悩んでる人
悩んでる人SWELLを使ってどんなデザインのサイト・ブログが作れるのか知りたい…
本記事ではWordPressテーマ「SWELL」を使ったおしゃれなデザインのサイト・ブログをご紹介します。
SWELLについてもっと詳しく知りたいと言う方は『最強テーマSWELLの特徴とおすすめしたい人を徹底解説【2022年】』をチェックしてみてください。
192サイトの運営者様にご協力いただきました!
私がブログ運営で学んだ知識を記事にしています!ぜひブログ運営の参考にしてみてください!
\本サイトで利用しているWordPressテーマ/
SWELLテーマを使ったサイト・ブログ事例
WordPressテーマ「SWELL」を使ったサイト・ブログ事例をa8.netの広告大ジャンルごとにご紹介していきます。
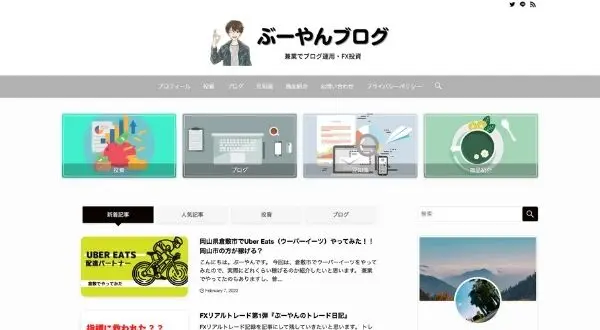
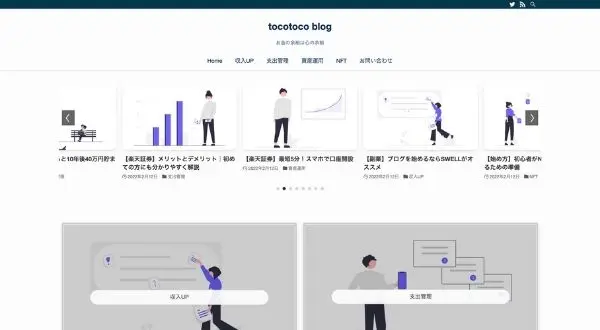
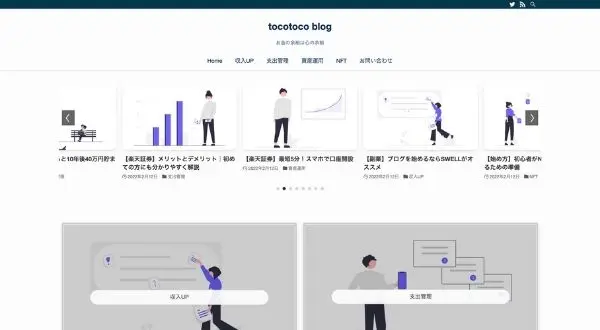
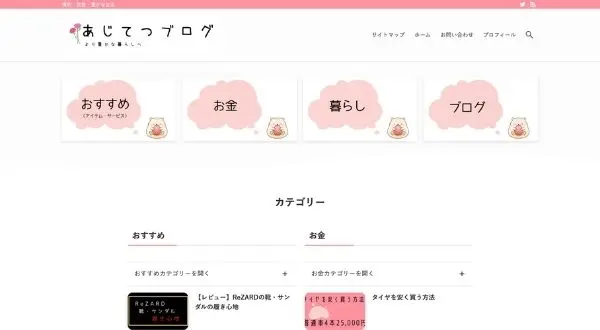
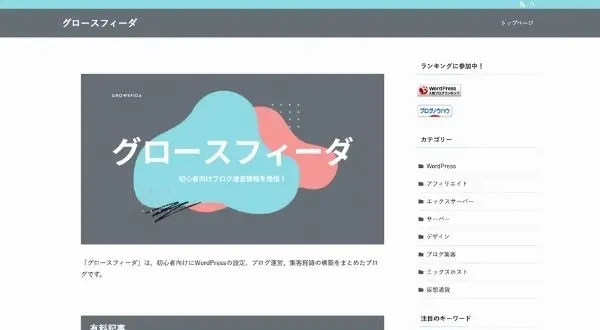
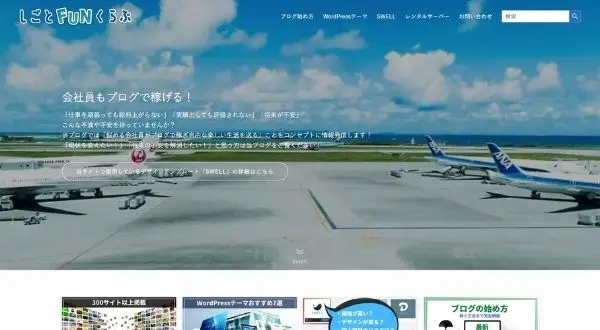
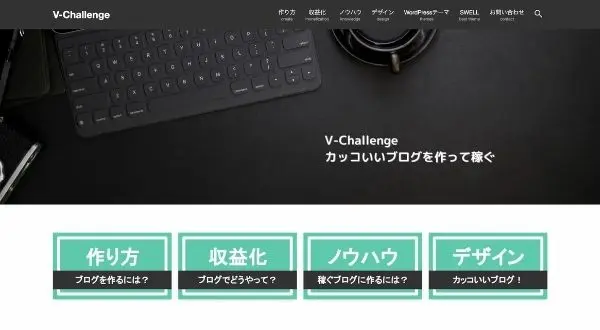
ジャンルでサイトを分類しているので、自分が作りたいジャンルのサイトやブログはどんなデザインなのか、サイト作りの参考にしてみてください。
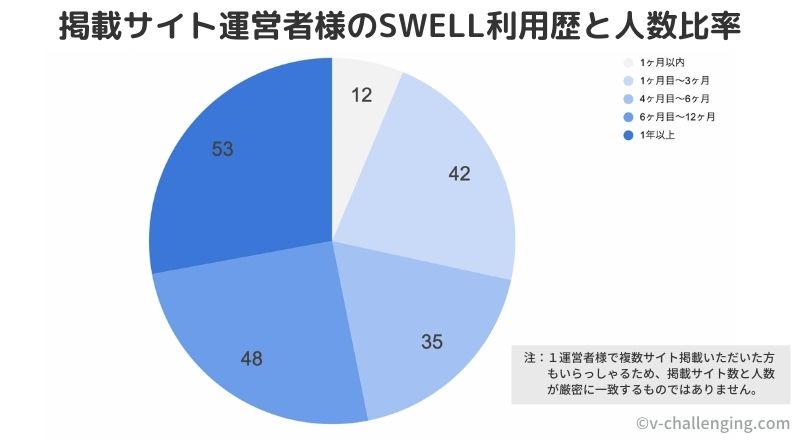
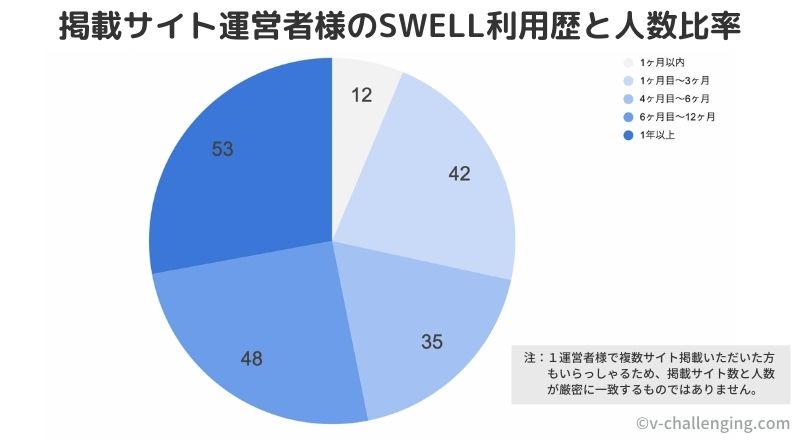
掲載サイト様のSWELL利用歴と人数比


本記事に掲載いただいたサイト運営者様のSWELL利用歴と人数比率
- SWELL利用歴1ヶ月以内:12名
- SWELL利用歴1ヶ月〜3ヶ月以内:42名
- SWELL利用歴4ヶ月〜6ヶ月以内:35名
- SWELL利用歴6ヶ月〜12ヶ月以内:48名
- SWELL利用歴1年以上:53名
総合通販
次の『グルメ・食品』にスキップ


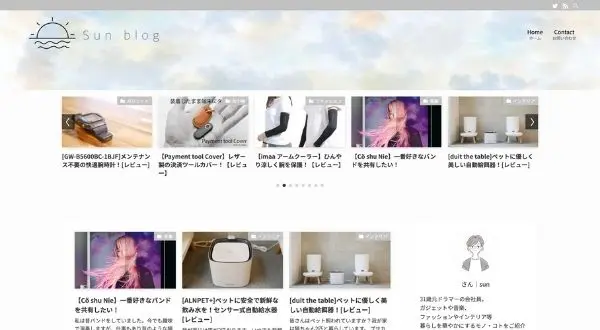
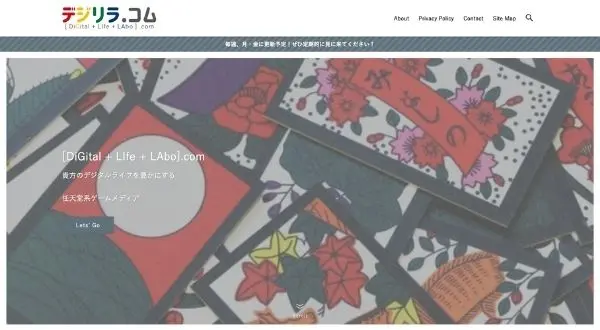
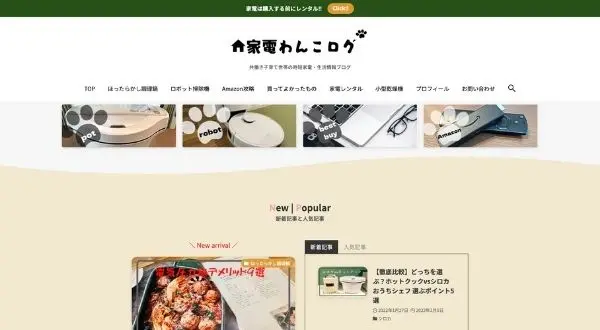
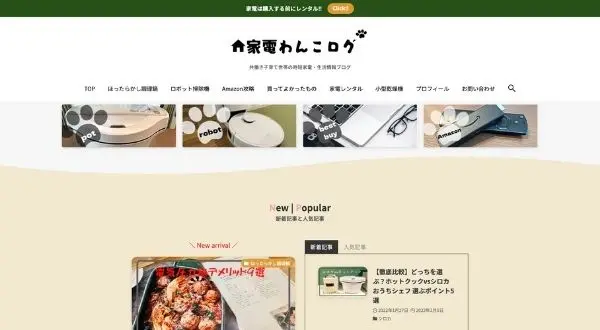
サイト型|家電


ブログ型|雑記


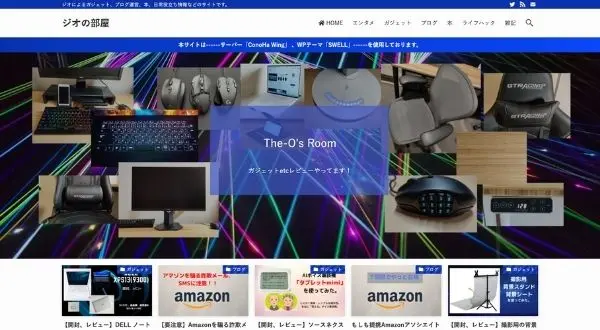
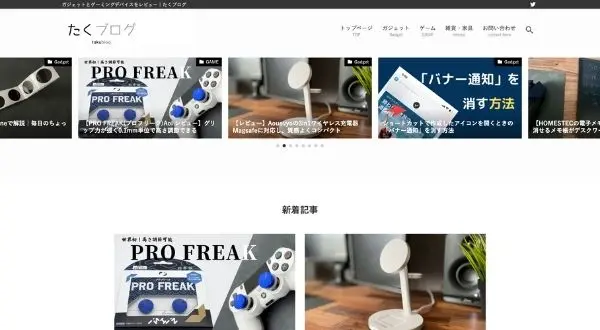
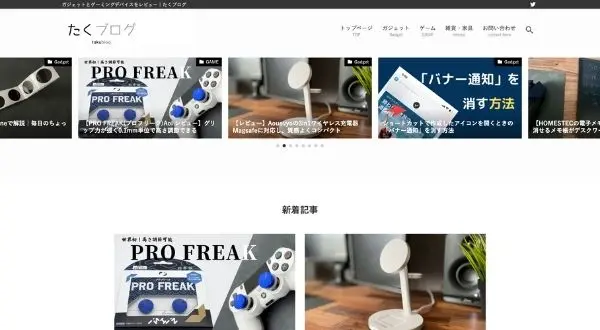
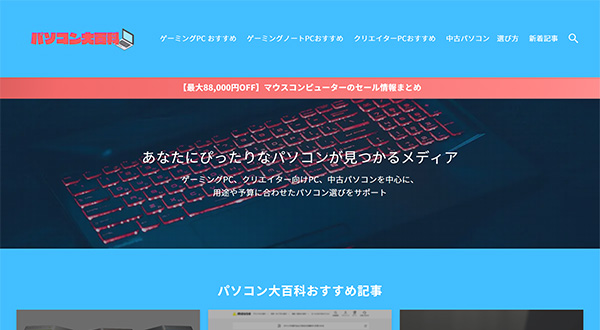
ブログ型|ガジェット


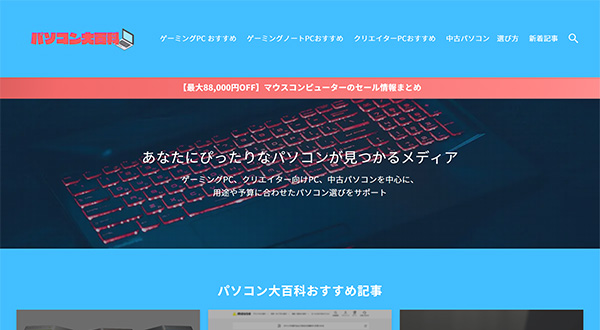
ブログ型|ガジェット・ゲーム


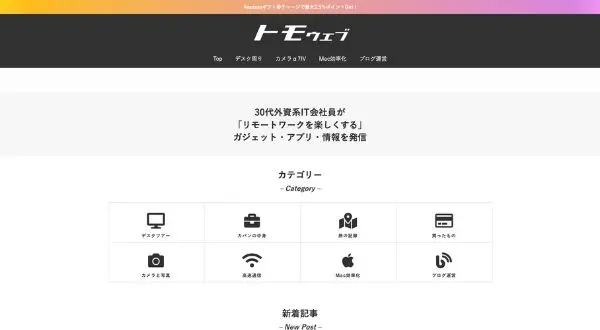
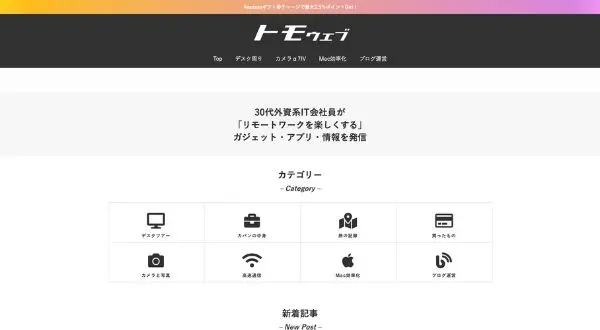
サイト型|ウェアラブル機器、アプリケーション


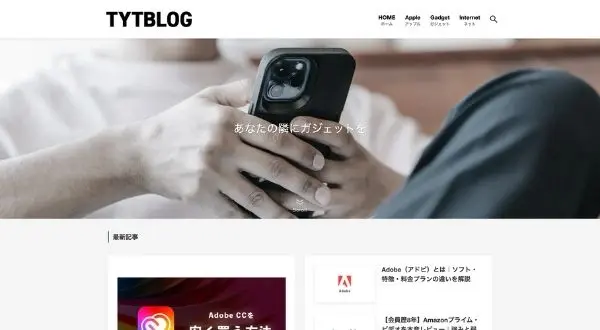
サイト型|ガジェット


サイト型|雑記


ブログ型|雑記


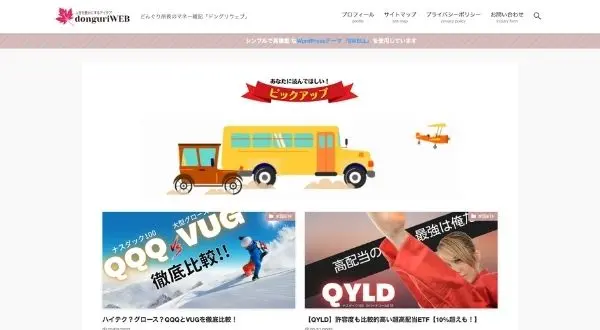
サイト型|ガジェット
グルメ・食品
次の『金融・投資・保険』にスキップ


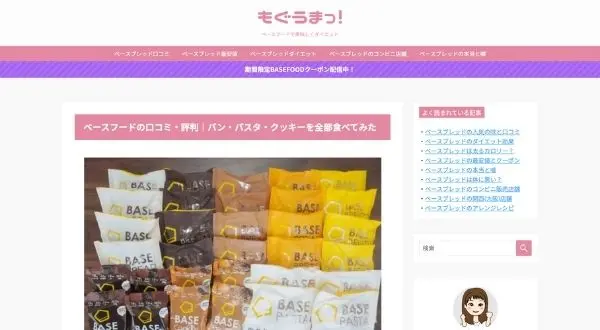
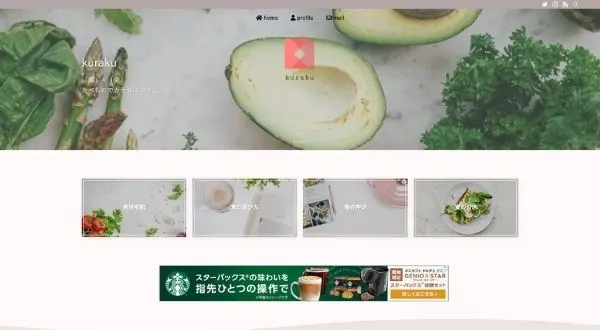
サイト型|宅配食材


サイト型|雑記と宅配弁当


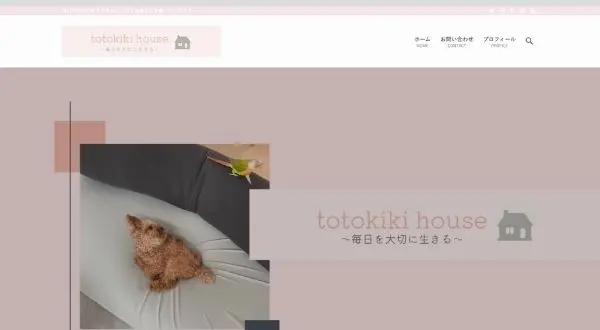
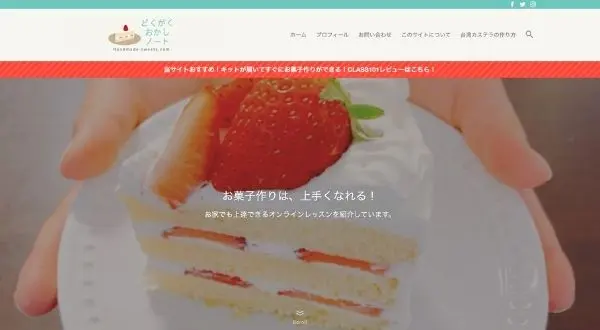
サイト型|オンラインお菓子教室


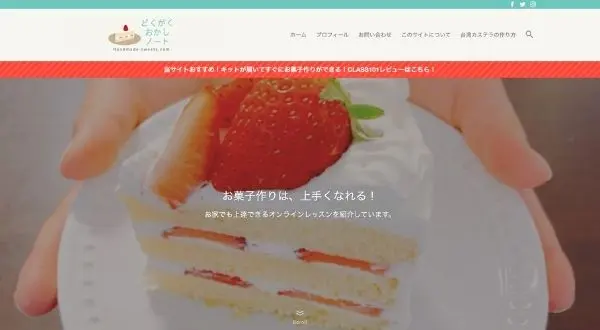
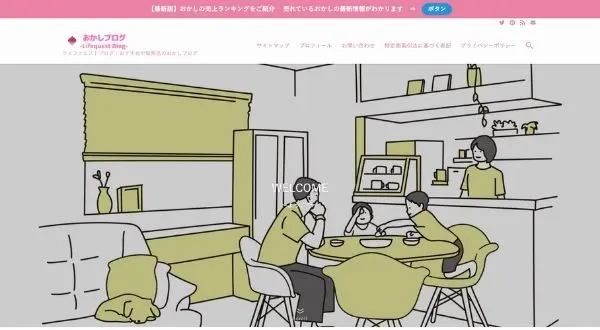
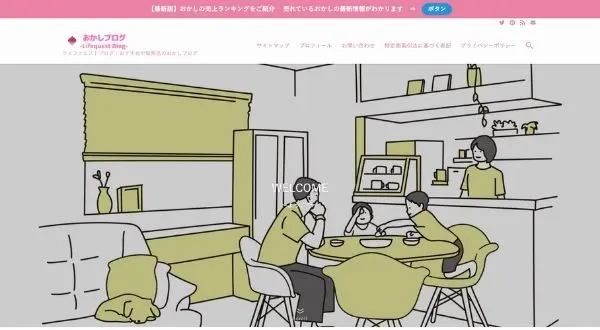
サイト型|お菓子


サイト型|食材宅配・ミールキット


サイト型|食材宅配


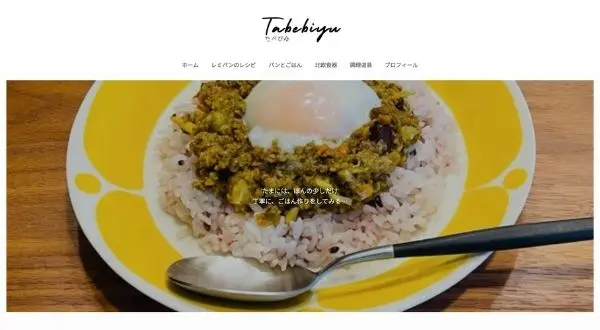
ブログ型|レシピ


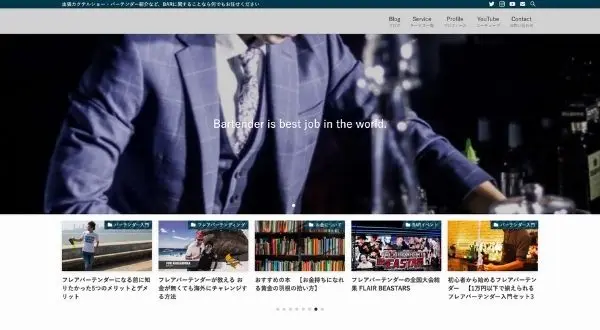
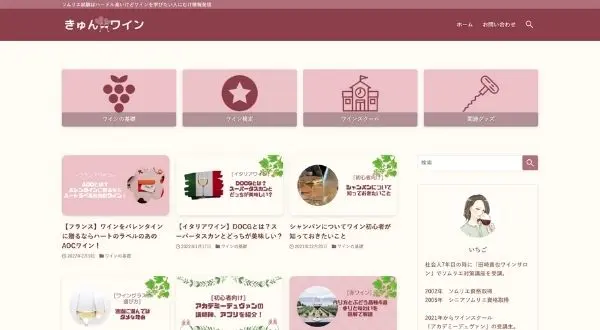
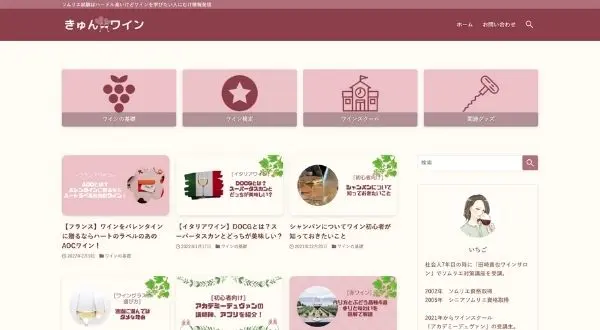
ブログ型|ワイン


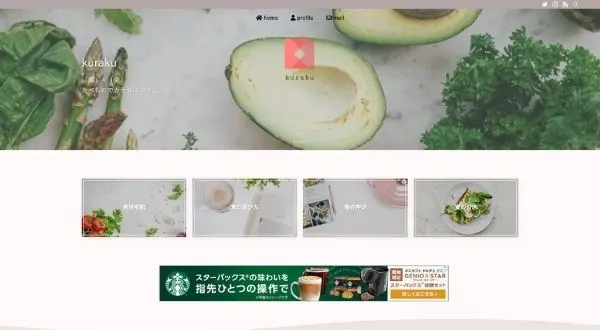
ブログ型|カフェ
金融・投資・保険
次の『学び・資格』にスキップ


サイト型|投資、雑貨


ブログ型|貯蓄関連


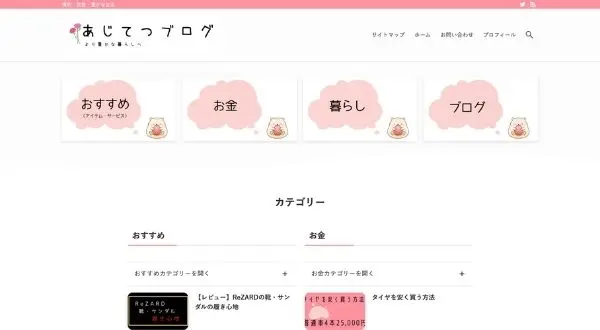
サイト型|お金関係


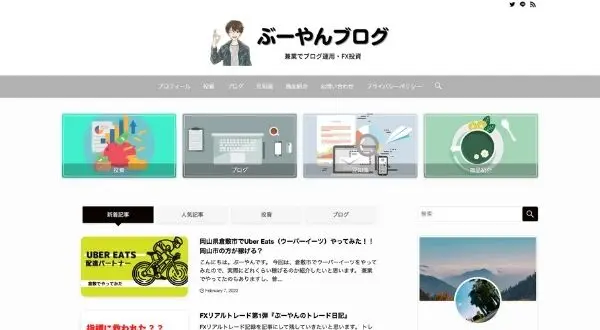
ブログ型|投資


サイト型|クレジットカード


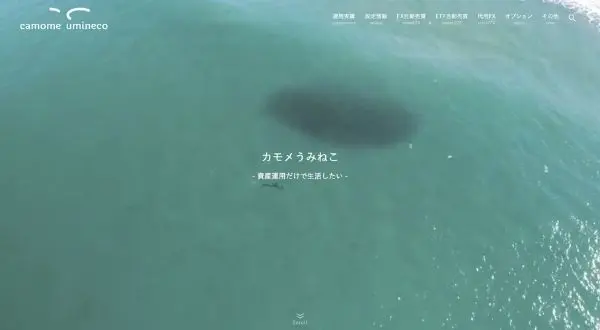
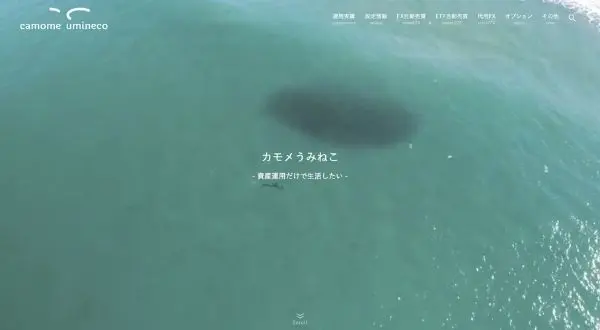
サイト型|資産運用


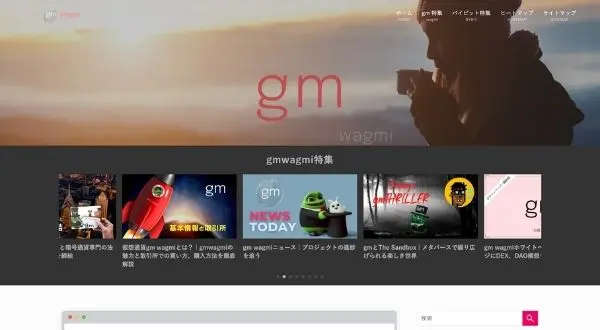
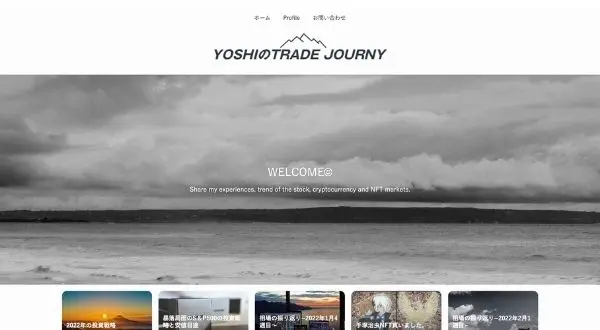
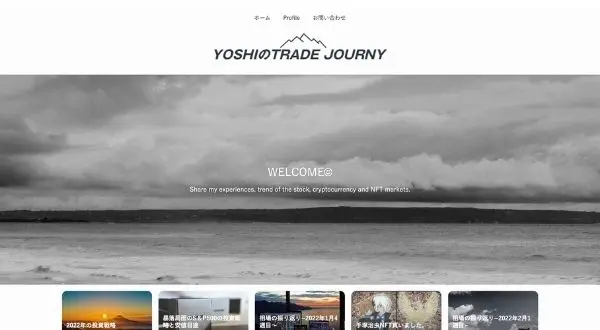
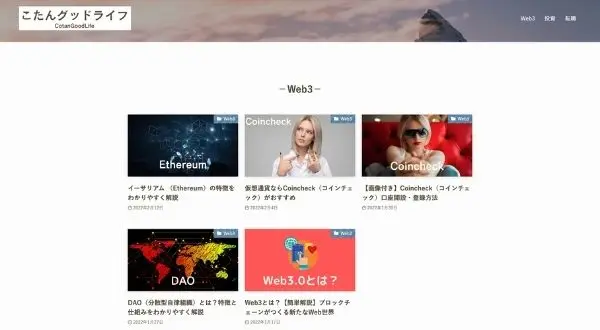
ブログ型|投資(株式、仮想通貨、NFT)


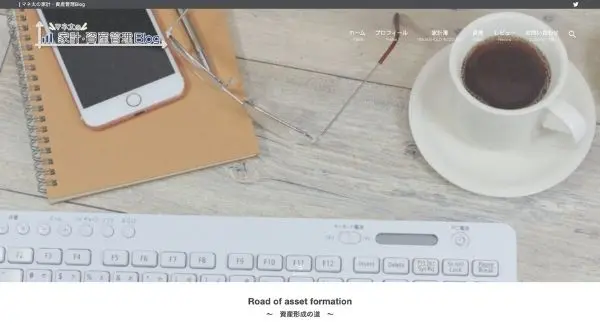
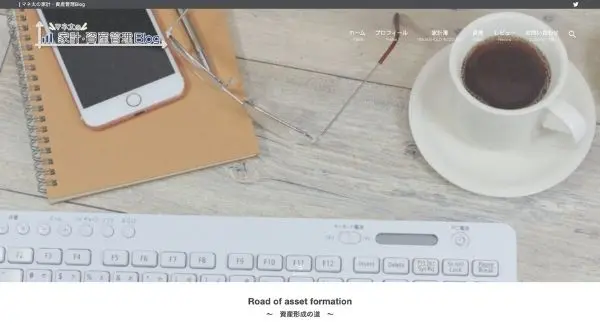
サイト型|家計管理・資産管理


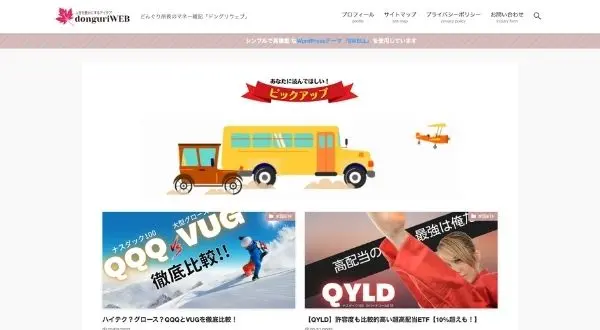
サイト型|雑記(マネー)
学び・資格
次の『インターネット接続』にスキップ


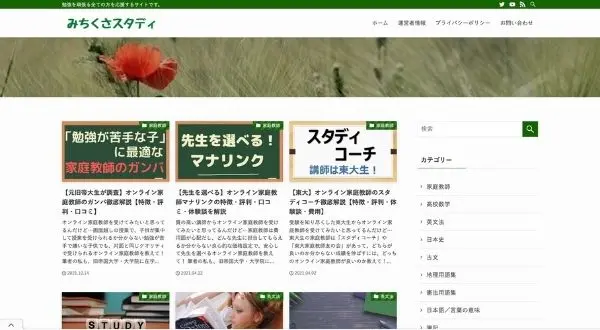
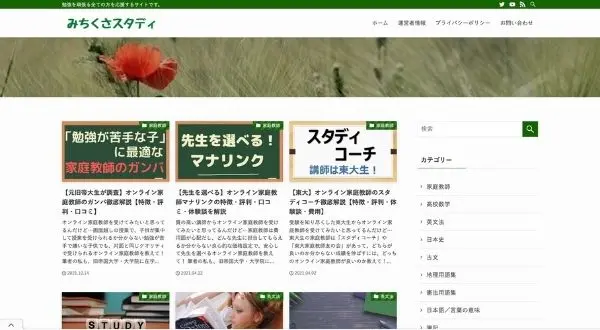
ブログ型|勉強


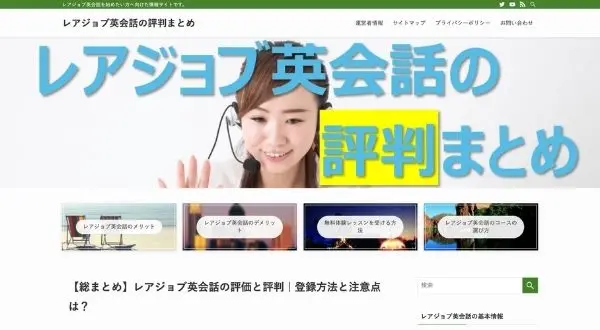
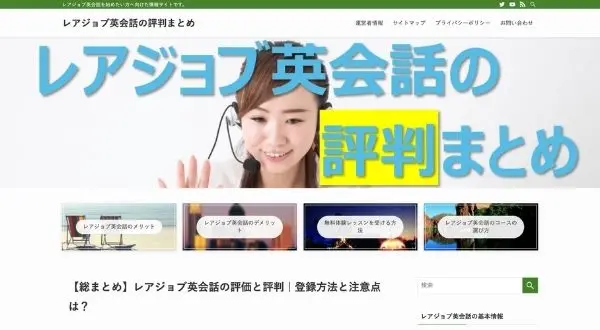
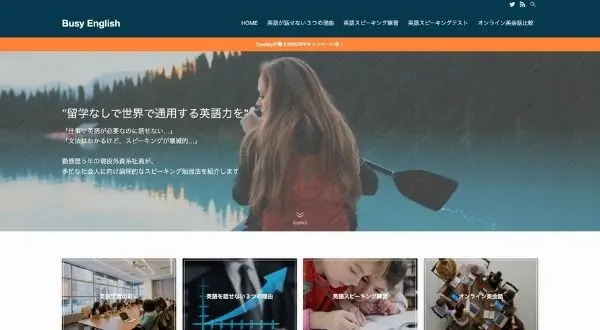
サイト型|英会話


サイト型|英会話


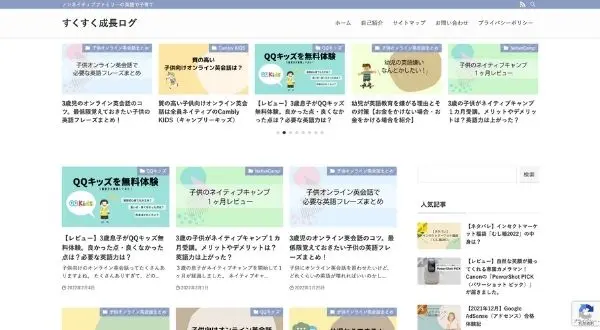
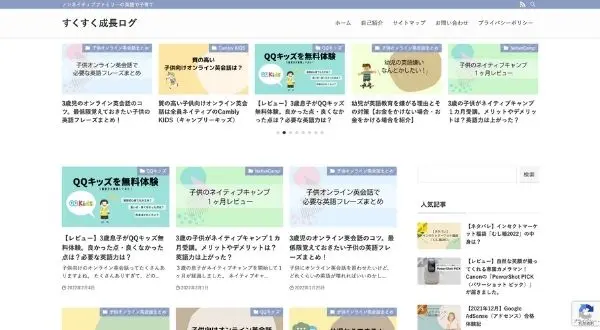
ブログ型|英会話・子育て


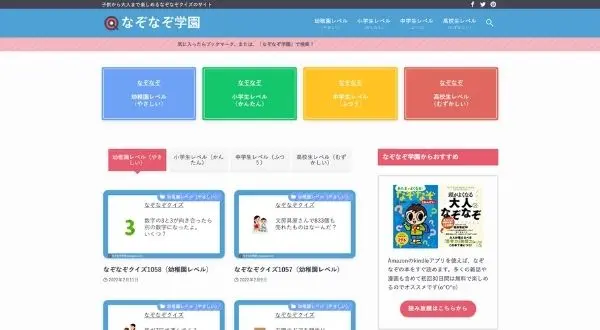
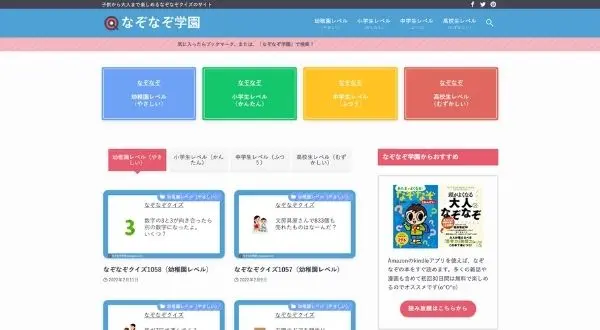
サイト型|なぞなぞ・教育・趣味


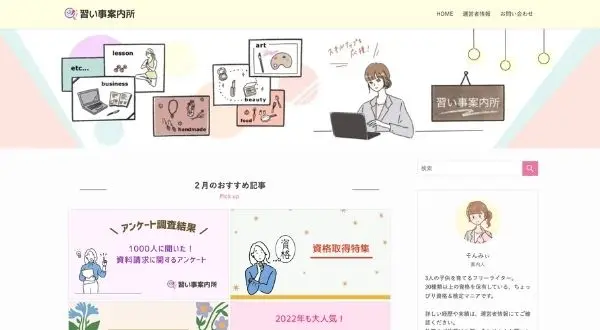
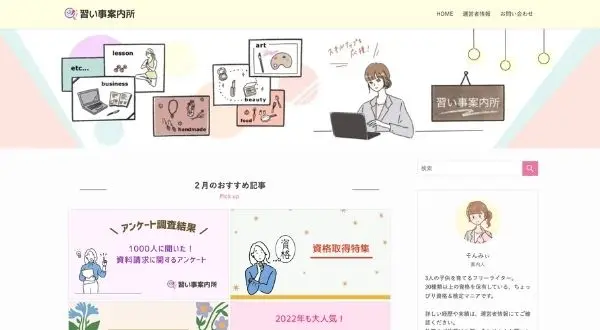
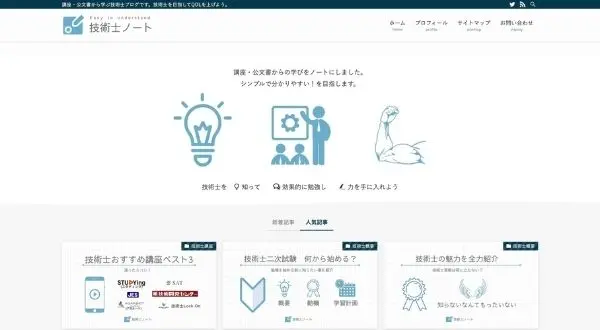
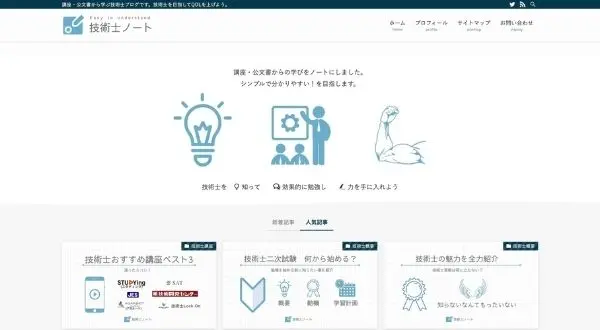
サイト型|習い事・資格情報


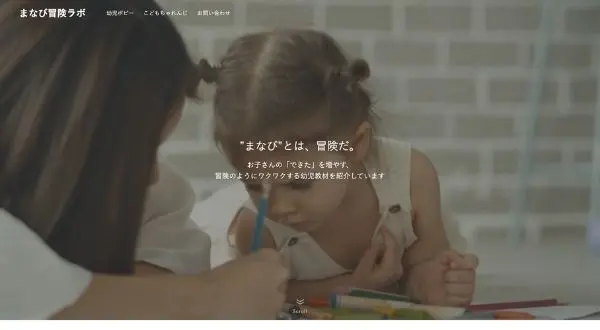
サイト型|幼児向け教育教材


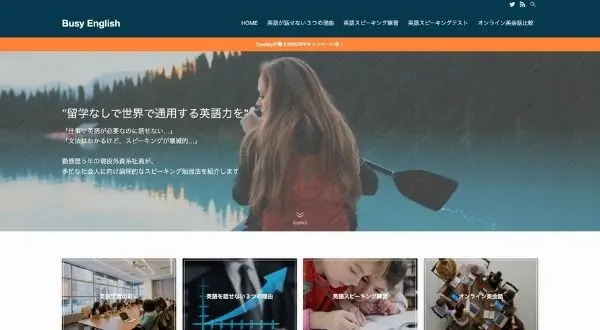
サイト型|英語(スピーキング)


サイト型|子ども・教育


サイト型|小学生の家庭学習・通信教育


サイト型|資格


サイト型|通信教材
スポーツ・趣味
次の『健康』にスキップ


サイト型|チアリーディング


ブログ型|レジャー・コミック・ブログ・美容健康


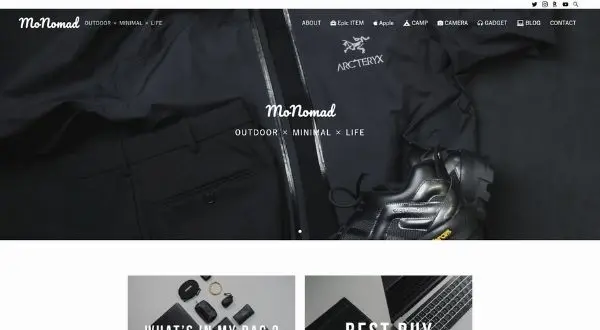
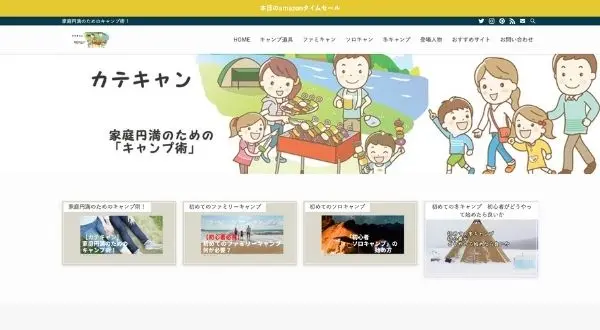
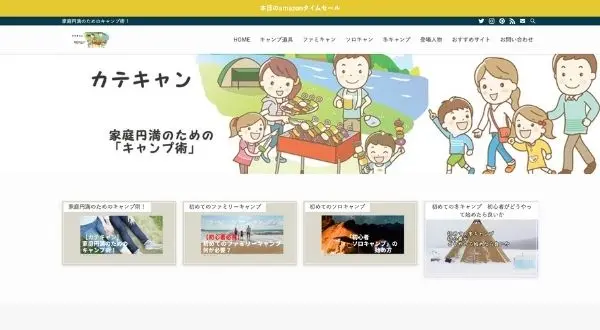
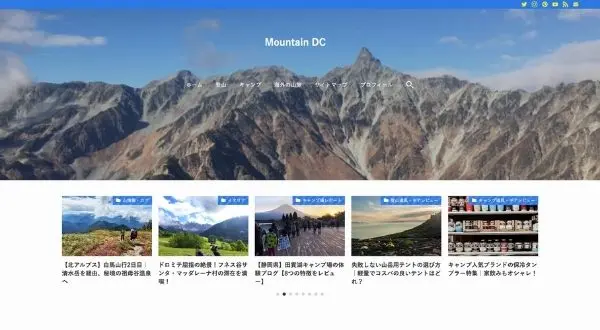
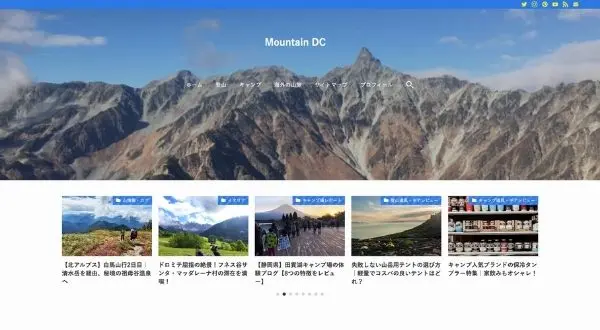
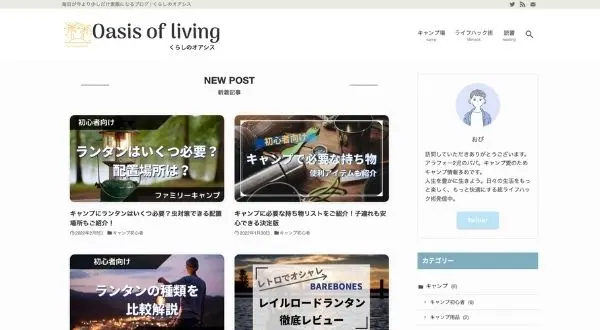
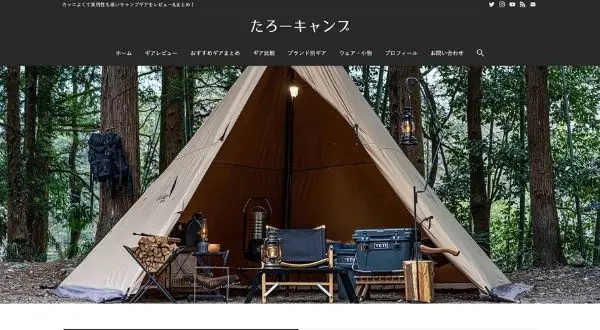
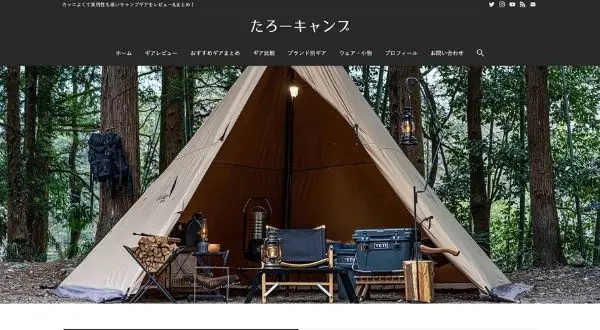
サイト型|アウトドア・登山・キャンプ


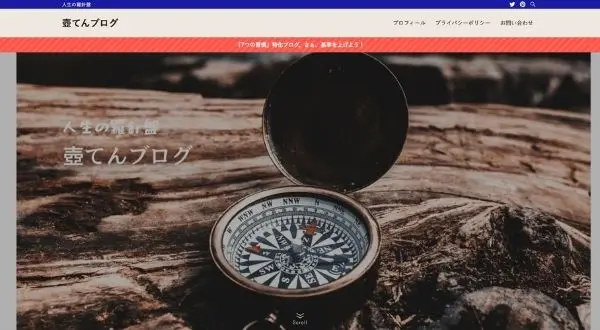
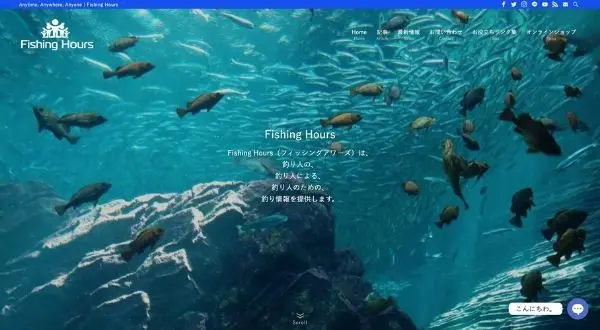
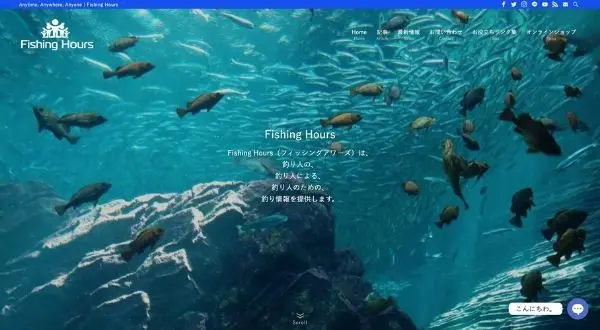
ブログ型|釣り


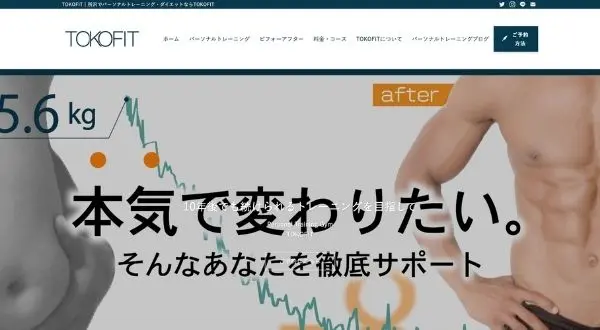
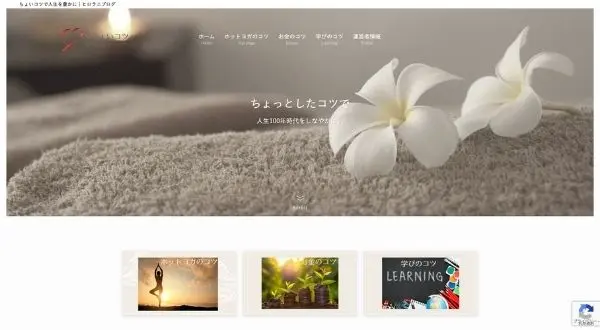
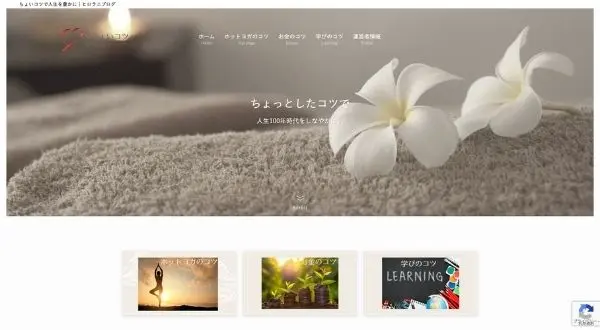
サイト型|ホットヨガ・ダイエット


サイト型|キャンプ


ブログ型|アウトドア(キャンプ・登山)


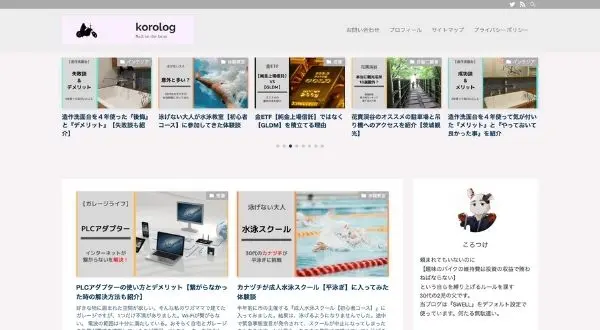
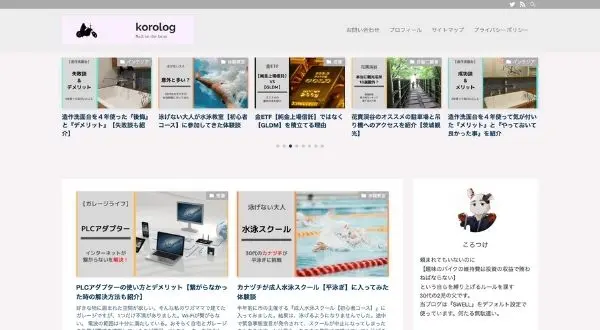
ブログ型|バイク・雑記


サイト型|宅トレ・美容・ブログ


サイト型|キャンプ


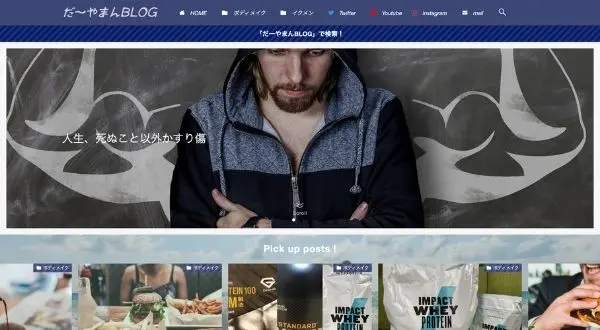
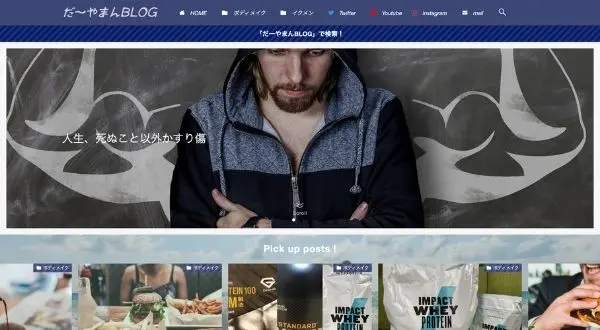
サイト型|肉体改造ノウハウ・詰将棋


サイト型|キャンプ


ブログ型|フィットネス
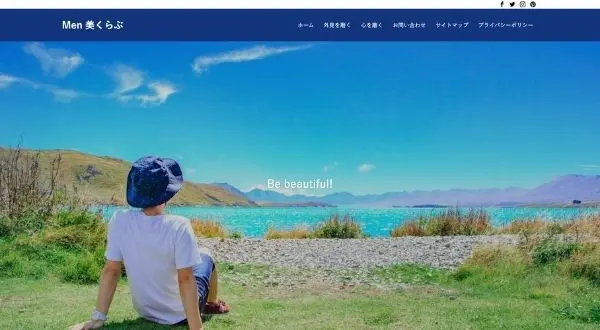
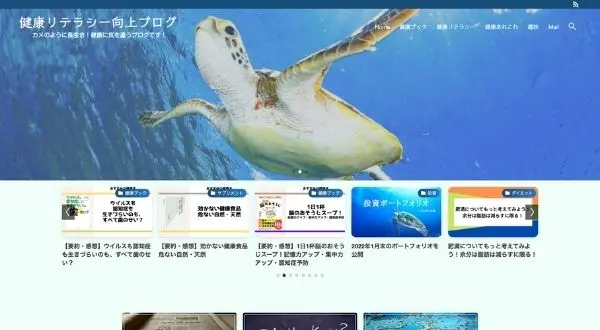
健康
次の『ファッション』にスキップ


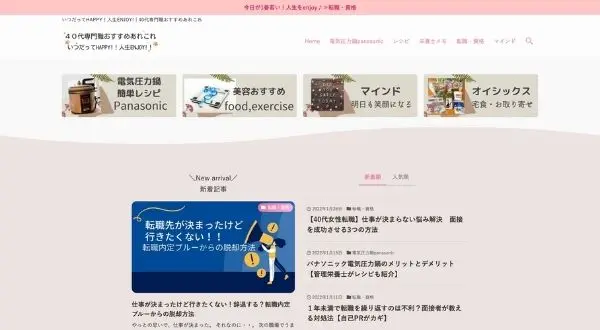
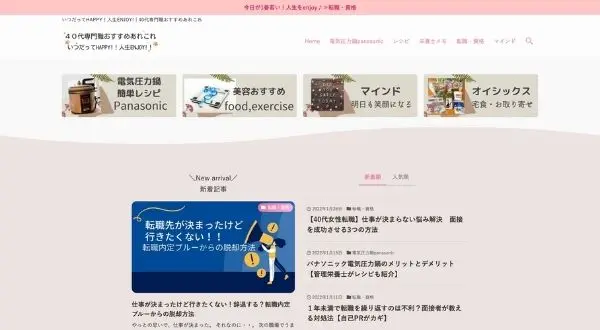
サイト型|栄養・マインド・転職


サイト型|薄毛治療


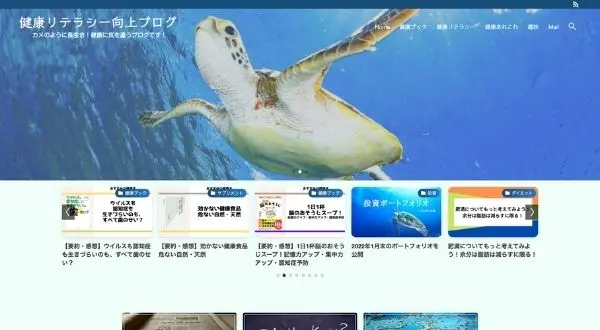
ブログ型|健康
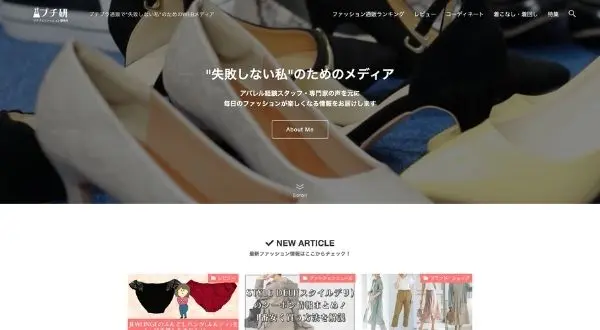
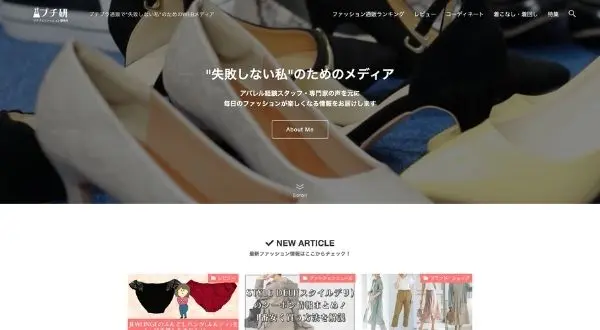
ファッション
次の『不動産・引越』にスキップ


ブログ型|服の知識・ファッションアイテム


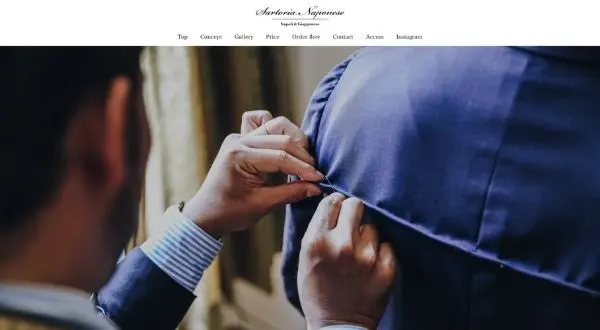
サイト型|アパレル
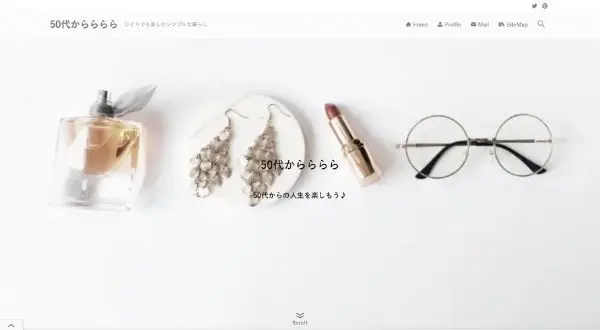
暮らし
次の『エンタメ』にスキップ


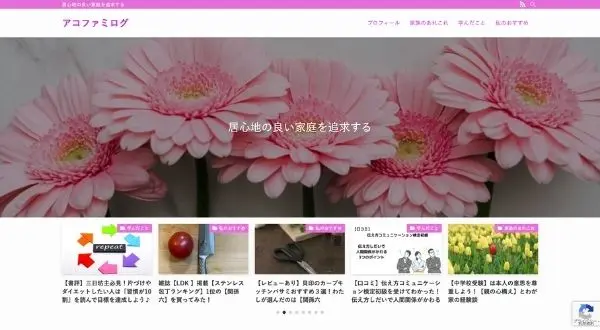
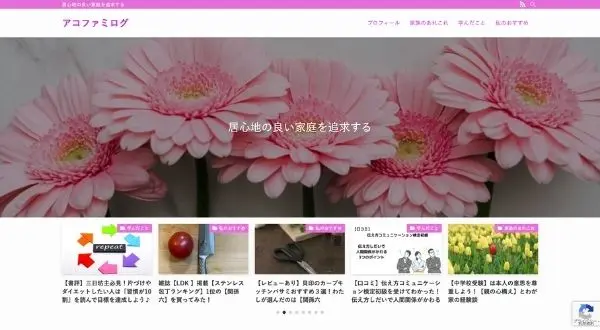
ブログ型|子育て・資産運用・ライフハック


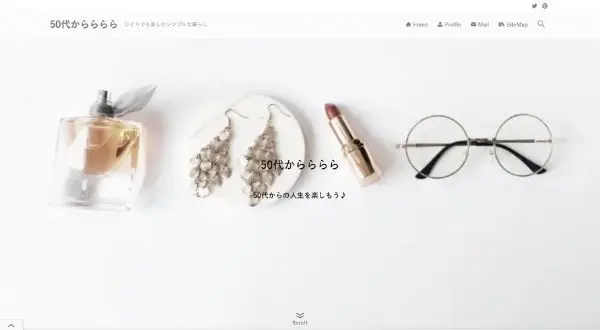
サイト型|50代のライフスタイル・韓国情報・美容と健康


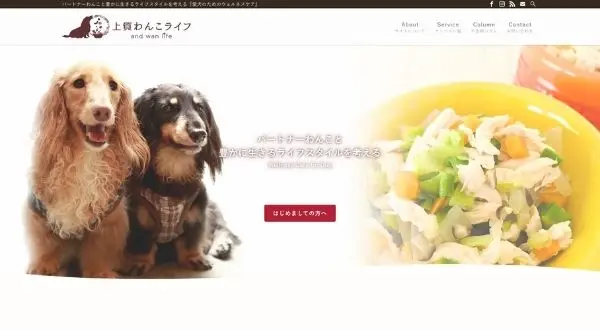
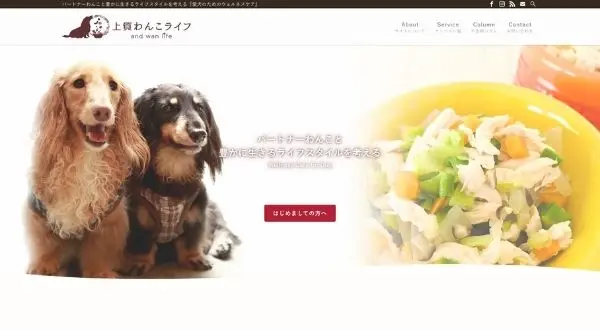
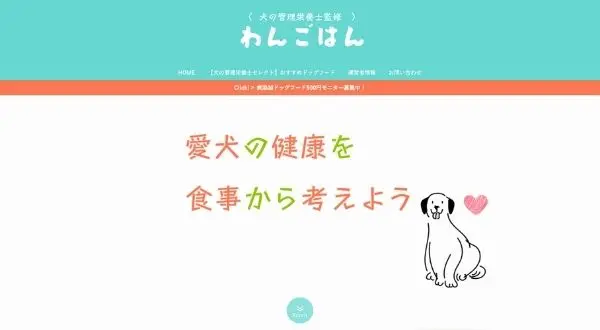
サイト型|ペットの健康・食


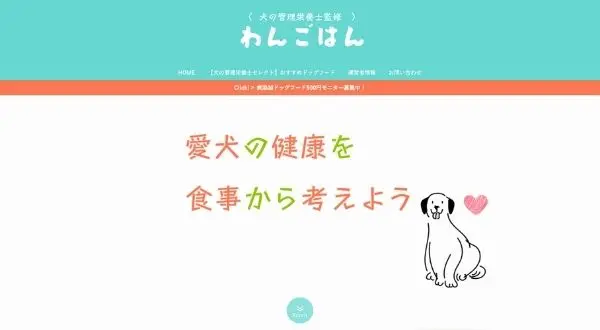
サイト型|ドッグフード


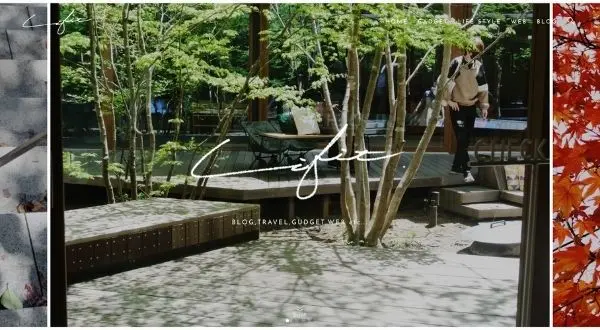
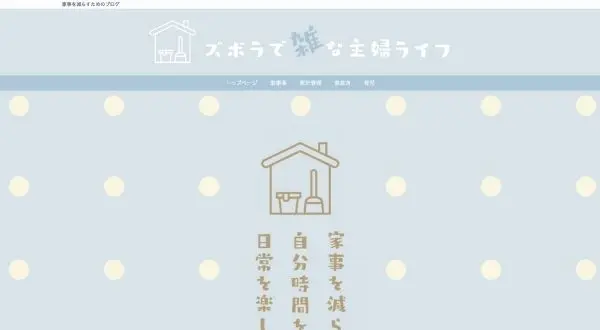
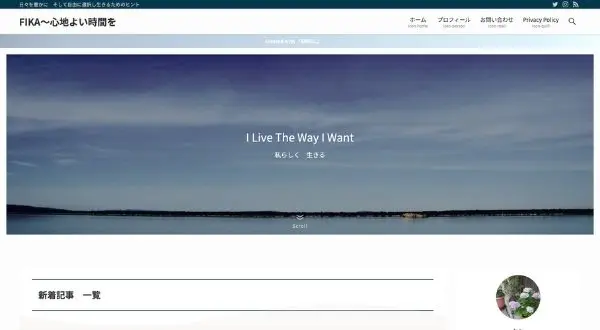
ブログ型|暮らし


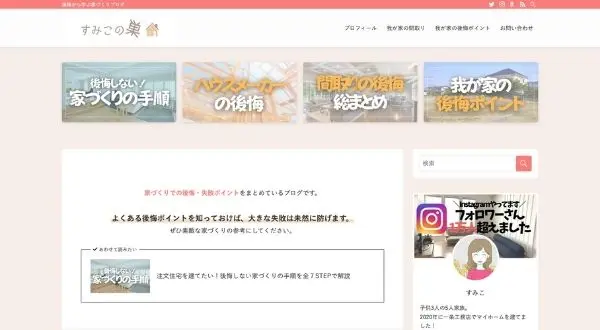
ブログ型|地方移住


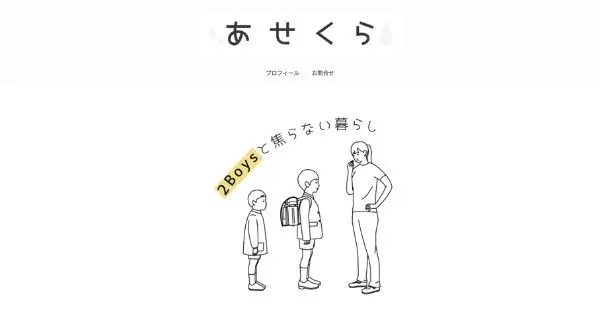
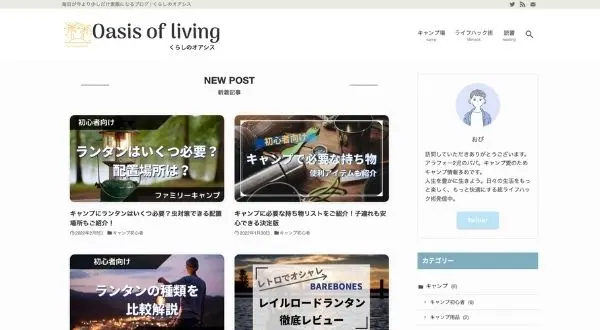
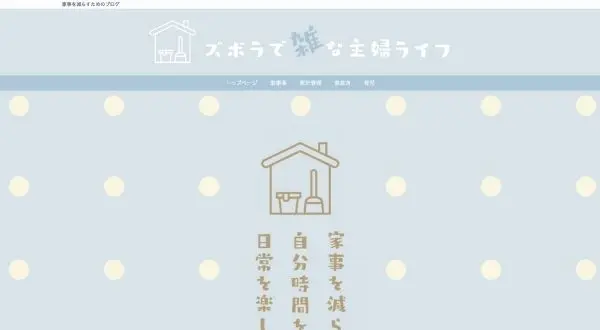
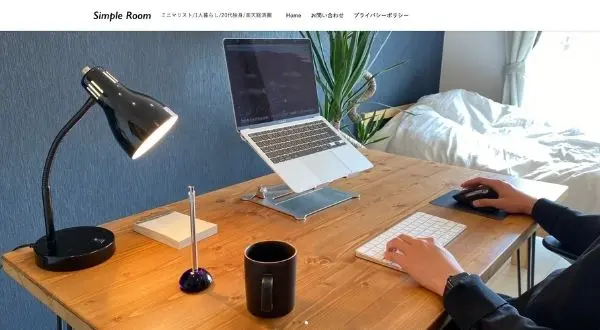
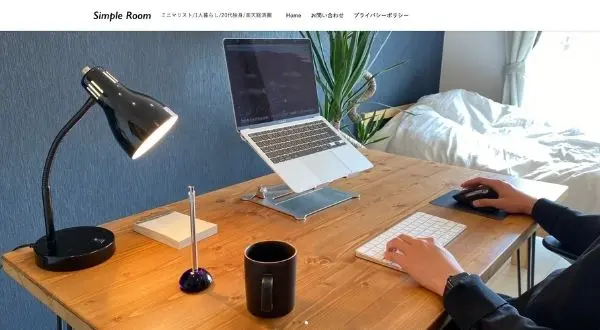
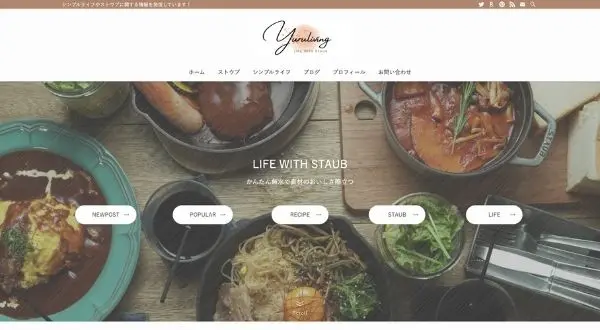
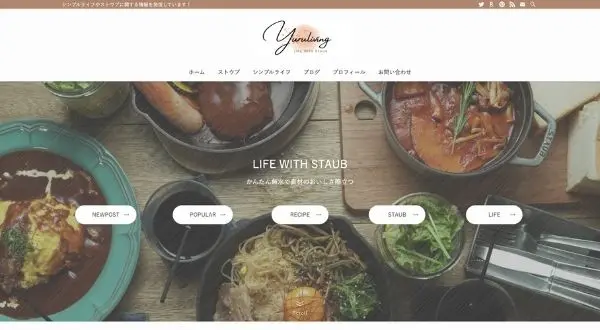
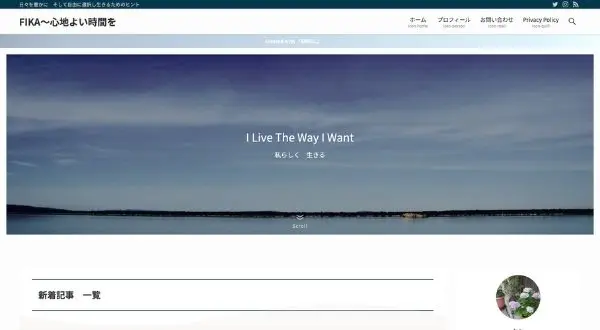
サイト型|シンプルライフ


サイト型|暮らし


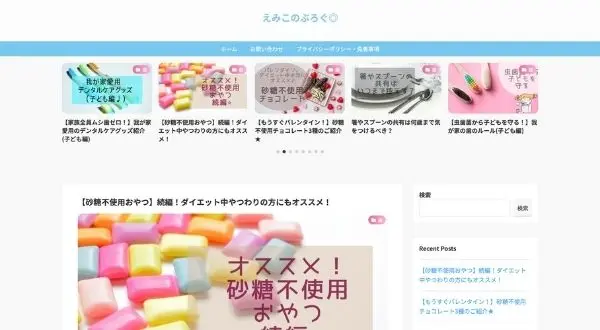
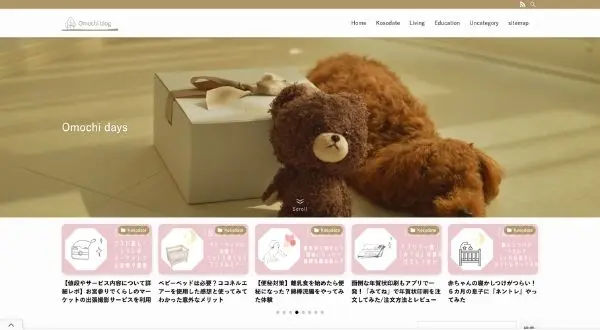
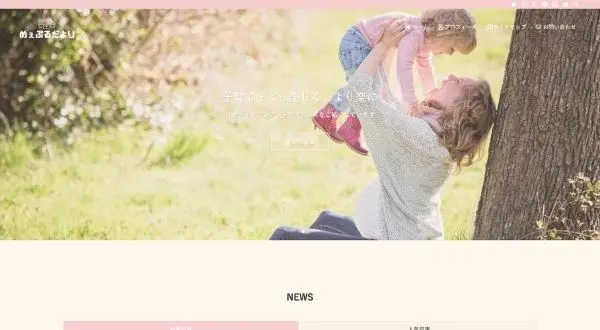
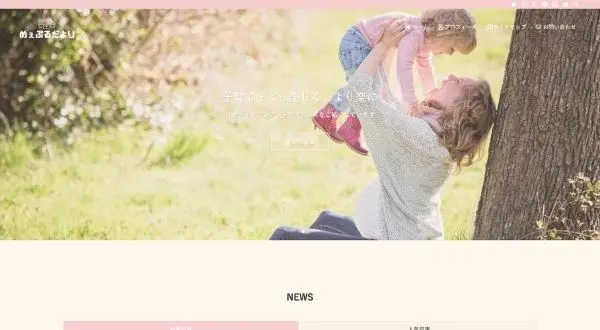
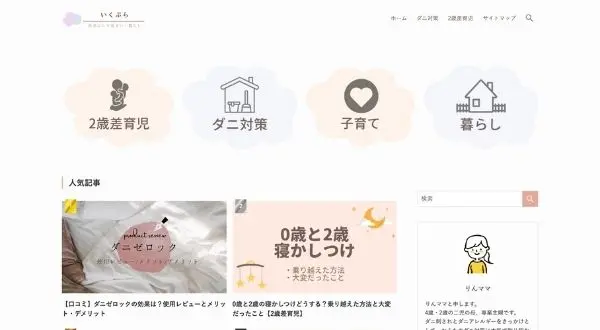
サイト型|子育て


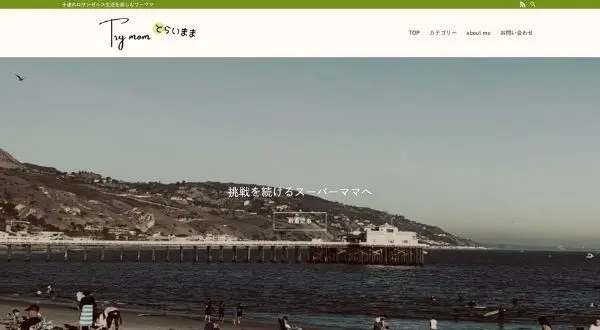
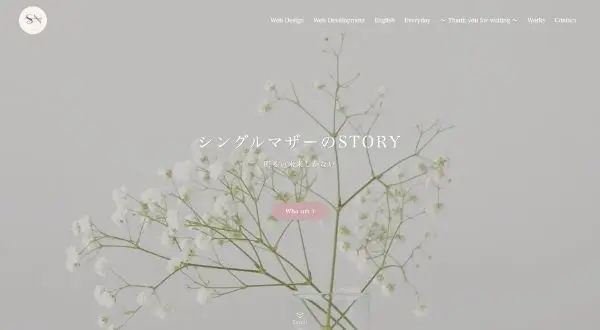
ブログ型|シングルマザーの暮らし


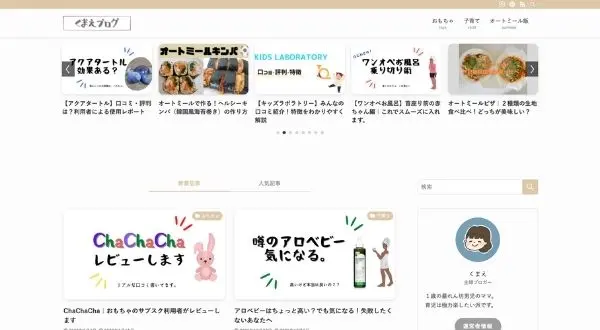
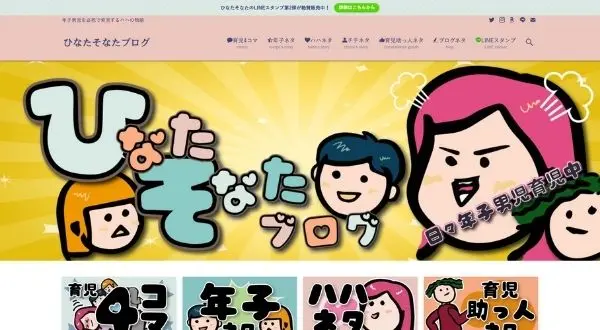
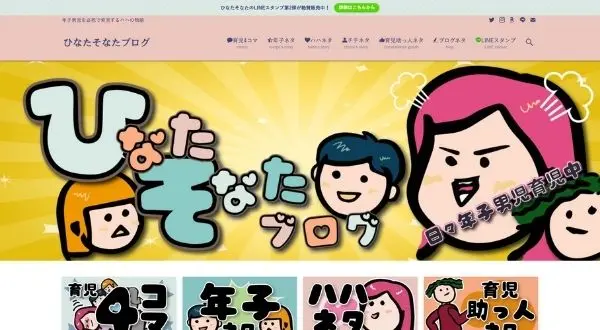
ブログ型|育児


サイト型|子育て・アメリカ


サイト型|家事・育児


サイト型|ライフスタイル


サイト型|子育て


サイト型|子育て・ブログ運営


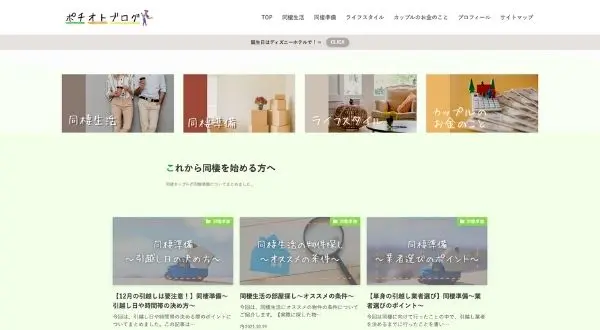
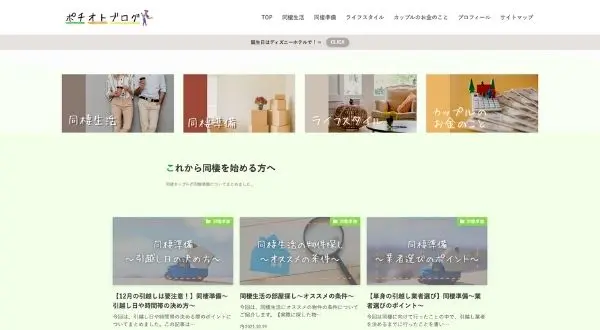
サイト型|同棲・日常


サイト型|子育て


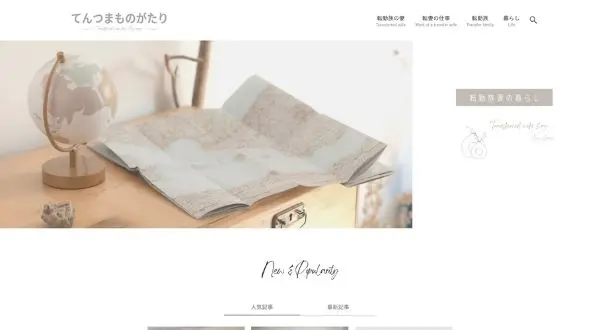
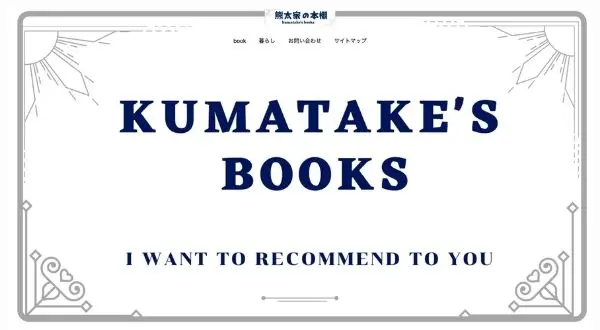
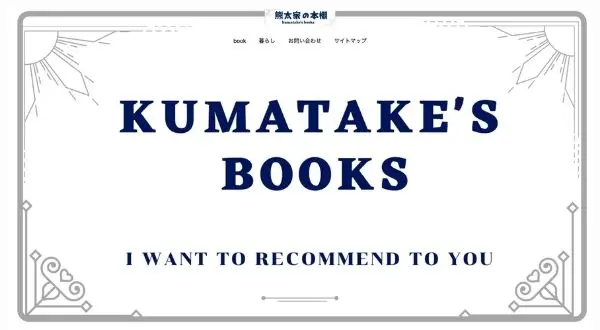
サイト型|本と4人家族の暮らし


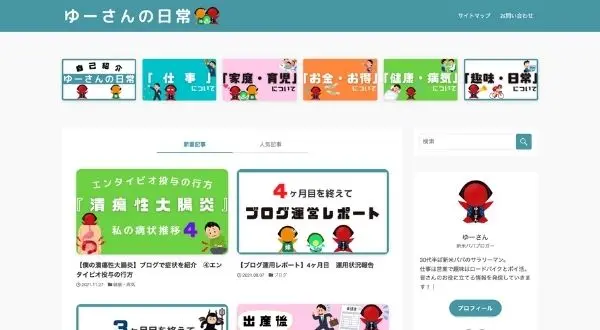
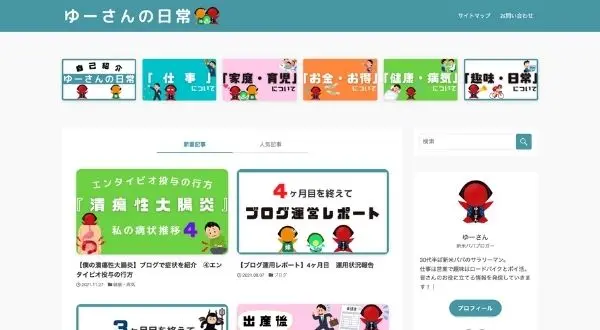
ブログ型|雑記(仕事、家庭、健康)


サイト型|ライフスタイル


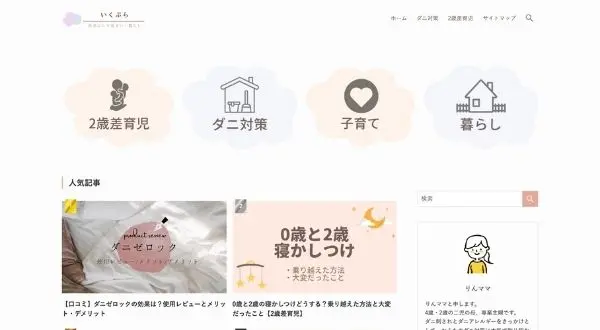
ブログ型|子育て・主婦


ブログ型|海外生活・引越


サイト型|ライフスタイル・スキルアップ


ブログ型|暮らし


サイト型|ライフスタイル


サイト型|育児・家事・生活全般


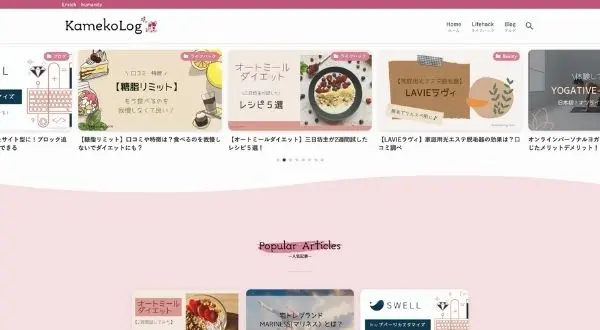
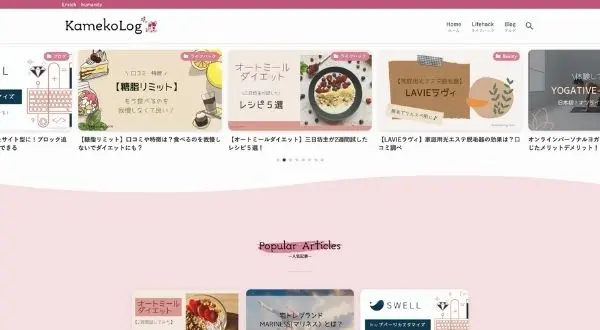
サイト型|雑記
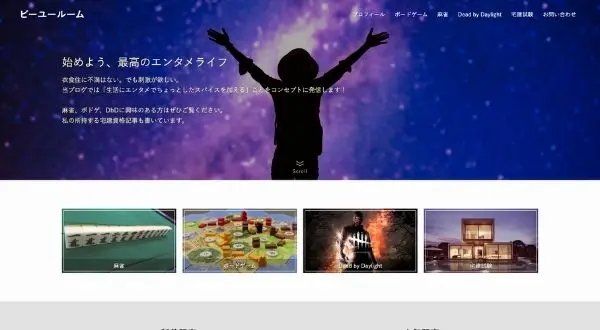
エンタメ
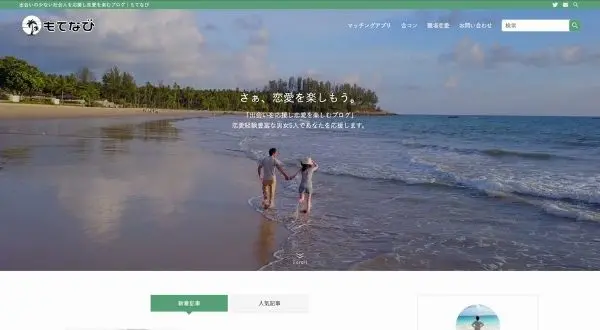
次の『結婚・恋愛』にスキップ


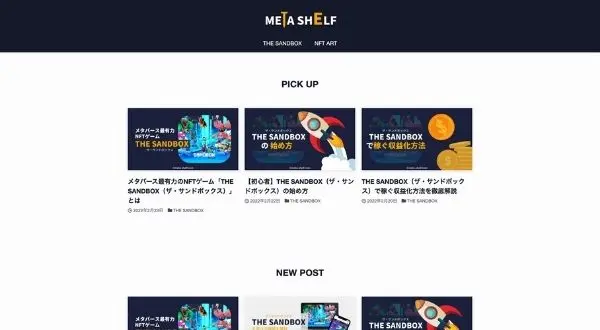
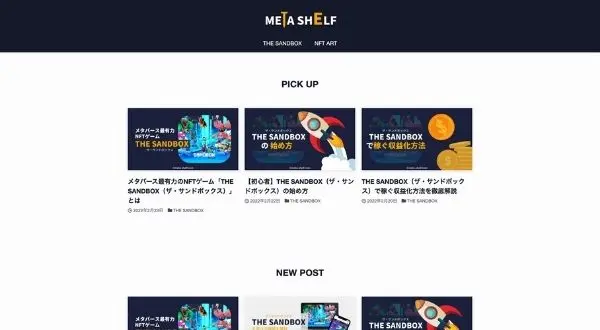
サイト型|メタバース・THE SANDBOX


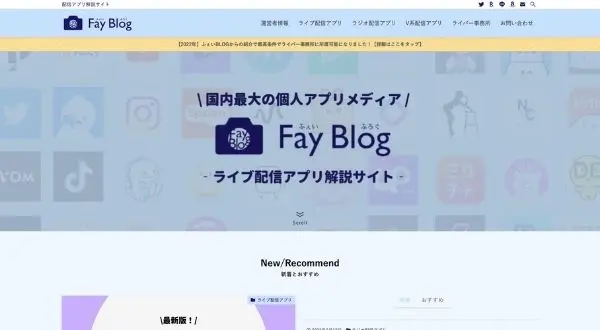
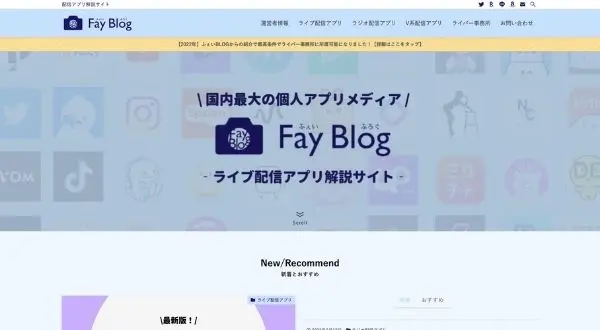
サイト型|ライブ配信アプリ


サイト型|ゲーミングチェア


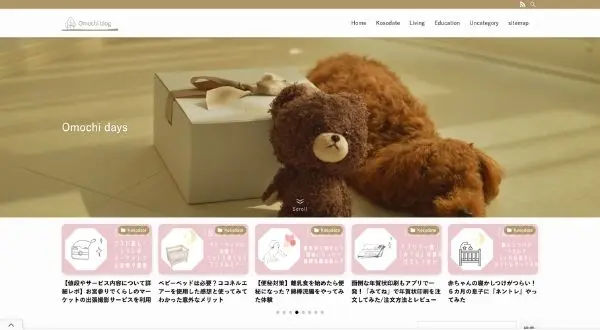
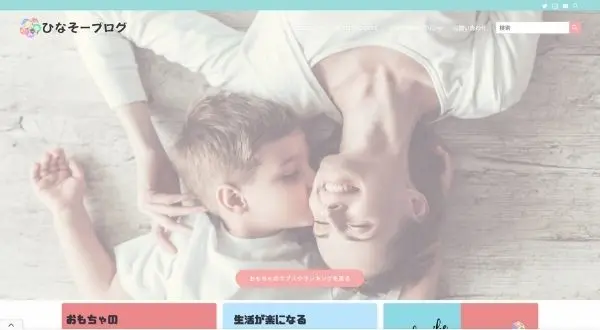
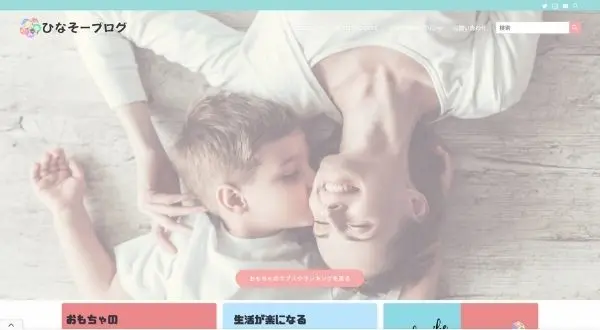
サイト型|おもちゃのサブスク


ブログ型|ゲーム(マインクラフト)


ブログ型|子育て・おもちゃ・知育玩具


ブログ型|おもちゃのサブスク


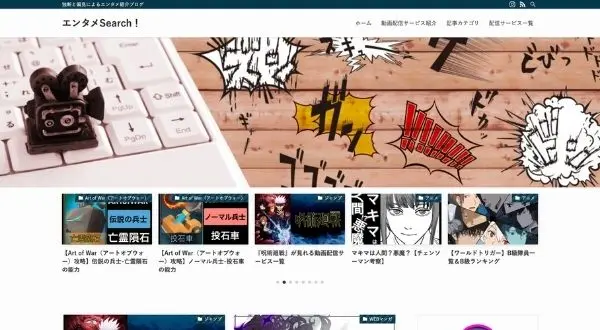
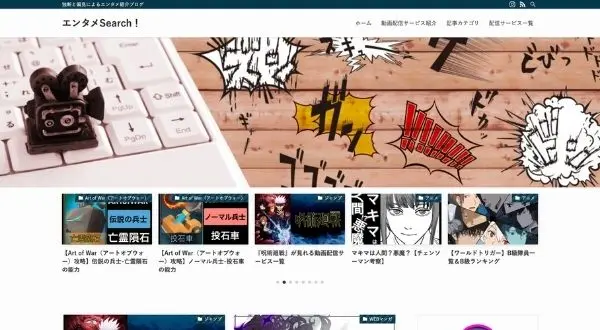
ブログ型|漫画・アニメ・エンタメ


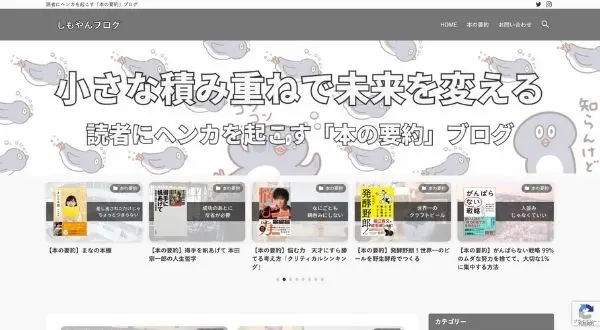
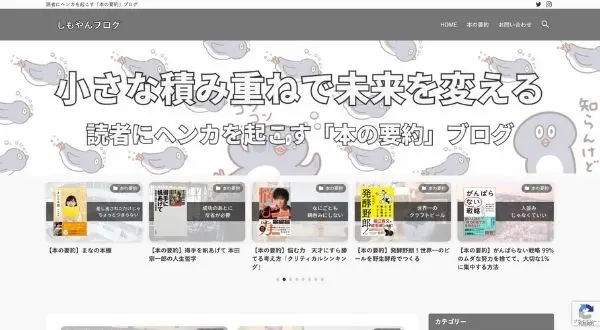
ブログ型|本の要約
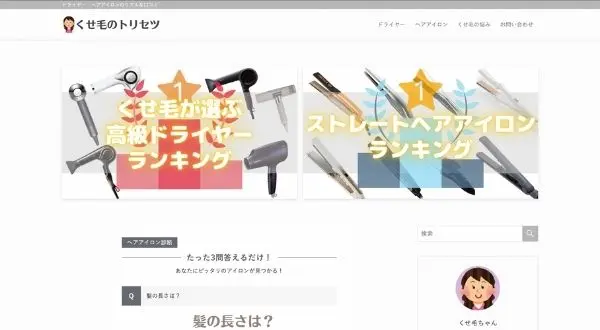
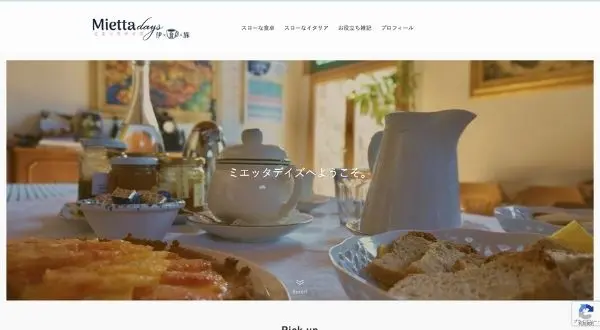
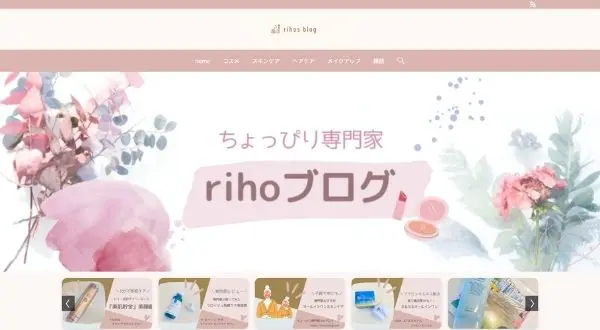
美容
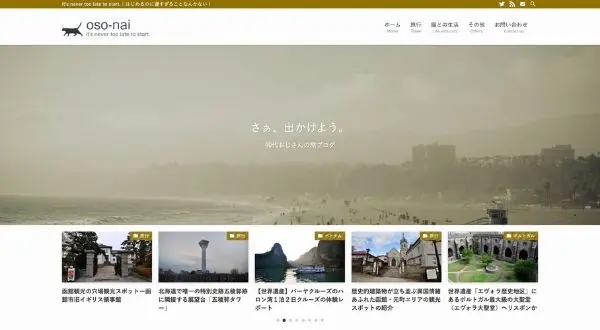
次の『旅行』にスキップ


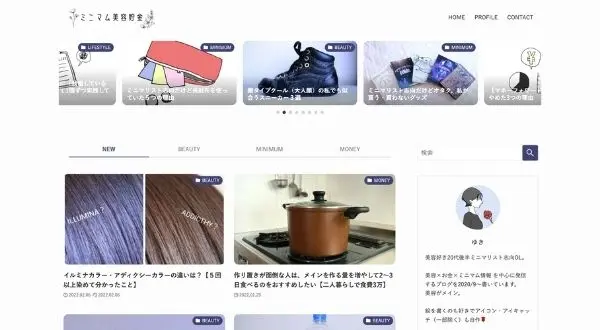
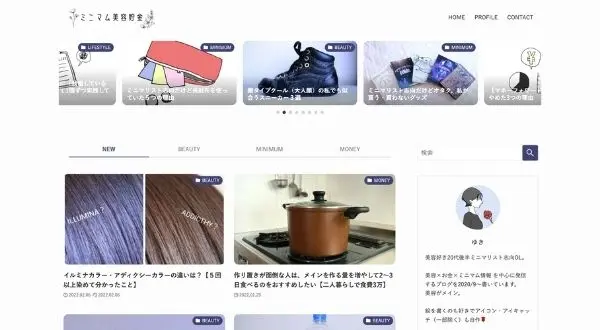
ブログ型|美容・お金・ミニマム


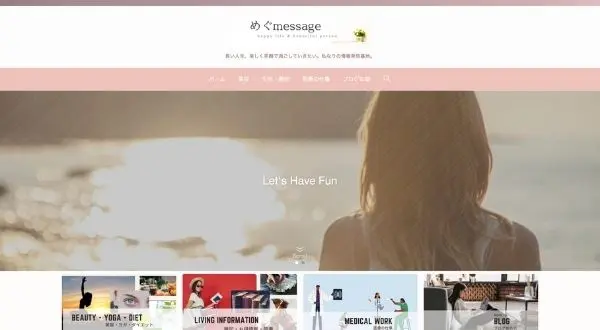
サイト型|美容・医療職


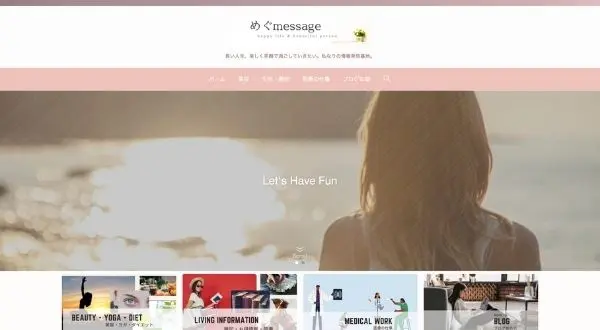
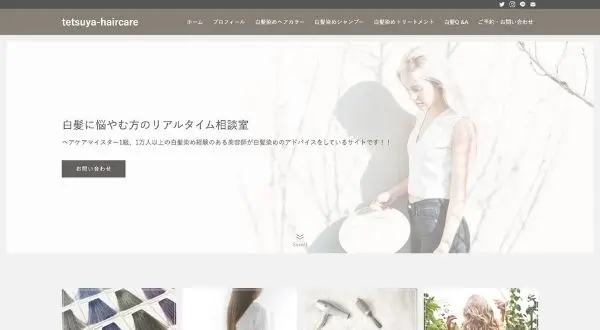
サイト型|美容・ヘアケア


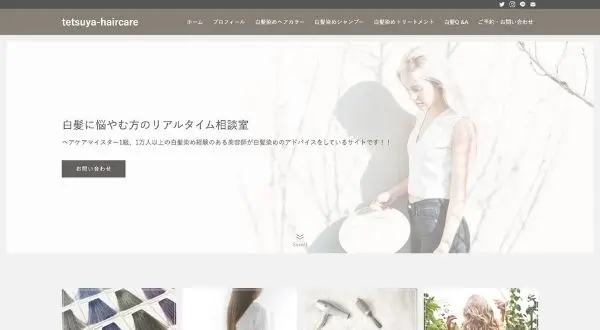
サイト型|白髪染め・ケア


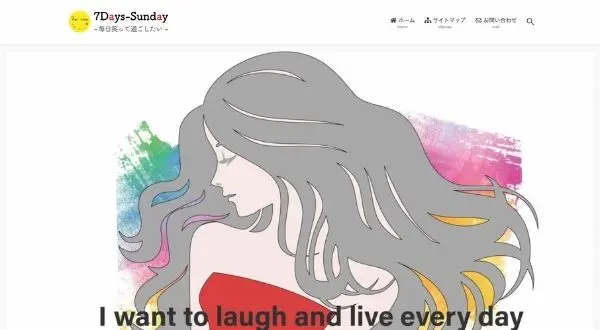
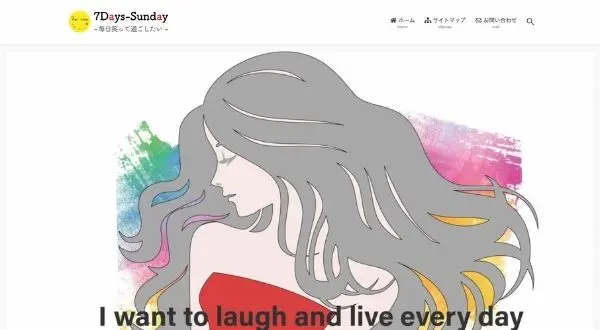
サイト型|美容


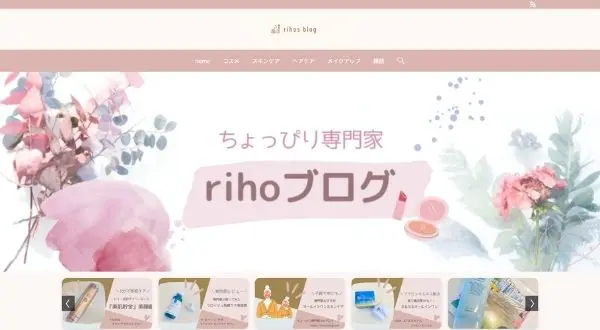
サイト型|コスメ


サイト型|美容
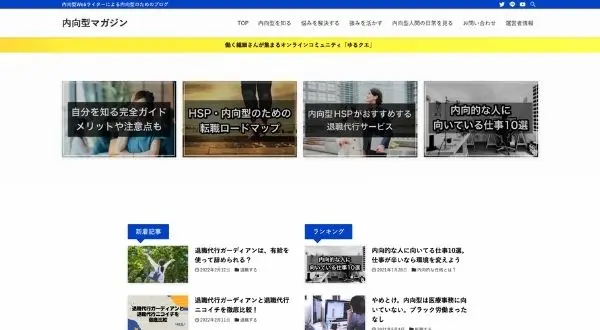
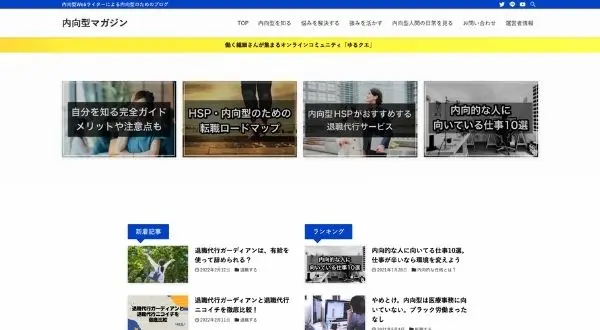
仕事情報
次の『Webサービス』にスキップ


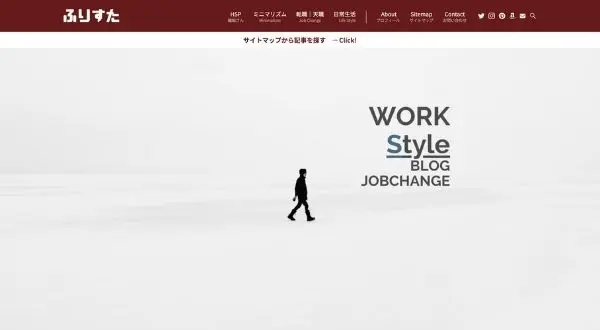
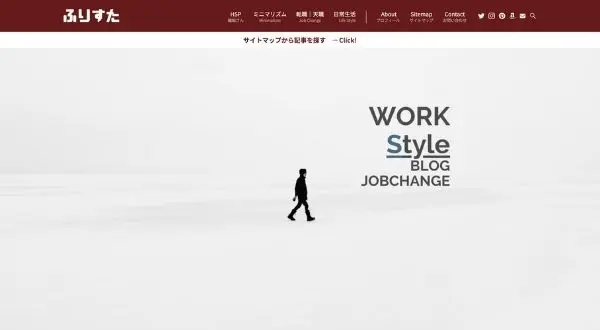
サイト型|内向型・HSP向け転職・キャリア


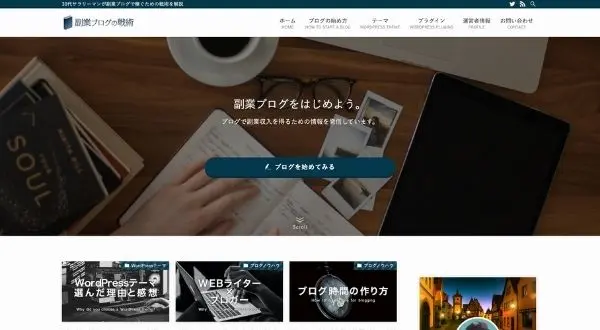
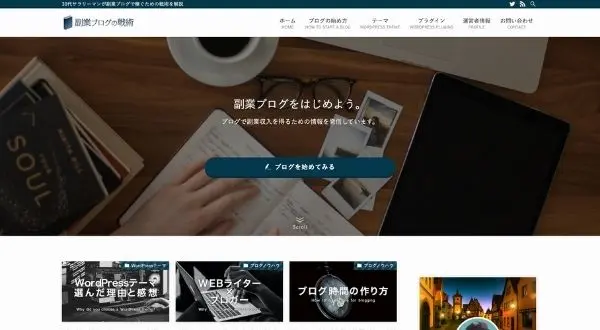
ブログ型|副業


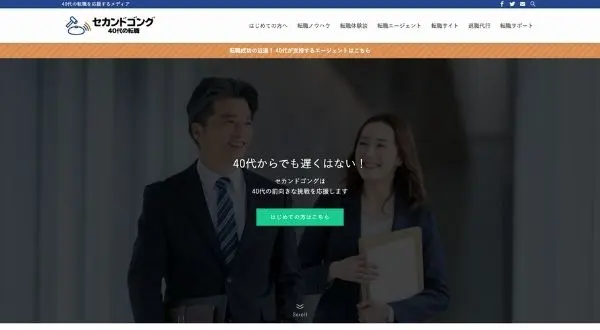
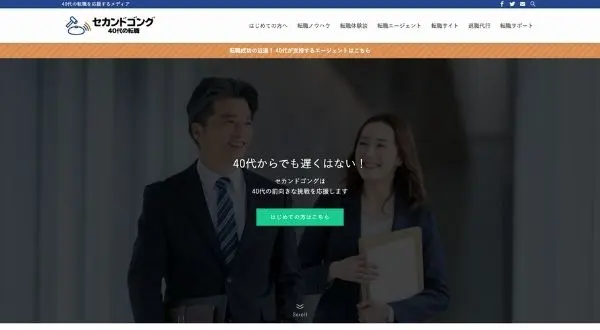
サイト型|転職


サイト型|サブスク・ビジネススキル


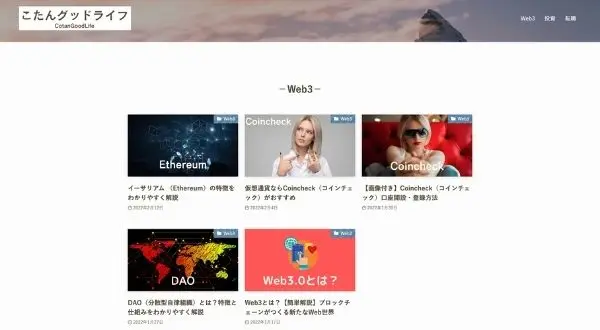
ブログ型|Web3・投資・転職


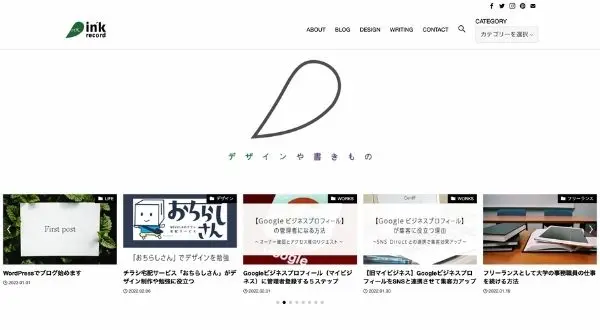
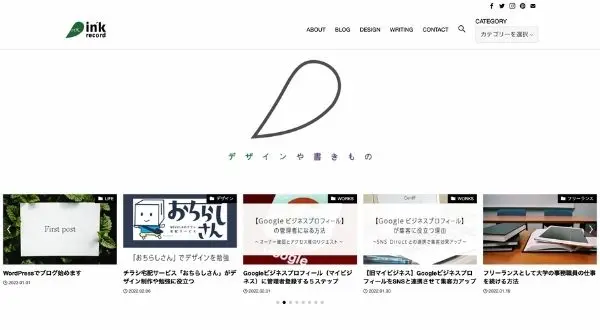
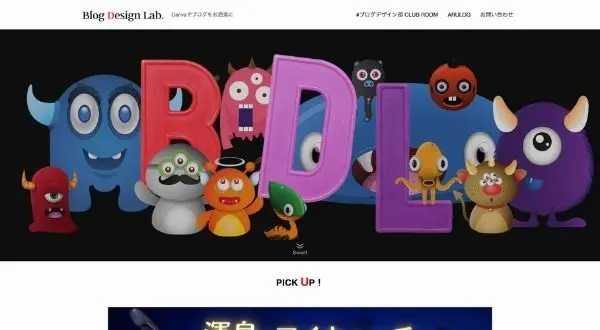
ブログ型|広報・デザイン


ブログ型|転職・旅・家計


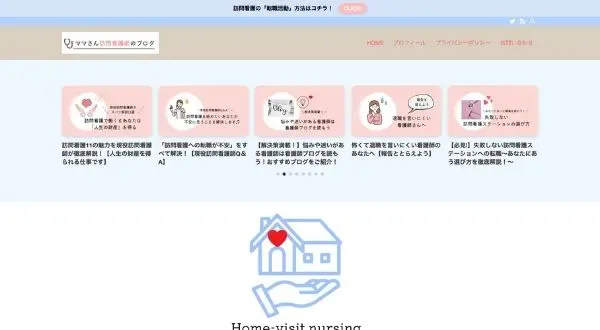
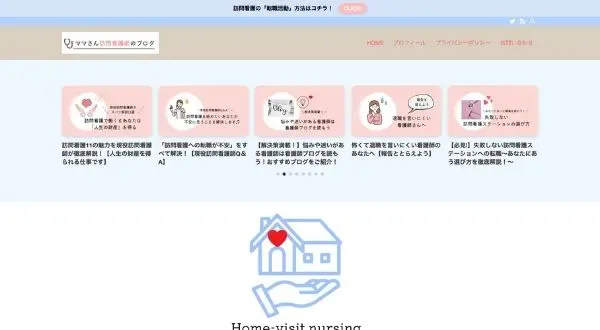
サイト型|訪問看護師転職


ブログ型|建築業界の情報発信


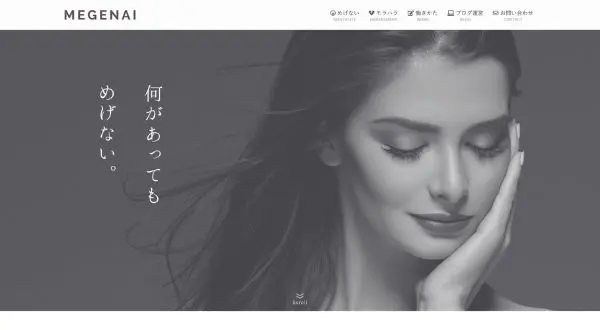
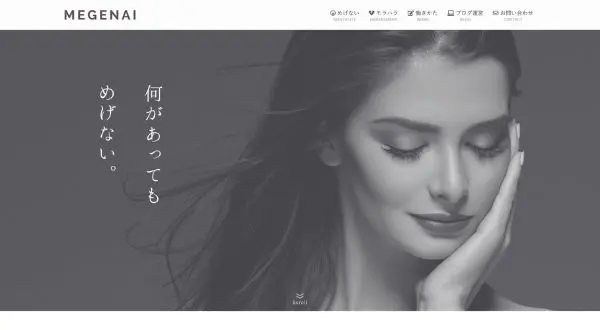
サイト型|雑記(めげないメンタルのコツ)


ブログ型|マーケティング担当の気づき・Tips


サイト型|生活(HSP・ミニマリスト)・転職


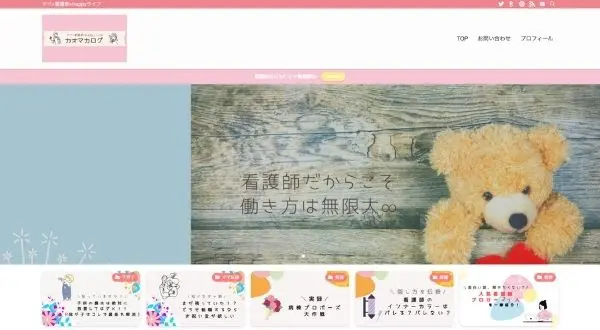
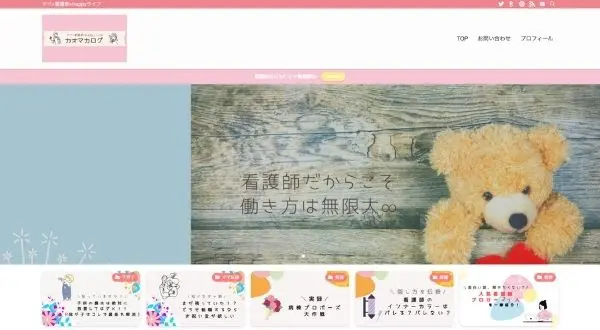
ブログ型|看護師の働き方・ブログ運営


ブログ型|起業


ブログ型|副業


ブログ型|転職


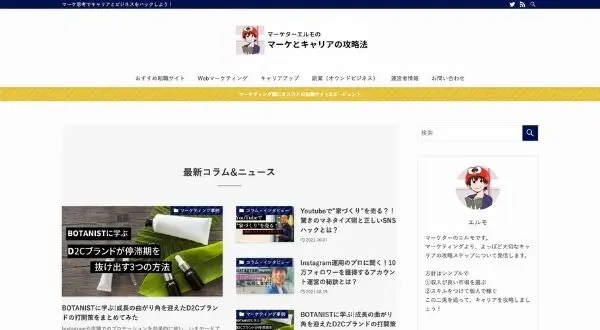
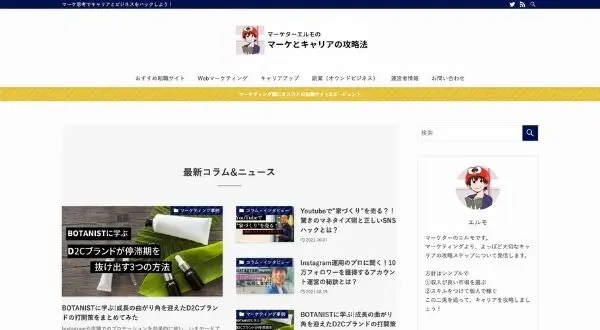
サイト型|キャリアとマーケティング


ブログ型|在宅ワーク・Webライター


サイト型|看護・副業
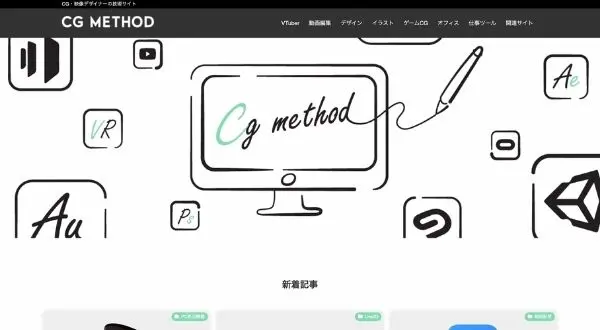
Webサービス
次の『ギフト』にスキップ


ブログ型|Web制作・プログラミング


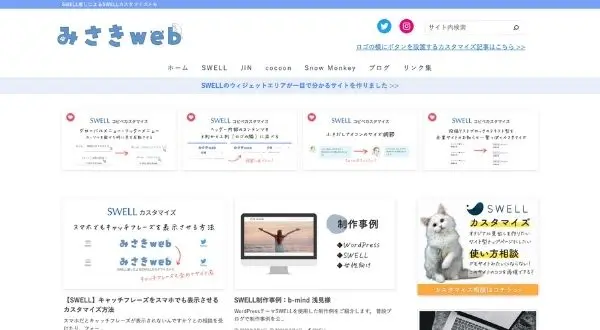
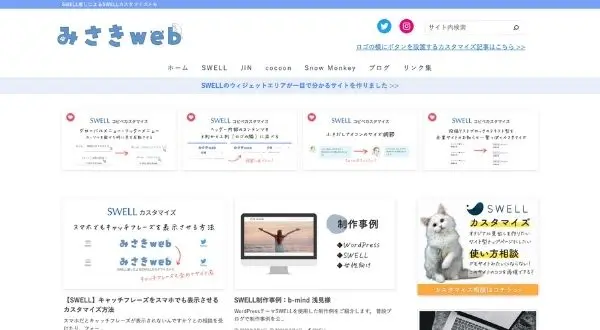
ブログ型|WordPress運営・カスタマイズ


サイト型|Webサイト制作


ブログ型|フリーイラスト・ストックイラスト


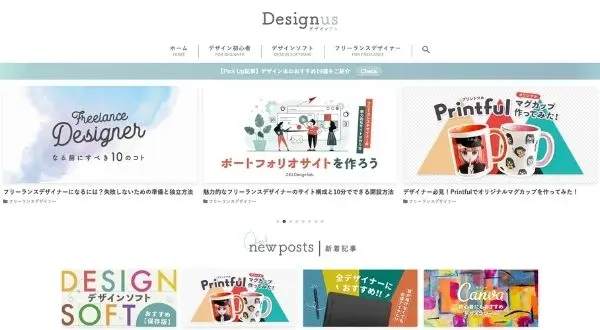
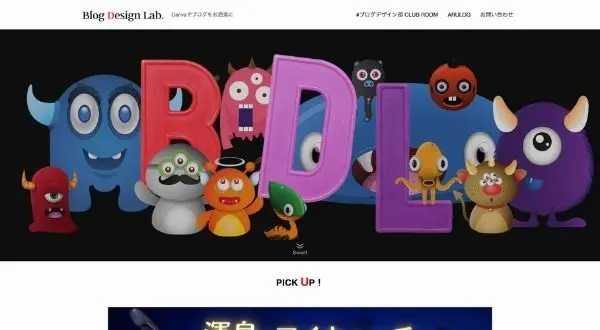
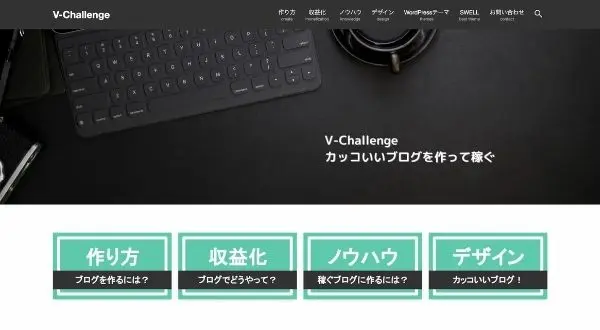
サイト型|デザイン


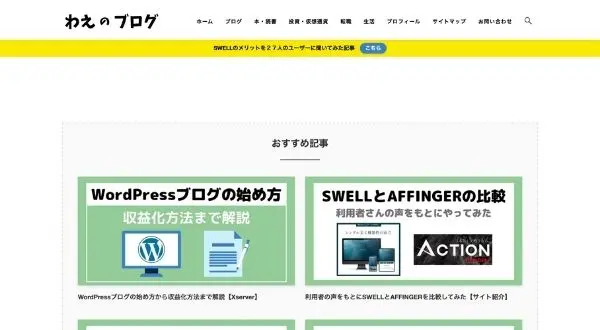
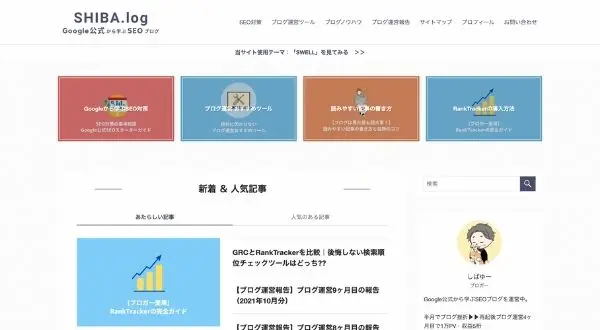
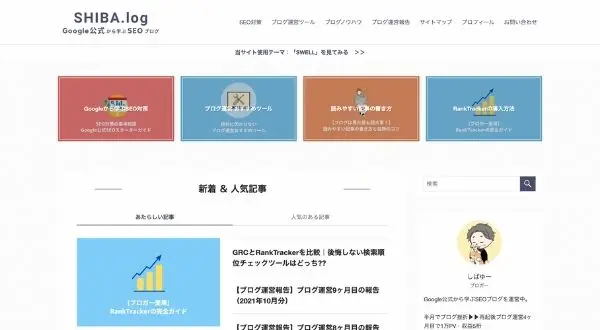
ブログ型|SWELL


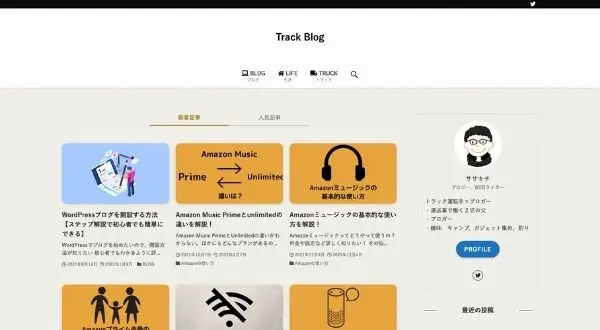
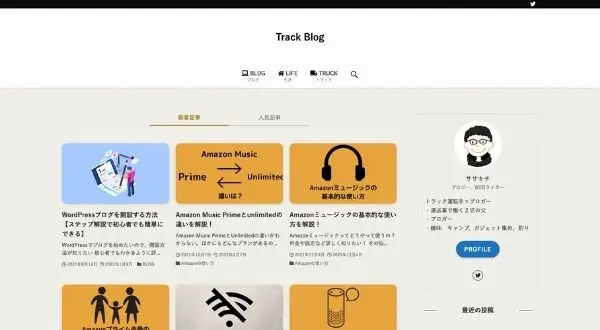
サイト型|ブログ・ガジェット・書籍


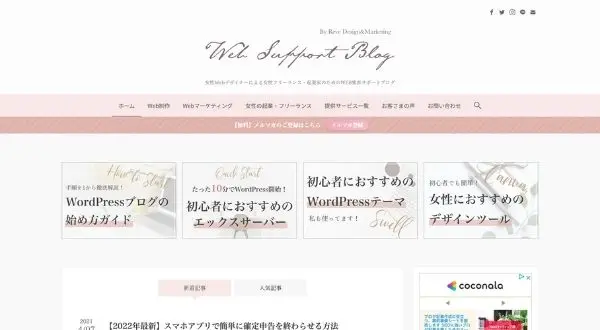
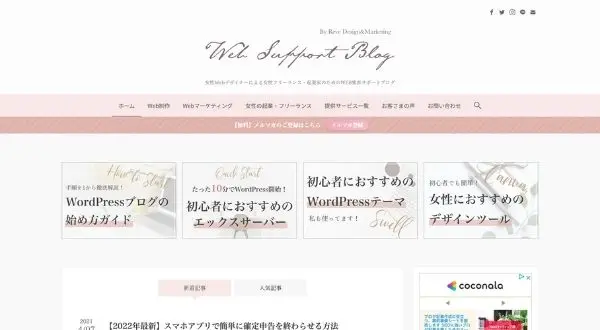
ブログ型|WEBマーケティング・WEB制作・女性ビジネス


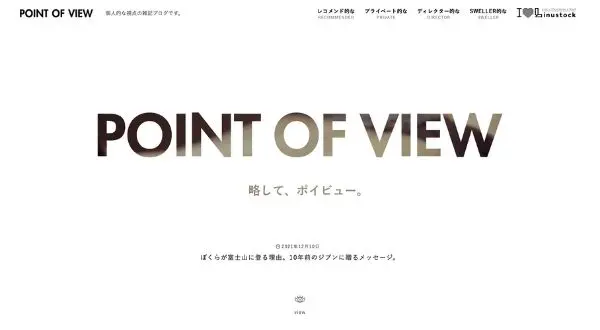
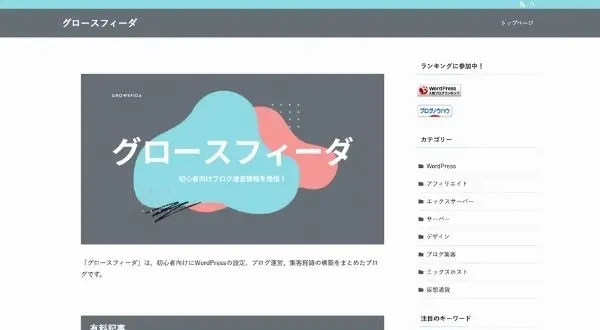
サイト型|ブログノウハウ


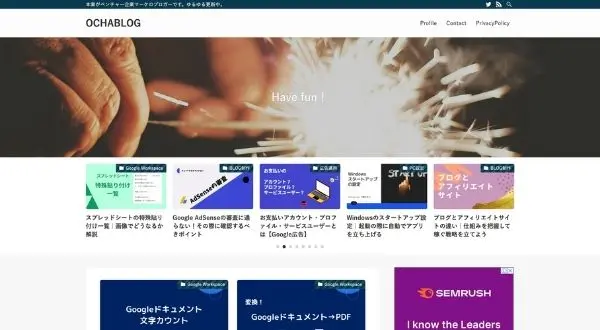
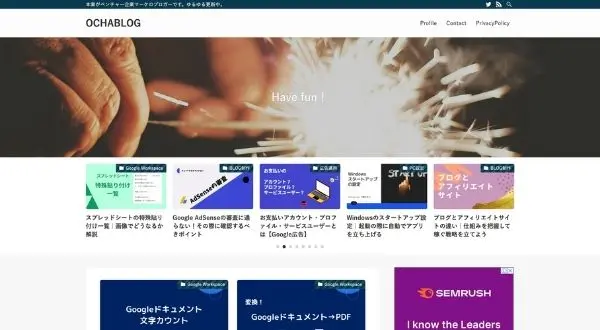
サイト型|ブログ運営ノウハウ


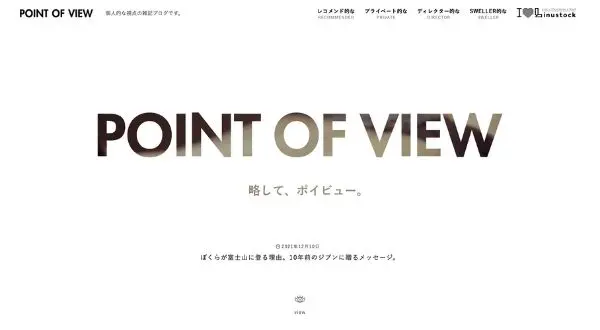
サイト型|ブログ論


サイト型|ブログ運営ノウハウ
SWELLテーマを使ったコーポレートサイト事例


コワーキングスペース


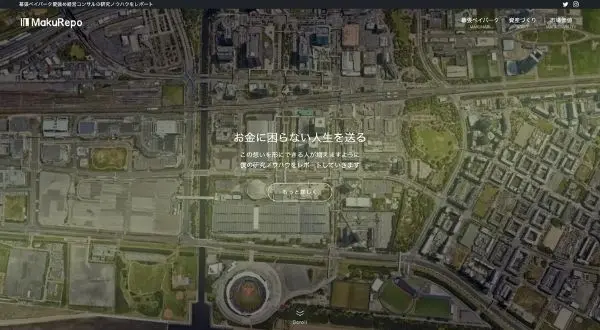
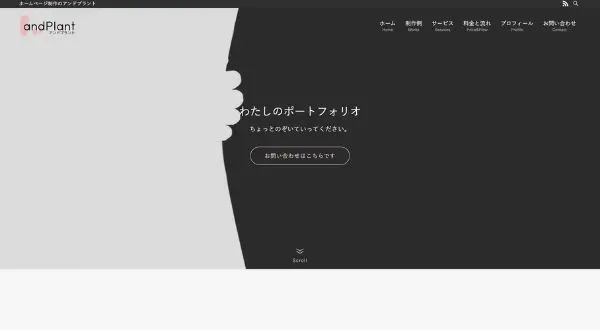
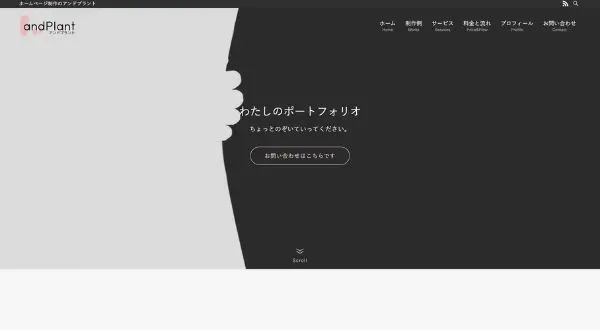
私たちの夫婦ポートフォリオサイト


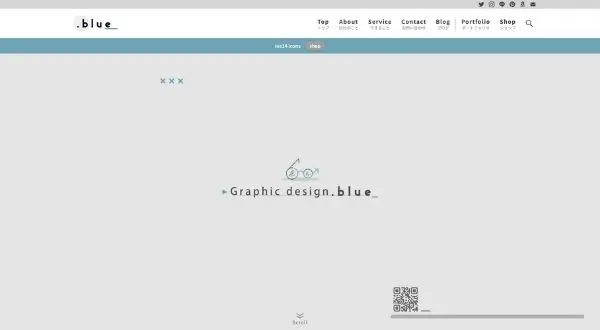
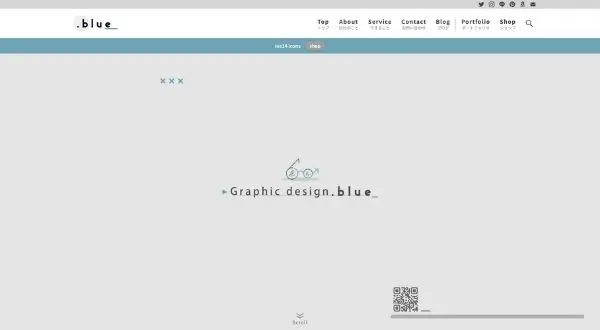
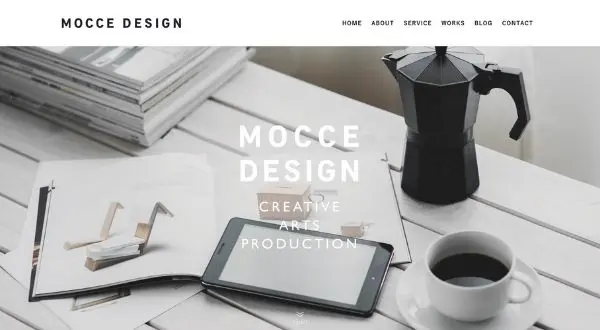
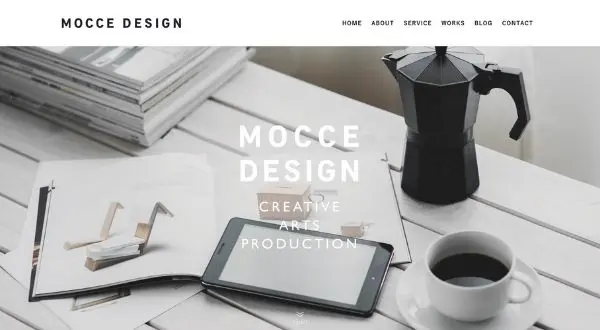
デザイン・グラフィックデザイン


ITコンサルティング


ITサポート・システム開発


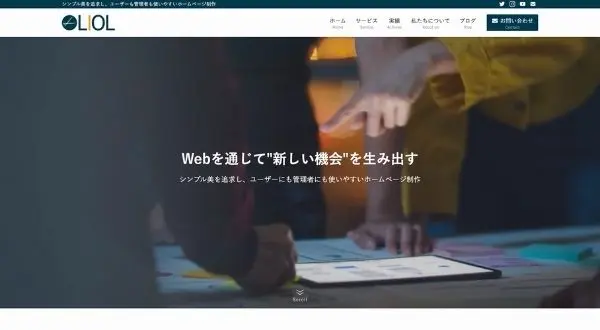
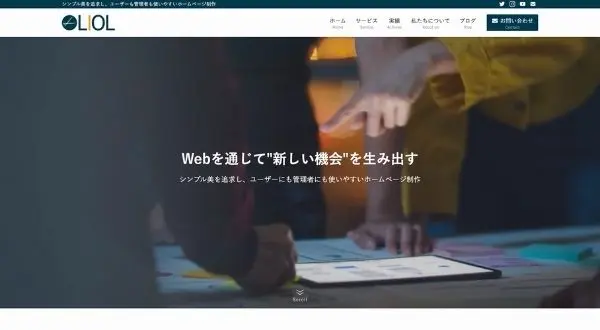
グラフィックデザイン・Webデザイン
Webクリエイターふじさん(@fujiwebcreator)制作サイト
おしゃれなサイト・ブログを作るために便利なSWELLブロック
掲載いただいたサイトのようなおしゃれなサイト・ブログを作るためには、主に以下のSWELLブロック(SWELL専用ブロック)を使いこなすことで同様のデザインが作れます。
SWELLブロック|フルワイド
フルワイドは色や画像を使って、サイト内を上下にセクション分けすることができるブロックです。また名前の通り、サイトの横いっぱいにレイアウトを伸ばすことができます。
SWELLのフルワイドのイメージ↓
SWELLのフルワイドブロック
上の例では、背景が白いエリアと紺色のエリアを緩やかな波線で境界を引いています。境界線は斜線・円・波線・ジグザグから選ぶことができ、サイトのジャンルにあった印象を与えることができます。
SWELLブロック|リッチカラム
リッチカラムはコンテンツを縦にエリア分けすることができます。
SWELLのリッチカラムイメージ


カラム1


カラム2


カラム3


カラム4


カラム5


カラム6
通常のカラムブロックと比べて、PC・タブレット・スマホでの表示区別を柔軟に設定することができます。
上の例では、PCの場合6列表示、タブレットは3列表示、スマホは2列表示に設定しています。
SWELLブロック|投稿リスト
投稿リストは投稿記事を様々なデザインでリスト表示できるブロックです。
投稿リストのイメージ
投稿リストは、投稿記事を以下の5パターンのデザインでリスト表示することができます。
- カード型
- リスト型
- リスト型(左右交互)
- サムネイル型
- テキスト型
またPC・スマホで列や表示数の棲み分けも自由に行うことができます。
掲載サイト様のように、SWELLブロックを利用すると様々なデザインのサイトにすることができます。SWELLブロックを使った『SWELLでサイト型トップページを作るカスタマイズ手順』を本ブログでご紹介しているので併せてチェックしてみてください。


SWELLはデモサイト着せ替えで簡単におしゃれなサイト・ブログが作れる
SWELLは公式サイトでデモサイトが紹介されています。(https://swell-theme.com/demos/
これらのデモサイトは、テンプレートファイルをダウンロードすることができるので、デザインに自信がない方でも簡単におしゃれなサイト作りをすることができます。
また本ブログでは、SWELLデモサイトといくつかのカラーパターンのデザイン例『WordPressテーマ「SWELL」デモサイトの色カスタマイズ例一覧』をご紹介しています。デモサイトの色を変えるだけで簡単に自分だけのおしゃれなデザインにすることができるので、ぜひチェックしてみてください。


まとめ|SWELLテーマとSWELLブロックでおしゃれなサイト・ブログを作ろう
今回は大人気テーマSWELLが使われているおしゃれなデザインのサイト・ブログ事例をご紹介しました。
サイト運営をしていると、おしゃれなデザインのサイトに憧れると思います。(自分もそうでした)
SWELLを利用すれば簡単におしゃれにできる!とは言えませんが、やりたいと思ったデザインはほとんどがSWELLブロックで実現できます。
ぜひ真似してみたい!かっこいい!と思うサイトがあった方はSWELLで挑戦してみてください。
まだSWELLを導入していないという方は『【図解】SWELLインストール手順と最初にやること8個【WordPressテーマ】』で詳しく解説しているのでぜひチェックしてみてください。



.jpg)