悩んでる人
悩んでる人SEOに強いサイトを作りたい…
本記事ではSEOに強いテーマは存在しない、けどSEO観点で見てもSWELLがおすすめな理由、SWELLでできるSEO対策をご紹介します。
私がブログ運営で学んだ知識を記事にしています!ぜひブログ運営の参考にしてみてください!
\本サイトで利用しているWordPressテーマ/
SWELLがSEO対策に最適な理由
SEOに強いサイトを作る上でSWELLをおすすめする理由は、総合力の高さとコンテンツの品質を高めやすい点です。
SEO以外の特徴についても知りたいという方は『WordPressテーマ「SWELL」の特徴とおすすめしたい人を徹底解説』もチェックしてみてください。


近年のSEOは「コンテンツ イズ キング」でWordPressテーマによって差がない
近年のSEOは「コンテンツ イズ キング」と呼ばれるほど、Googleはユーザーがそのコンテンツを読んで満足したか(=悩みを解決したか)をを重要視しています。
このユーザー満足度を測る指標は、Googleが公式に公開しているもでのはないので、様々なSEO研究家によって推測されています。
その中でもユーザー満足度を測る大きなポイントとして、ユーザーがその記事を読んだことで検索行動が終了するかどうかは重要視されています。つまり、その記事を読んで悩みが解決できたなら、もう他の記事を探しに行かないということです。
現在販売されている有名なWordPressテーマであれば、基本的なSEO設定や仕組みは差がないほどどれも優秀と言われています。
もちろんSWELLもこの点は完璧な上で、SWELLはユーザー満足度を高める様々な工夫や特徴があります。


SWELLはユーザー満足度を上げる総合力が高い
- ページ表示速度が速い
- ABテストや表示測定でユーザー満足度を測れる
- ブログパーツで効果的なコンテンツをあらゆる場所に設置できる
近年のSEOではクリックしてからページが表示されるまでのページ表示速度の重要性が高まっています。Googleの調査結果では、以下のようにページが表示されるまでの時間がかかるについて離脱率が高まることがわかっています。
- ページ表示が1秒から3秒に遅れると離脱率が32%上昇
- ページ表示が1秒から5秒に遅れると離脱率が90%上昇
- ページ表示が1秒から6秒に遅れると離脱率が106%上昇
- ページ表示が1秒から10秒に遅れると離脱率が123%上昇
当然、記事を見にきたユーザーからしたら、サクサクページが開けて読める記事の方が嬉しいですよね。
本ブログの調査(WordPressテーマの表示速度を比較)でも検証しましたが、SWELLは大人気WordPressテーマの中でもページ表示速度が優秀です。
各テーマごとに推奨の環境(プラグインの有無)が異なったり、完全な結果とは断定できないものの、本ブログの検証結果としては最速でした。また他のブロガーさんの検証でもSWELLが1位となっていることが多いです。
ユーザー満足度を上げる点として、SWELLにはユーザー行動を測ることができる「ABテスト」ブロックや「SWELLボタン」ブロックがあります。ユーザーの行動を測ることで、この文章は不要だった・この魅せ方は変えた方がいいなど施策を打つことができます。
このユーザー行動を測る機能は、他の人気WordPressテーマであれば、そもそも機能として存在していなかったり、追加の有料プラグインを入れないと使えなかったりします。
またSWELLのユーザー満足度を上げるポイントとして、ヘッダーやウィジェット(サイドバー・フッターなど)に独自でデザインカスタマイズしたブログパーツを設置することができます。
下記は本ブログで使っているブログパーツです。


ユーザーが見たい・気になる位置に視覚的に独自的なパーツを配置してあげることで、ユーザーの満足度を高めることが期待できます。
SWELLはコンテンツの品質を高めやすい
- 豊富な装飾ブロックで理解しやすい記事を作れる
- 広告タグ管理で記事の品質を落とさない
SWELLは専用の装飾ブロックが豊富にあるので、記事を理解・読みやすく、サイトを綺麗・おしゃれにすることができます。
記事を理解させやすくしたり、読みやすくしたりすることは、読者満足度を高めユーザーの問題解決を助長します。また、サイトデザインを綺麗にカスタマイズし、ナビゲートすることで読者がサイトに親近感を持ちリピーターになったり、拡散することを助長します。
つまりSWELLの豊富な専用ブロックを駆使することで、コンテンツの品質を高め、SEOに様々な形で効果を発揮します。他のブロガーさんに良いコンテンツ!と感じてもらえれば被リンクをもらうことだって夢じゃありません。
広告タグ管理機能は、サイト内で利用するアフィリエイト広告を一箇所に集約し、メンテナンスしやすくしてくれます。
例えば広告打ち切りとなりリンク切れとなってしまった広告タグを、いつまでも記事に放置しているとSEO的なマイナス評価を得ます。しかし、広告タグを様々な記事で利用していた場合、すべての記事を修正するのは容易な作業ではありません。しかし、広告タグでアフィリエイト広告を一元管理することで、突発的な広告打ち切りなどのリンク切れにも対応することができます。
この広告タグ機能も、ABテストなどと同様に、搭載しているWordPressテーマは少ない貴重な機能です。
SEO業界で有名な”SEOオタク”さんもSWELL推し
SEO業界で有名なSEOオタク(@seootaku|株式会社LANY代表)さんに「なぜSWELLを利用しているんですか?」と聞いてみたところ
開発者との距離が近いのとSEO改善のしやすさですかね!
SEOオタクさんとのやりとり(Twitter)
と回答いただいています。



SEOの著名人も推しているテーマなんですね!
SWELLでSEOに強いサイト作りを始めたいという方は『【図解】SWELLインストール手順と最初にやること8個【WordPressテーマ】』を参考にしてみてださい。


SWELLで対策できるSEOに強い設定
それぞれの設定について解説していきます!
基本の「SEO SIMPLE PACK」設定
SWELLの基本的なSEO設定は、SWELL開発者が開発した「SEO SIMPLE PACK」プラグインを利用します。このプラグインは公式サイトでも推奨されている、SWELL利用の際は必須のプラグインです。
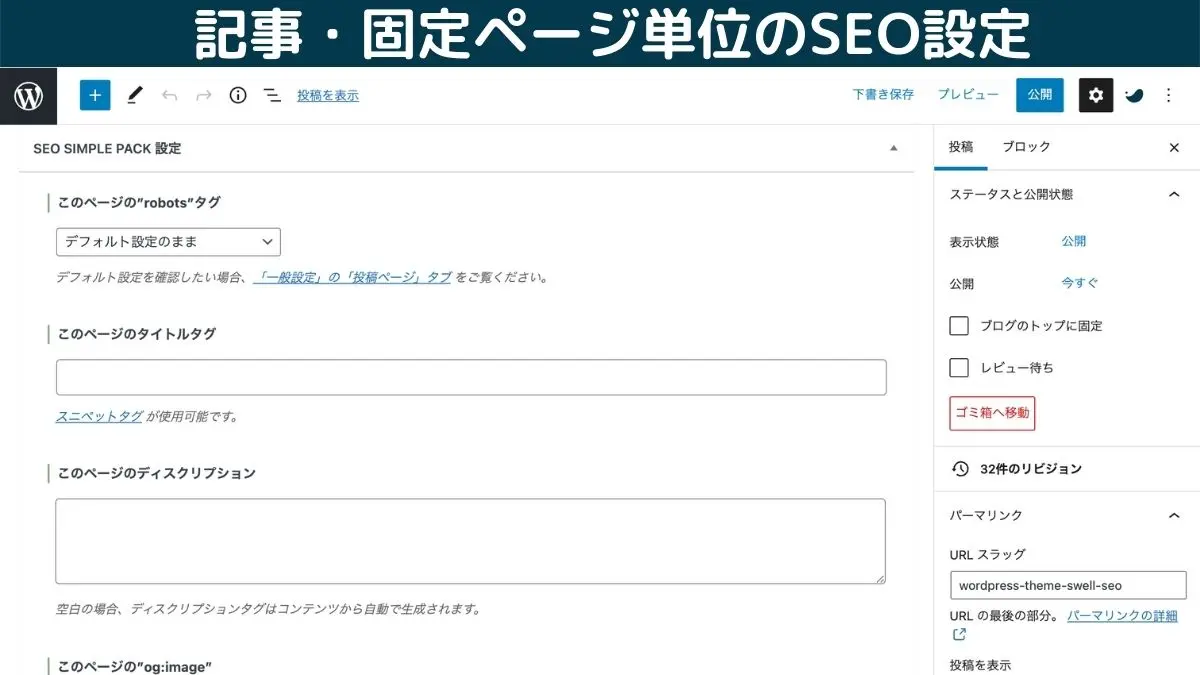
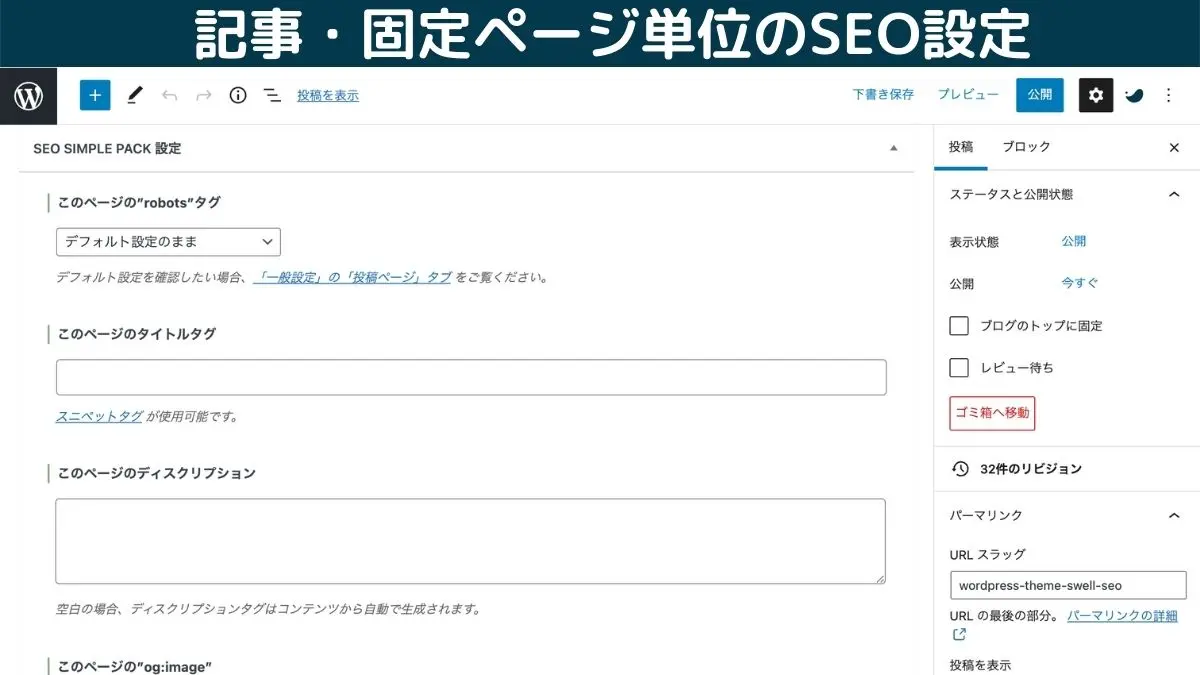
投稿・固定ページ単位のSEO設定


それぞれの投稿・固定ページ単位のタグ周りの設定です。エディタの最下部で設定ができます。
- indexの有無
- タイトルタグ
- ディスクリプションタグ
- og:image
- canonical
- キーワードタグ
意識的に設定したいのは基本的にディスクリプションタグのみ設定すれば問題ないです。
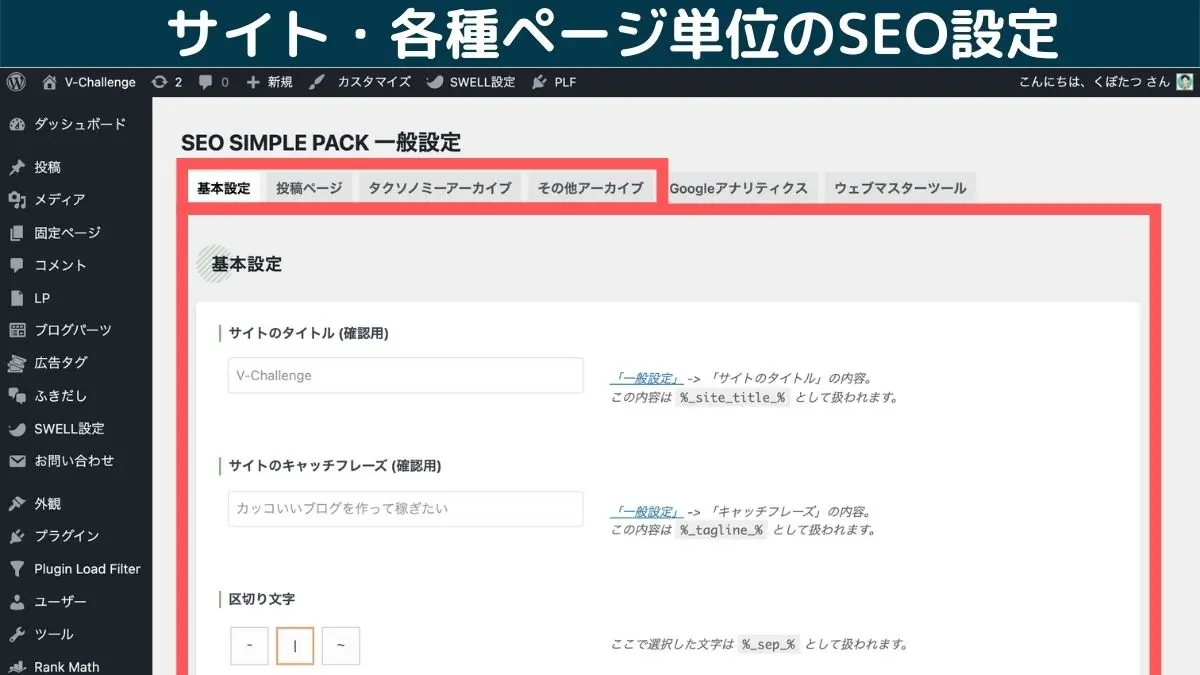
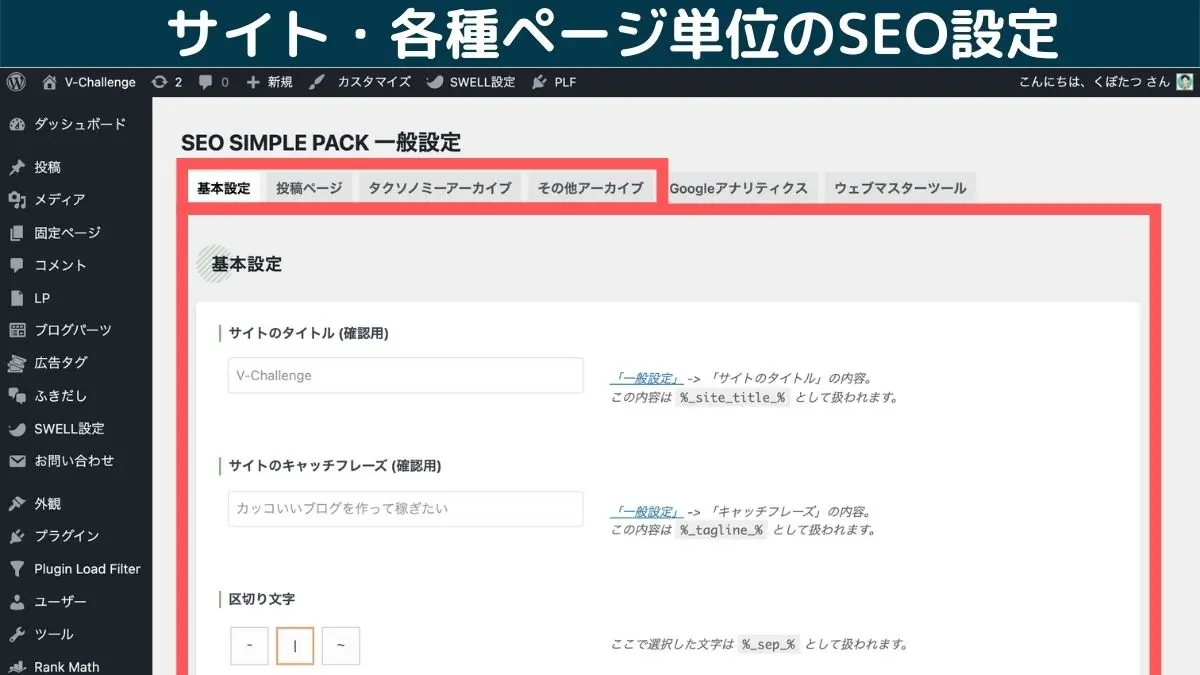
サイト・ページ・各種特殊ページ単位のインデックス・メタタグ設定


サイト全体・投稿固定ページのデフォルト設定・特殊ページのインデックス・メタタグ設定ができます。
設定場所はダッシュボード>SEO PACK>一般設定>基本設定/投稿ページ/タクソノミーアーカイブ/その他アーカイブです。
- サイト全体のメタタグ関連
- 特殊ページ(検索結果・404)のメタタグ関連
- 投稿・固定ページ・LPのメタタグ関連のデフォルト(記事ごとの設定はエディタ最下部で設定)
- カテゴリーページ・タグページのメタタグ関連
- 著者・日付アーカイブページのメタタグ関連
基本的にはデフォルト設定のままで良いですが、著者ページもインデックスさせたい!などの時はここで変更ができます。
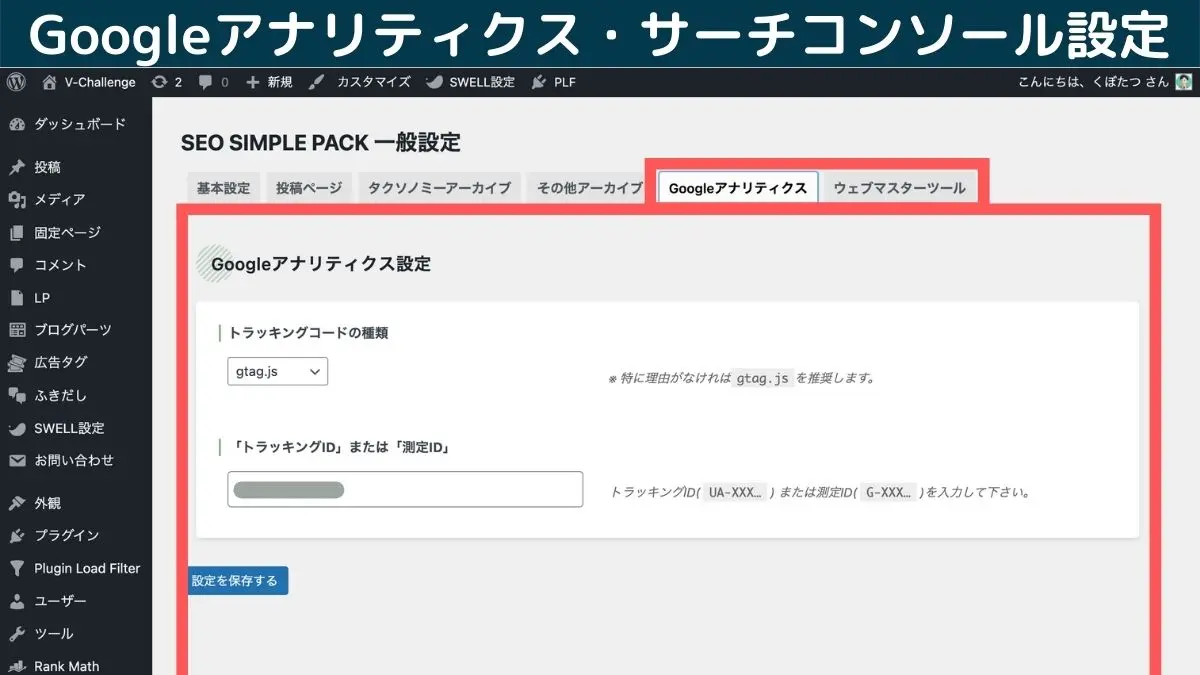
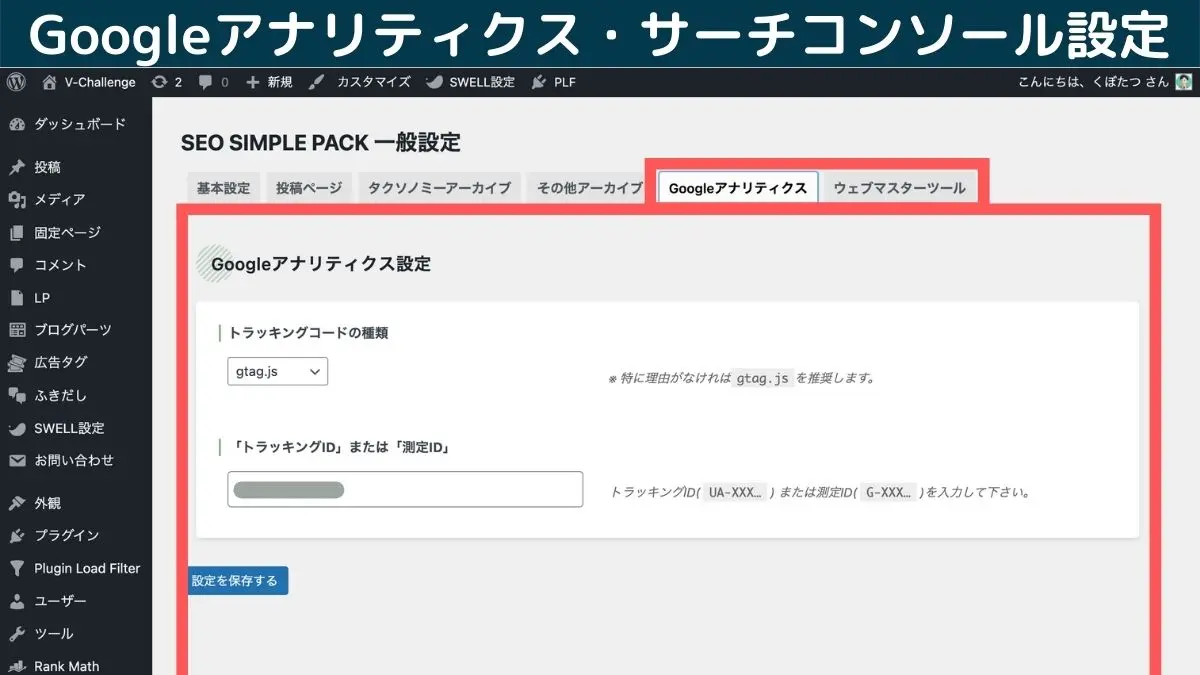
Googleアナリティクス・Googleサーチコンソール設定


Googleアナリティクス・Googleサーチコンソールとサイトを関連づける設定ができます。
詳細は『SWELLインストール後最初にやりたい設定【初期設定】』で詳しく設定しているのでチェックしてみてください。


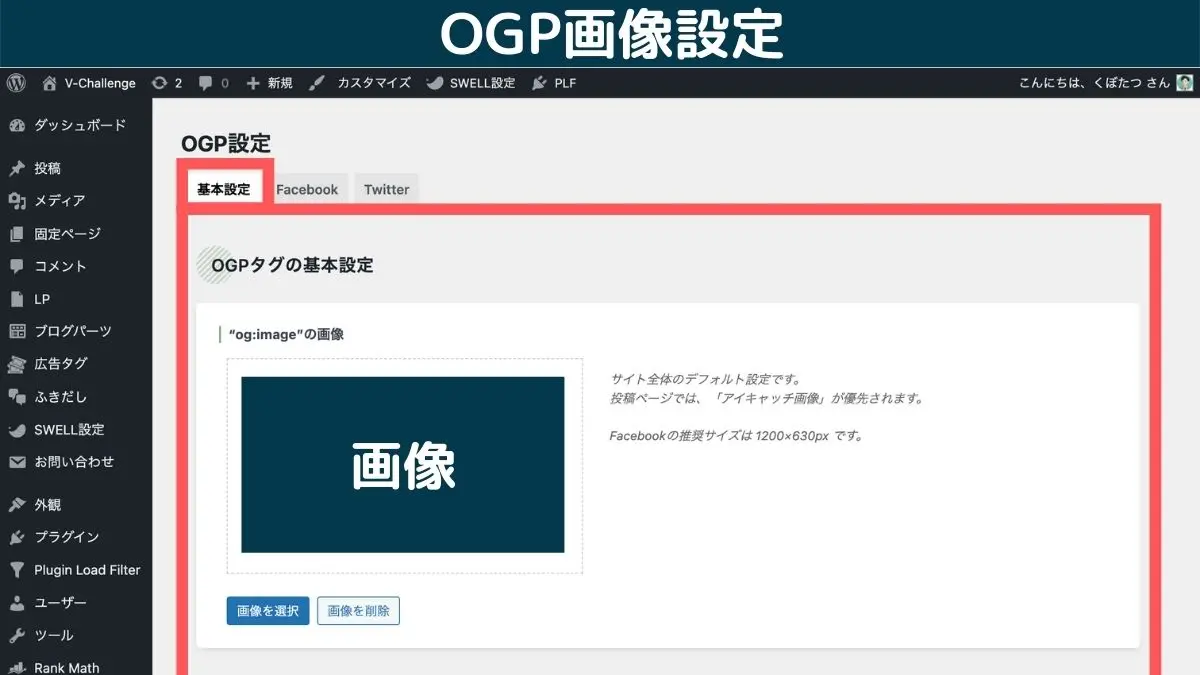
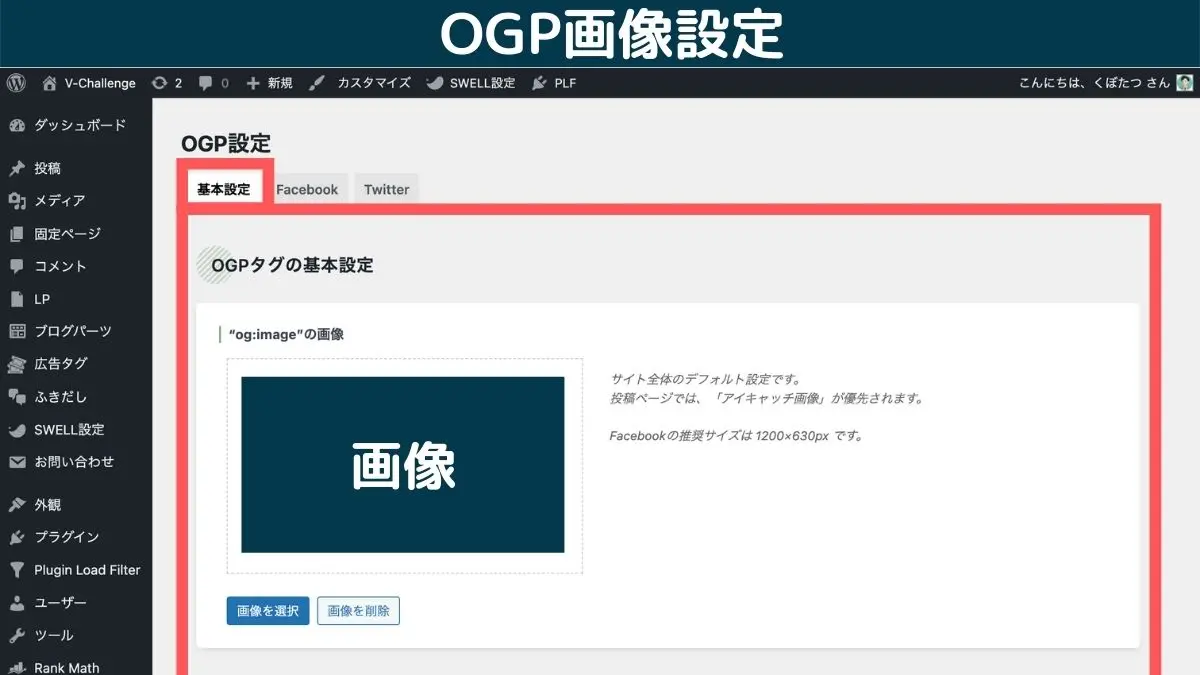
SNS共有用のOGP画像設定


OGP画像の設定ができます。設定場所はダッシュボード>SEO PACK>OGP設定>基本設定です。
アイキャッチ画像や投稿・固定ページ単位のog:imageが設定されていないページが、SNSにリンクされた時にサムネイル表示される画像です。
- Twitterで確認:https://cards-dev.twitter.com/validator
- Facebookで確認:https://developers.facebook.com/tools/debug
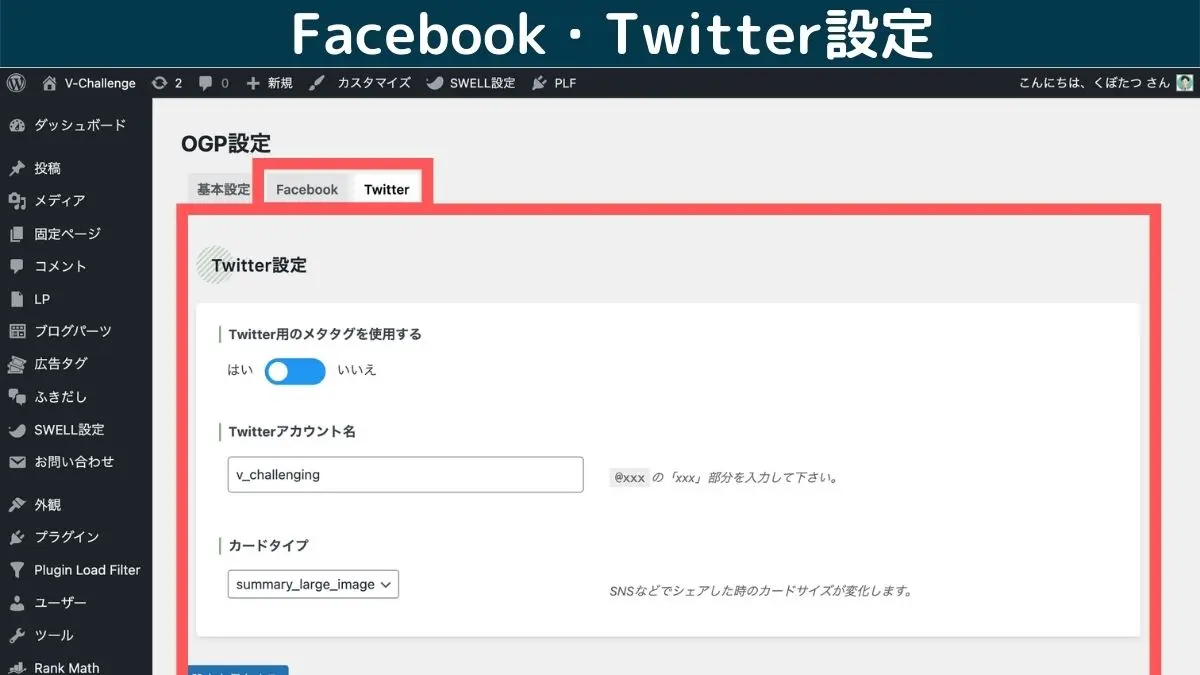
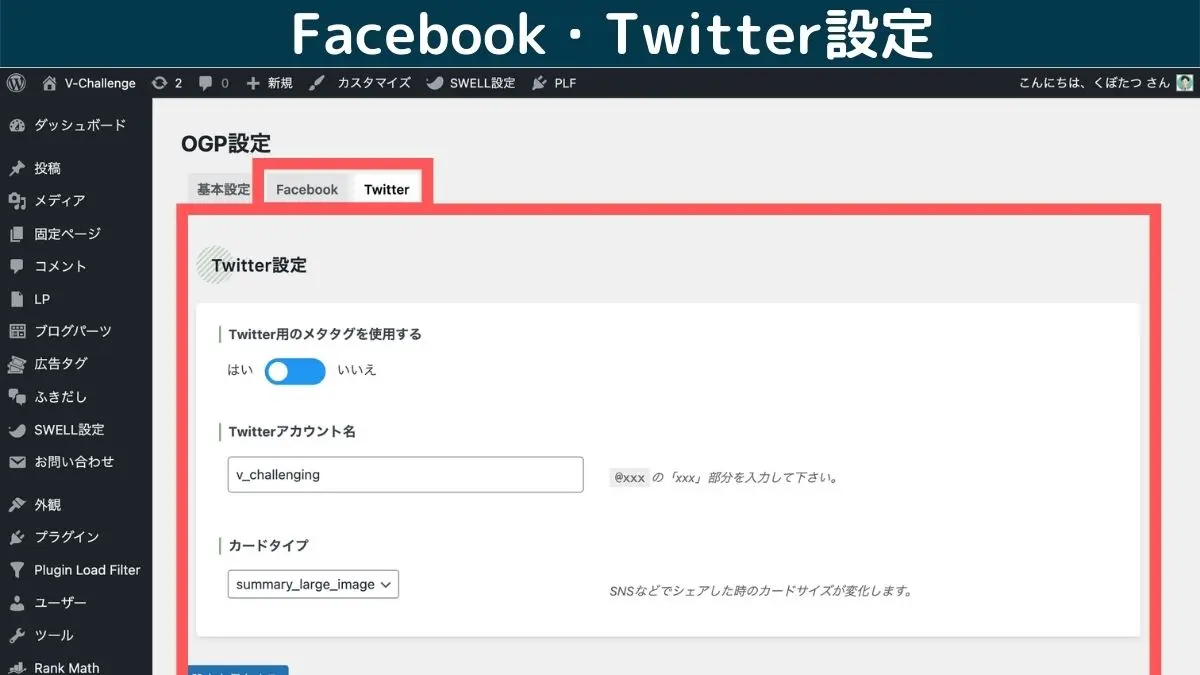
Facebook・Twitter関連設定


Facebook・Twitterのアカウントとの紐付けができます。設定場所はダッシュボード>SEO PACK>OGP設定>Facebook・Twitterです。
Twitterのカードタイプは「summary_large_image」を選択することをおすすめします。
広告リンクは広告タグへ集約


サイト内で利用するアフィリエイト広告を、一元管理することができます。
一元管理することで、広告主側からの予期しない広告停止や広告変更などに対して、早急に対応することができます。
アフィリエイト広告を広告タグで管理しない場合、リンク切れURLへの対処が遅れ、Googleから品質が低い記事と見做されてしまう可能性があります。そのためSEO観点から見ても広告タグを有効活用することをおすすめします。
「この記事の執筆者」を再利用ブロック登録
」完成イメージ.jpg)
」完成イメージ.jpg)
昨今SEOで重要視されているE-A-Tに掠ると思われる「この記事を書いた人」の再利用ブロック登録です。
「この記事を書いた人」は、ユーザーが記事に訪れた際に記事への信頼感を与えてくれます。現在のブログだと基本的に全ての記事の冒頭に設定するので、再利用ブロックに作成して簡単に呼び出せるようにしておきましょう。
「この記事を書いた人」の再利用ブロックでの具体的な作成方法は「【図解で簡単】SWELLで設置したいプロフィール位置5ヶ所と作り方」で解説しています。併せてチェックしてみてください。
まとめ:SWELLでSEOに強いサイト作り
今回はなぜSWELLがSEOに強いサイト作りに最適なのかご紹介しました。
SEO対策は特定の正解はないですし、日々ロジックは変わっていきますが、今後も「コンテンツ イズ キング」という考え方は最重要だと思われます。
コンテンツの品質向上において、テーマで全て完結できることは決してないですが、読みやすい記事・理解しやすい記事・おしゃれで好まれる周遊性の高いサイト作りにはSWELLは最高だと思います。
ぜひ、SWELLを使ってSEOに強いサイト作りを目指していきましょう。
- SEOに最適な理由①:SWELLはユーザー満足度を上げる総合力が高い
- SEOに最適な理由②:SWELLはコンテンツの品質を高めやすい
- SEOに最適な理由③:SEOオタクさんもおすすめしている←これはおまけ情報
- SWELLでできるSEO対策①:SEO SIMPLE PACKの設定
- SWELLでできるSEO対策②:広告タグへ集約
- SWELLでできるSEO対策③:「この記事の執筆者」の再利用ブロック登録

.jpg)