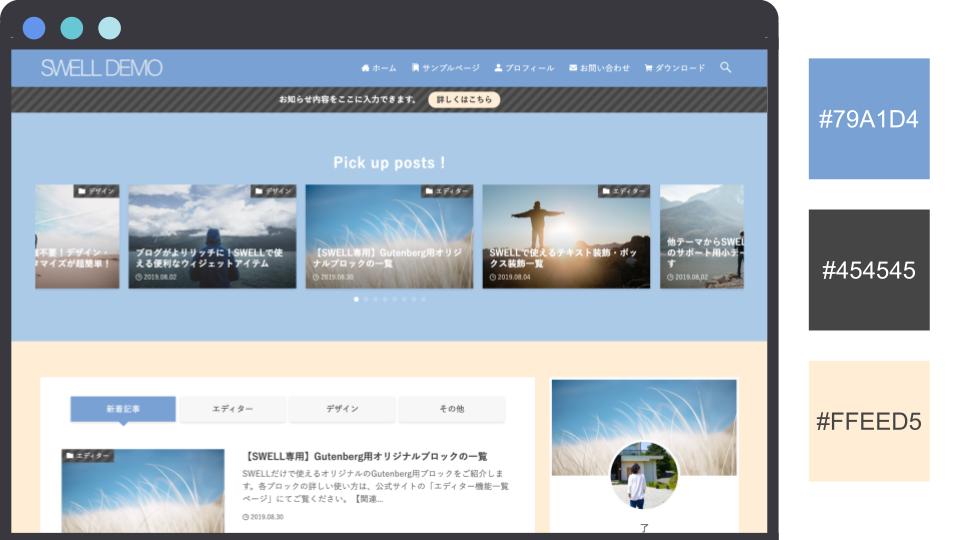
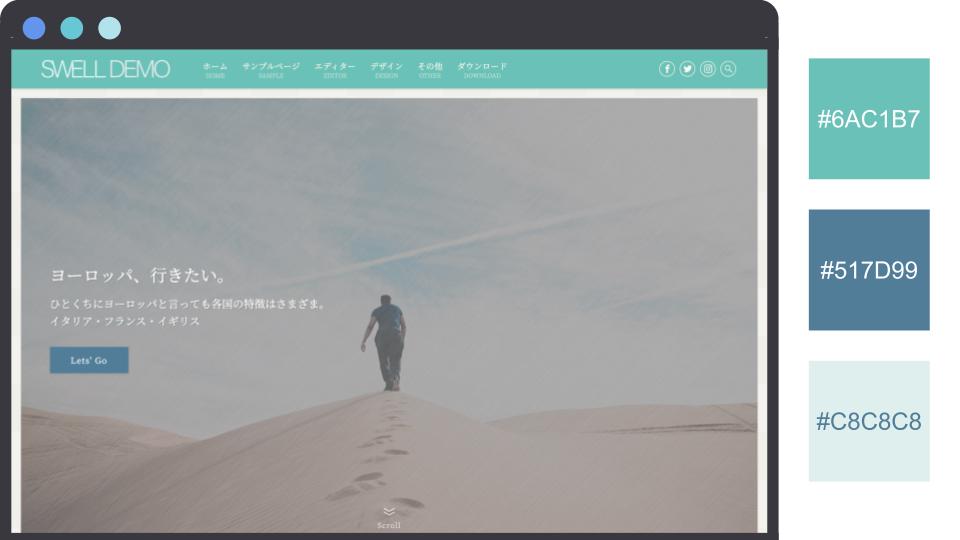
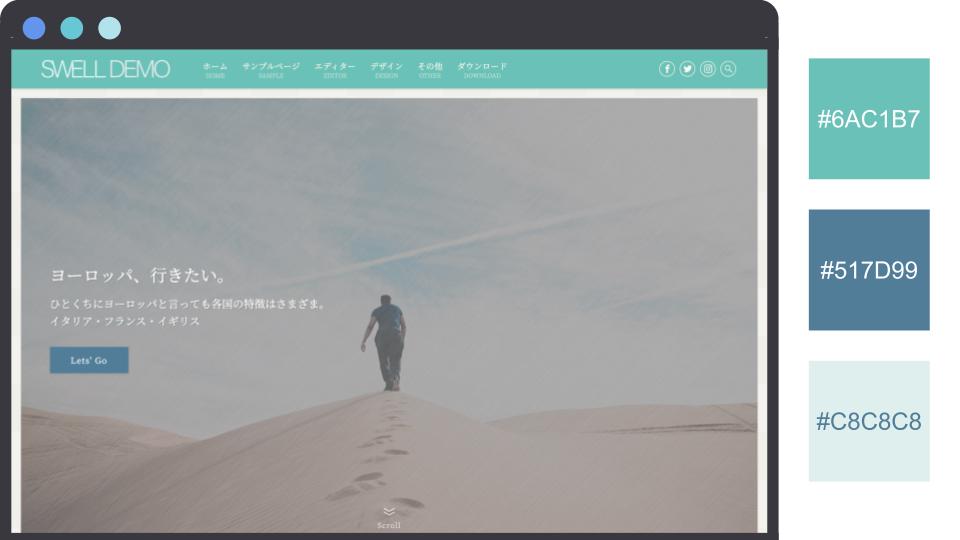
SWELLデモサイト03の色カスタマイズ
『SWELL公式のデモサイト03』を1つのカラーパターンでカスタマイズしました。
デモサイト03は動画・画像をウィンドウサイズいっぱいのデザインなので、1種類のみ用意しました。
サイトカラーと画像を上手く合わせることで統一感のあるオシャレさを表現できます。


このカスタマイズでは、空とサイトヘッダーカラー、中央の人物とサイトメインカラー(ボタン色など)を合わせて統一感を出しています。
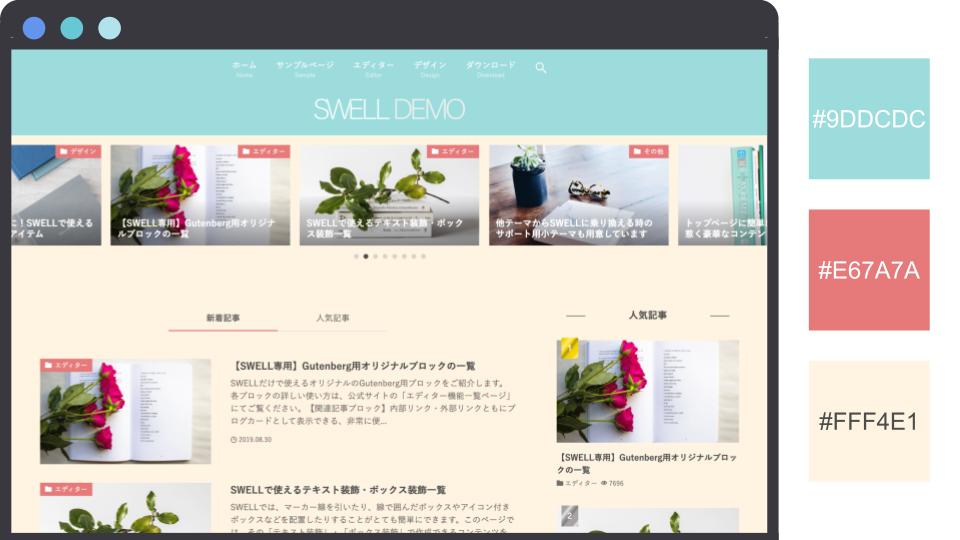
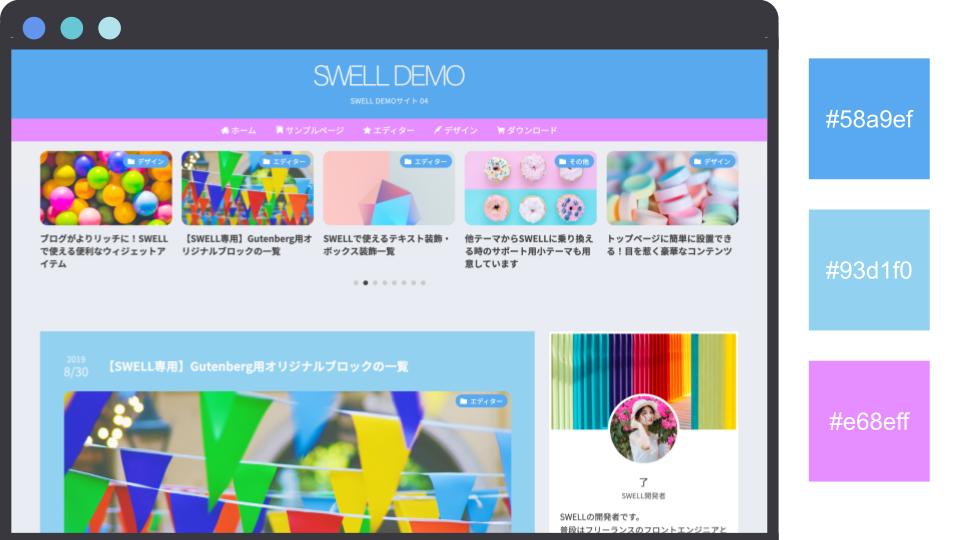
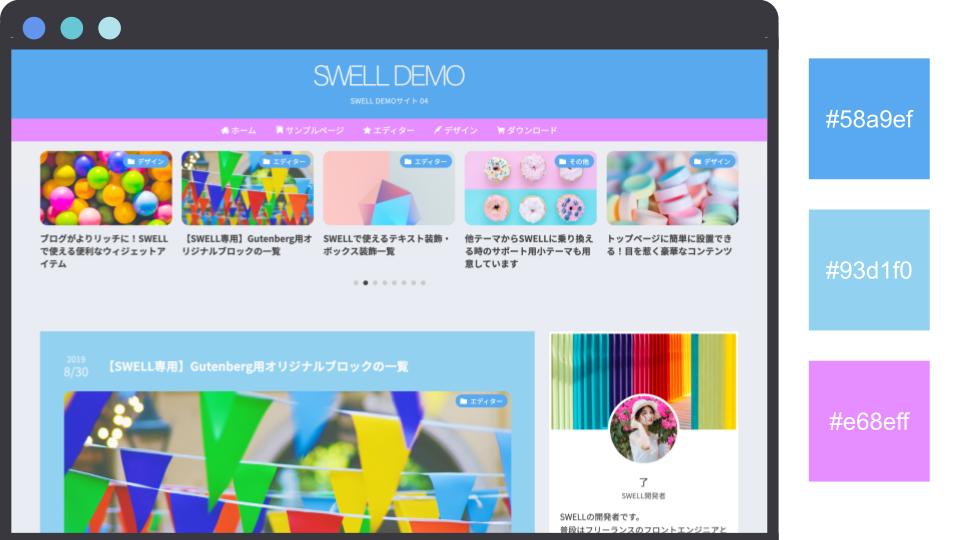
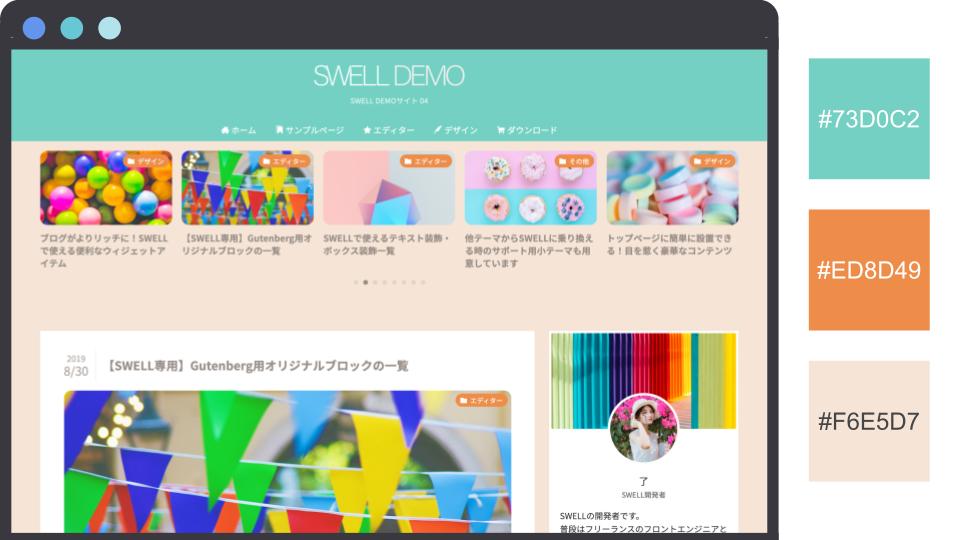
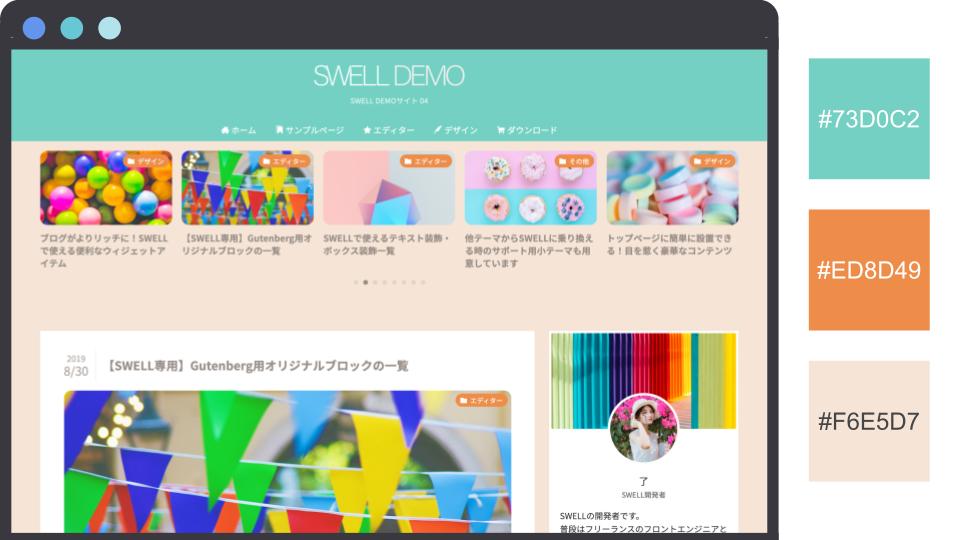
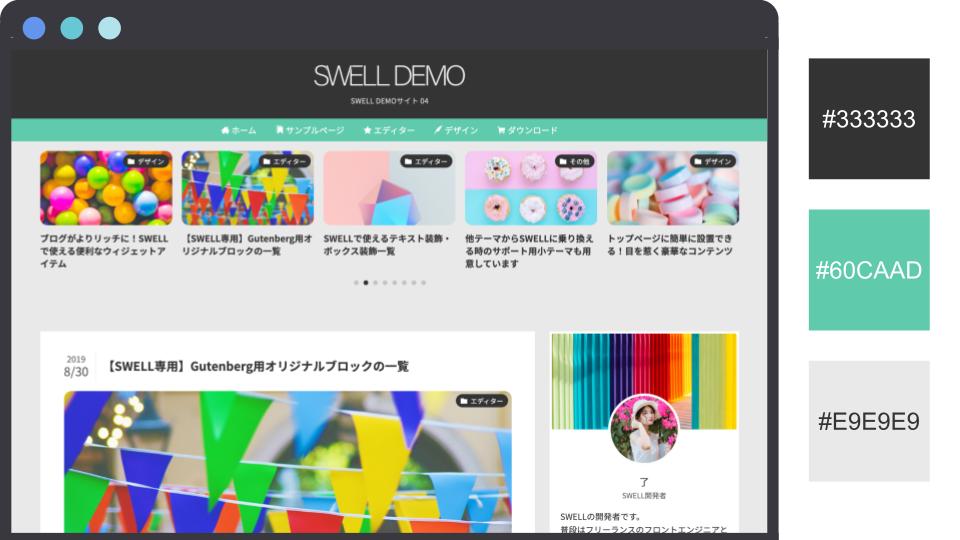
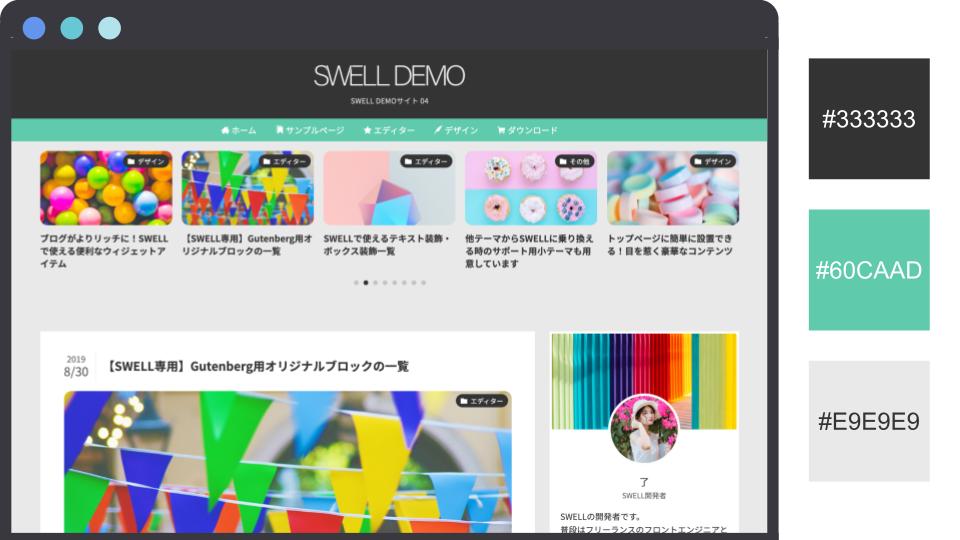
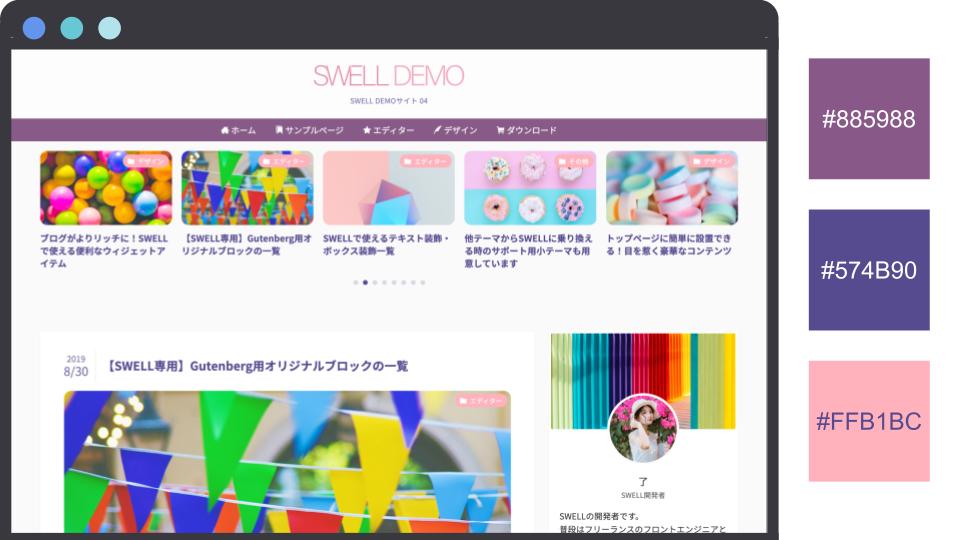
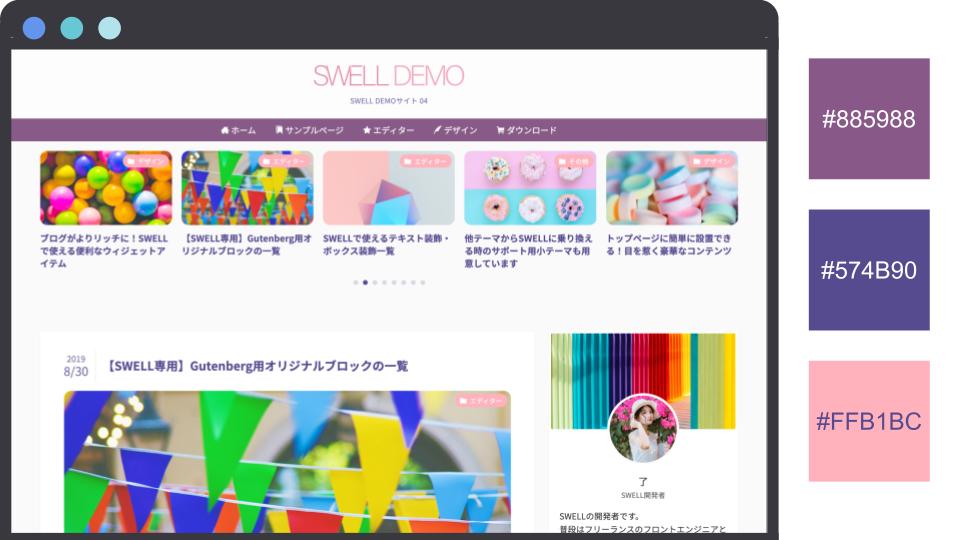
SWELLデモサイト04の色カスタマイズ
『SWELL公式のデモサイト04』を4つのカラーパターンでカスタマイズしました。


こちらはSANGOをイメージしてみました。
SANGOのデザインが好きだけど、SWELLも気になる!という方はSANGO風のデザインも検討の余地ありです。






まとめ:WordPressテーマ「SWELL」のデモサイトを使えばおしゃれなサイトを作れる
今回はWordPressテーマ「SWELL」のカラーパターンを用いたデモサイトカスタマイズ例をご紹介しました。
自分好みのサイトをオシャレに作りたい!と思っても、独力だとなかなか難しいです。
今回はデモサイトの機能性の高いデザインを使いつつ、カラーパターンもプロの例を使って見ました。
ぜひ、皆さんのサイト作りの参考になれば幸いです。
まだSWELLをGETしていない!という方は、ぜひおすすめテーマなので検討してみてください。
>>『WordPressテーマ「SWELL」のインストール手順』はこちら

.jpg)