よしSWELLを使っておしゃれなトップページを作るぞ!
SWELLを使ってトップページをおしゃれにカスタマイズしようとしている皆さん
- トップページには何が必要なんだろう?
- ブログとサイトの違いは?どっちを作った方がいいの?
- サイト型のホームページの作り方は?
本記事では、大人気テーマSWELを使った「おしゃれなサイト型トップページの作り方」をご紹介します。
本記事はWordPressテーマSWELLを使ったトップページの作り方記事です。まだ利用されていない方は『WordPressテーマ「SWELL」のインストール手順と最初にやること』をチェックしてみてください。
この記事の執筆者
 twitter:@v-challenging
twitter:@v-challenging
WordPressテーマ利用実績→詳しくは▼をクリック
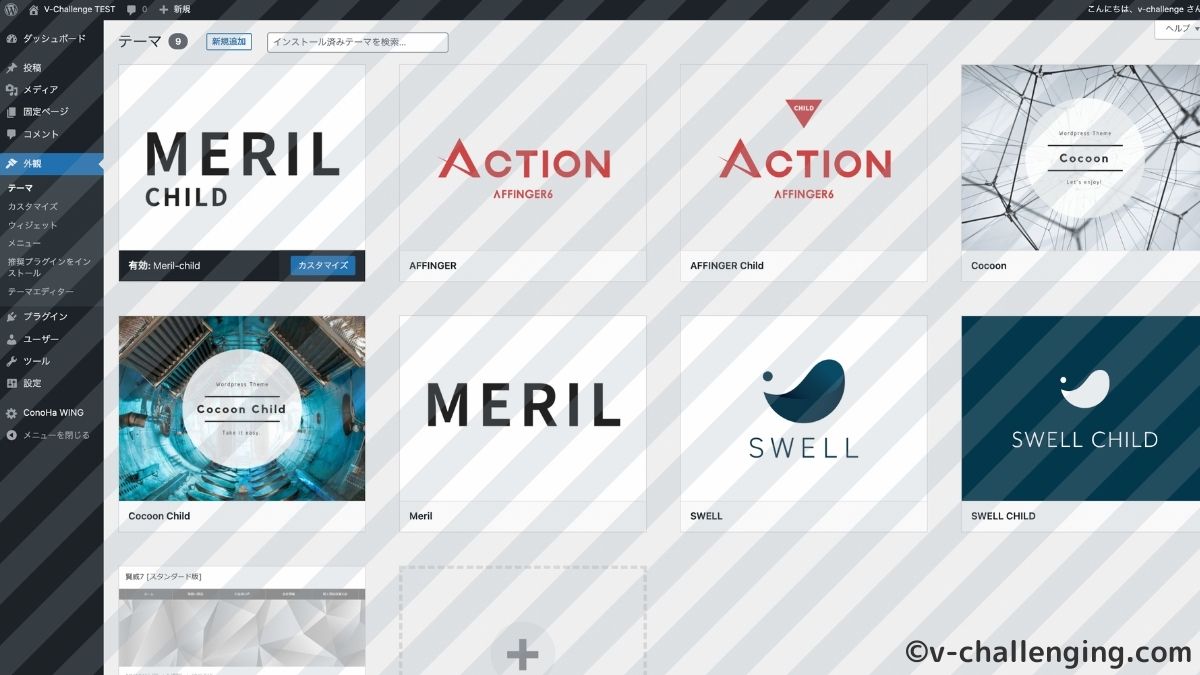
 利用テーマ一覧
利用テーマ一覧
利用テーマ一覧
- SWELL(本ブログ)
- AFFINGER6
- MERIL
- Cocoon
- 賢威
私がブログ運営で学んだ知識を記事にしています!ぜひブログ運営の参考にしてみてください!
\本サイトで利用しているWordPressテーマ/
目次
SWELLのカスタマイズで作れるサイト型トップページとは?
 本ブログ「V-Challenge」のトップページ
本ブログ「V-Challenge」のトップページ
SWELLは美しいデザインが特徴で、SWELLを使えば「サイトに訪れる読者に知りたい情報へシンプルに分かりやすく導くデザイン」のトップページを作ることができます。
ブログとの違いはユーザーに最適化された作りかどうか
ブログは運営者を主に考えた作りで、その運営者がどんな記事を投稿しているかが分かりやすいサイト構成をしています。そのため新着記事がメインで、トップページ一杯に新着記事が並んでいる作りが多いです。
一方サイト型(=ホームページ)は読者(サイト訪問者)を主に考えた作りで、どんな情報を発信しているサイトなのか、どういった順番で読めば良いのか分かりやすいサイト構成をしています。
そのためトップページにはカテゴリーや読むべき記事、人気記事などが区分されて並んでいる作りが多いです。
分かりやすい例でいくと、新着の情報が列挙されているブログは日記、情報が読者にも分かりやすく整頓され配置しているサイトは参考書のような構成です。
SWELLで作るサイト型トップページの全体概要

サイト型トップページでカスタマイズする主な項目は、ヘッダー・メインコンテンツ・フッターです。
ヘッダー・メインコンテンツ・フッターでユーザーの動線をナビゲートする
サイト型トップページを作るためには、トップページの主なカスタマイズ項目であるヘッダー・メインコンテンツ・フッターで(サイトに訪れた)読者にどこに何があるのかを分かりやすくナビゲート(=案内)することが重要です。
サイトを参考書としたときに、トップページは参考書の表紙であり、目次です。
その参考書(=サイト)は何の本なのか、読んだら何が知れるのか、どこに何が書いてあるのかを読者に分かりやすく伝えることで、その本のファンになり愛読してくれます。
トップページはそのサイトの個性を伝えることに固執しがちですが、読者を第一に考え、迷うことなく各記事へ案内するためのナビゲートを大事にしましょう。
メインコンテンツの工夫でサイトの回遊率を上げる
ヘッダー・メインコンテンツ・フッターの中でも、特にユーザーの利便性に影響するのがメインコンテンツです。
メインコンテンツはヘッダー(サイトの玄関)の次に表示されるため、ヘッダーを見てサイトに興味を持ってくれた人が、もう少し詳しく知りたいとスクロールしてくれた時に目に入るエリアだからです。
ヘッダーを見てサイトに興味を持ってくれた読者に対して、メインコンテンツを介して読者のより興味のある情報に案内することでサイトの回遊率を上げ、読者満足度を高めます。
実際にはトップページを最初に開く読者は(SNSからの流入を除いて)ほとんどいません。そのため、ヘッダーで興味を持ってメインコンテンツに訪れるではなく、各記事(サイトへの興味)→トップページ→ヘッダー(何のサイトか)→メインコンテンツ(どんな情報があるのか)の順で見ていきます。
SWELLで作るサイト型トップページの作成手順

サイト型トップページの作成手順を解説していきます。
作成前にサイト型トップページ作成の全体感を整理する
実際にサイト型トップページを作成する前に、手順の全体感をイメージしましょう。
①基本:何が必要か知る【本記事で詳しく解説】
ヘッダー・メインコンテンツ・フッターに配置したい要素を知る必要があります。
要素を知り、自分のサイトで採用するべき要素を取捨選択していきましょう。
その中でも自分のサイトに必要なものだけを使いましょう
②基本:必要なコンテンツの見せ方・作り方を知る【本記事で詳しく解説】
必要な要素がわかったら、実際にSWELLでの作り方を紹介していきます。
③応用:独自性あふれるおしゃれなデザインにする
必要なものを決定し、実際に要素をサイトに配置できたら、あなたのブログだけの独自性あるデザインにしていきましょう。
おしゃれなブログにする方法は、たくさんのルールや作り方があるので詳しくは『【初心者必見】おしゃれなブログの作り方!デザインルール17選と参考サイト紹介』をチェックしてみてください。
あわせて読みたい
【初心者必見】おしゃれなブログの作り方!デザインルール17選と参考サイト紹介
おしゃれなブログを作りたい! ブログをするならおしゃれでカッコいいサイトを作りたいと誰しも思います。ただ、何も考えずにブログを作ろうとすると、おしゃれなブログ…
サイト型トップページのメインコンテンツ【SWELLのカスタマイズ方法】

サイト型トップページを作る上で、最もブログとサイトを分けるメインコンテンツの解説をしていきます。
メインコンテンツは固定ページで作る
サイト型トップページは、カスタマイズした固定ページをトップページに表示させることで作成していきます。
WordPress導入当初は、トップページに新着記事が一覧表示される設定になっています。トップページを独自のレイアウトに変更するために、自身でカスタマイズした固定ページを表示させます。
トップページを独自カスタマイズのページに変更する手順
STEP
サイト型トップページ用の固定ページを作成する
固定ページを作成します
- タイトル:「home」などのトップページと分かりやすいタイトルにしましょう。
- パーマリンク>URLスラッグ:「home」など。
- 内容:「メインコンテンツに載せたい要素6個」を参考に作成します。
STEP
トップページに固定ページを表示する
「設定>表示設定」から、「ホームページの設定」で「固定ページ」を選択します。
「固定ページ」の「ホームページ:」を先ほど作成した固定ページに変更します。
※本サイト「V-Challenge」は固定ページのタイトルを「V-Challenge」にしています。

サイト型トップページ作成においてよく使うブロック
サイト型トップページでは以下のブロックをよく使います。
簡単な利用手順をご紹介しているので、知らないブロックについては「▼」ボタンを開いて参考にチェックしてみてください。
カラム
コンテンツ内をカラム分けするブロックです。
使い方
STEP
「カラム」ブロックを選択する
「カラム」ブロックを選択し、カラムの列数と幅の割合を選択します。

STEP
カラムに載せたいコンテンツを作成する
配置されたカラムブロック(ここでは50/50を選択しています)に、コンテンツを配置していきます。

フルワイド
画面の横幅一杯にコンテンツを配置できるブロックです。主に背景色を使ったレイアウトのエリア分けに使われます。
画面の横幅一杯にコンテンツを配置できるブロックです。主に背景色を使ったレイアウトのエリア分けに使われます。
使い方
STEP
「フルワイド」ブロックを選択する
「フルワイド」ブロックを選択します。

「フルワイド」ブロックを配置すると、画面の横幅一杯に色が付きます。
STEP
「フルワイド」ブロックの形を整形する
「フルワイド」ブロックの設定エリアから、背景(色や画像)の設定をします。
下のイメージのように、「フルワイド」ブロック内外の境界線を波のように変更したりすることもできます。

投稿リスト
コンテンツ内に特定の記事リストを作成したいときに利用するブロック
コンテンツ内に特定の記事リストを作成したいときに利用するブロック
使い方
STEP
「投稿リスト」ブロックを選択する
「投稿リスト」ブロックを選択し、投稿リストを配置します。

STEP
投稿リストを整形する
「投稿リスト」ブロックで作成された記事リストを整形します。
- 記事リストの表示形式
- PC/モバイルでの記事の表示列
- 記事リストのフィルタ
などの設定ができます。

メインコンテンツに載せたい要素6個
基本①:新着記事一覧エリア
投稿記事を新着順で一覧表示するエリアです。
サイト型トップページのため、新着記事を大きく表示はさせないですが、新着記事のナビゲーションとしてエリア分けして表示させます。
新着記事一覧エリア作成手順
手順概要
- 「新着記事一覧」エリアを作成する
- コンテンツエリアを2列に区分けする
- 左側:最新記事(カード型)を設定する
- 右側:2記事目以降の最新記事一覧(テキスト型)を設定する
- moreを設定する
手順詳細
STEP
「新着記事一覧」エリアを作成する
フルワイドブロックを使って「新着記事一覧」のエリアを区分けします。
フルワイドブロックの使い方は『サイト型トップページ作成でよく使うブロック』を参考にしてください。

STEP
コンテンツエリアを2列に区分けする
カラムブロックを使ってコンテンツエリアを2列に区分けします。

STEP
左側:最新記事(カード型)を設定する
- 表示する投稿数を「1」
- レイアウトを「カード型」
- 最大カラム数(PC)を「1列」

STEP
右側:2記事目以降の最新記事一覧(テキスト)を設定する

次に記事リストの新着記事(1記事目)を削除して、2記事目以降が表示されるようにします。
- 投稿リスト(テキスト型)の「高度な設定>追加CSSクラス」に「post-list-from-2」を入力

- 固定ページの「カスタムCSS」に以下のコードを入力
.post-list-from-2 > ul > li:first-child {
display: none;
}

CSSを設定してもエディタ上では確認できないので、下書き保存をしてプレビューで1記事目が削除されたことを確認します。

STEP
moreを設定する

moreリンクのURL先に設定する新着記事一覧ページを作っていない方はこちら
「新着記事一覧」ページを作る
STEP
内容空欄の新着記事一覧用固定ページを作る
- タイトル:新着記事一覧を表すお好きな言葉で設定
- パーマリンク:タイトルと同様の英字文字列
- 内容:空欄でOKです

STEP
表示設定で新着記事一覧の表示先を固定ページに設定する
「設定>表示設定」の「ホームページ設定」で、「固定ページ>投稿ページ:」を先ほど作成した新着記事一覧表示用の固定ページを設定します。

以上で、新着記事一覧表示用の固定ページ作成が完了です!
以上で、新着記事一覧エリアの作成が完了です!
↑手順の詳細は「▼」を開くと見れます
基本②:人気記事一覧エリア
人気記事一覧を表示するエリアです。
人気記事の表示方法は、本ブログでは全てカード型での表示形式をとっています。
新着記事は最新(1記事目)の記事に需要がある一方で、人気記事については明確に1番の記事が需要があるとは言えないため、上位の記事をまとめて視認性よく見える形をとっています。
以下の手順ではカード型の形式をとっていますが、ご自身のサイトの特性やターゲットの読者の特性に合わせて形式を検討してください。
人気記事一覧エリア作成手順
手順概要
- 「人気記事一覧」エリアを作成する
- 人気記事一覧を配置する
手順詳細
STEP
「人気記事一覧」エリアを作成する
フルワイドブロックを使って「人気記事一覧」のエリアを区分けします。
前後でフルワイドブロックを使ってエリア分けができている場合は、「人気記事一覧」エリア用にフルワイドブロックを使わなくても問題ありません。その場合はSTEP1を飛ばしてください。

STEP
人気記事一覧を配置する
「投稿リスト」ブロックを使って人気記事一覧を配置します。
投稿リストを配置後、「投稿の表示順序」を「人気順」に設定します。

以上で、人気記事一覧エリアの作成が完了です!
↑手順の詳細は「▼」を開くと見れます
基本③:ピックアップ記事一覧エリア
ブログ運営者が読者におすすめしたい記事(ピックアップ記事)を一覧表示するエリアです。
ピックアップ記事は、サイトの中でも特におすすめしたい記事群なので、サムネイルやカードで印象付けています。
表示形式はご自身のサイトの方針、ターゲットの特性に合わせて変更してください。
ピックアップ記事一覧エリア作成手順
手順概要
- 「ピックアップ記事一覧」エリアを作成する
- ピックアップ記事一覧を配置する
手順詳細
STEP
「ピックアップ記事一覧」エリアを作成する
フルワイドブロックを使って「ピックアップ記事一覧」のエリアを区分けします。
前後でフルワイドブロックを使ってエリア分けができている場合は、「ピックアップ記事一覧」エリア用にフルワイドブロックを使わなくても問題ありません。その場合はSTEP1を飛ばしてください。

STEP
ピックアップ記事一覧を配置する
「投稿リスト」ブロックを使ってピックアップ記事一覧を配置します。
投稿リストを配置後、「Pickup>投稿IDで絞り込む>投稿IDを直接指定」を選択し表示したい記事のIDをカンマ(,)区切りで列挙します。

投稿ID(記事のID)の確認方法
ダッシュボードの「投稿>投稿一覧」で一覧上のID列に表示されています。

以上で、ピックアップ記事一覧エリアの作成が完了です!
↑手順の詳細は「▼」を開くと見れます
基本④:カテゴリーナビエリア
カテゴリー(カテゴリー以外に特定の記事なども可)をビジュアルよくナビゲーションできるバナー。
SWELLの独自機能であるピックアップバナーで作成した「ピックアップバナー版」と、SWELLの独自ブロックであるリッチカラムで作成した「リッチカラム版」の完成イメージです。
ピックアップバナーでの作成方法については、公式ページでも詳しく解説されているので『SWELL公式-ピックアップバナー解説ページ』をチェックしてみてください。
本記事では、少しカスタマイズが必要なリッチカラム版の手順をご紹介します。
ピックアップバナーで利用する画像サイズは16:9の固定サイズですが、リッチカラム形式では単なる画像ブロックを配置するだけなのでカスタマイズ性は高いです。
カテゴリーナビ(リッチカラム)エリア作成手順
手順概要
- カテゴリーの列を区分けする
- バナー画像(アイコン)を配置する
- バナー画像とURLを紐づける
手順詳細
STEP
カテゴリーの列を区分けする
リッチカラムを配置します。

ブロック配置時点だと2カラム構成なので、カラム間にカーソルを持っていくとカラムを追加できます。

次に端末ごと(PC/タブレット/モバイル)の表示列数を設定します。

STEP
バナー画像(アイコン)を配置する
区分けした列ブロックにバナー画像を設定します。通常の画像ブロックを配置して設置していきます。

STEP
バナー画像とURLを紐づける
配置したバナー画像に遷移先のURLをそれぞれ設置していきます。

以上で、カテゴリーナビの設定方法が完了です!
アイコンの作成方法
本ブログでは、Canvaという無料デザインツールを使ってヘッダー画像からアイコン・アイキャッチ画像まで作成しています。
本ブログでは有料(Pro)プランを利用していますが、無料でも十分な機能兼ね備えています。
↑手順の詳細は「▼」を開くと見れます
基本⑤:カテゴリー詳細エリア
カテゴリーに含まれる記事群をトップページ上で数記事表示するエリアです。
本ブログではそのカテゴリーが何を表しているのか視覚的に表現するため、「メディアとテキスト」ブロックを使って画像と記事リストを配置しています。
カテゴリー詳細エリア作成手順
手順概要
- カテゴリー詳細エリアを区分けする
- 画像と記事リストを設定する
- 詳細(カテゴリーページ)へ遷移させる
手順詳細
STEP
カテゴリー詳細エリアを区分けする
カテゴリー詳細エリアを「フルワイド」ブロックを使ってエリア分けします。

STEP
画像と記事リストを設定する
「メディアとテキスト」ブロックを使って、画像と記事リストを設定していきます。

画像を設定します

記事リストを設定していきます。
- 「メディアとテキスト」ブロックのスタイルを「ブロークングリッド」にします
- テキスト側のブロックをグループ化して、「段落」ブロックのスタイル「角に折り目」と、「投稿リスト」ブロックを組み合わせます
- 投稿リストはPickUpタブで表示される記事リストをカテゴリーに特定します

STEP
詳細(カテゴリーページ)へ遷移させる
「SWELLボタン」ブロックで、カテゴリーページに遷移できる動線を作ります。

以上で、カテゴリー詳細エリアの作成が完了です!
↑手順の詳細は「▼」を開くと見れます
基本⑥:サイト情報・プロフィールエリア
サイト運営社のプロフィール情報を表示するエリアです。
本ブログでは、サイト情報の中にプロフィール情報を配置しています。
プロフィール(トップページ)の作成手順
手順の詳細
- サイト情報用のエリア(背景あり)を区分けする
- プロフィール・他情報(本ブログではテーマ)を列分けする
- プロフィール情報を埋める
- テーマ情報を埋める
手順の詳しい説明
手順の詳しい説明を開く(→の▼から開けます)
STEP
サイト情報用のエリア(背景あり)を区分けする
「フルワイド」ブロックを使って、サイト情報用のエリアを区分けします。
今回は背景ありの「フルワイド」ブロックなので、いくつか設定を入れます。
「フルワイド」ブロックを使って、サイト情報用のエリアを区分けします。
今回は背景ありの「フルワイド」ブロックなので、いくつか設定を入れます。
- 「背景画像の設定」で任意の画像を設定します
- 背景画像を少し暗くするために「カラー設定>オーバーレイカラー」で黒色にし、不透明度を50に設定します(ここはお好みでお願いします)
- 背景画像を少し暗めにしたので、テキストカラーを白色にします
- 背景画像を固定してスタイリッシュな動作にしたいので「背景画像の設定>背景効果」を「Fixed Background」にチェックを入れます

「フルワイド」ブロックは背景画像を設定すると、上下の境界線の形が変えられなくなります。上記イメージのように波線にしたい場合は、上下に別の「フルワイド」ブロックを設定してそちらで境界線に効果を設定しましょう。
STEP
プロフィール・他情報(本ブログではテーマ)を列分けする
「カラム」ブロックでプロフィールとテーマ情報を列分けします。

STEP
プロフィール情報を埋める
プロフィール情報を設定していきます。
- プロフィールアイコンを設定します(キャプションで名前を入れています)
- グループ化「段落(スタイル=ストライプ)×リスト」でプロフィール情報を列挙します
- 「SWELLボタン」ブロックで固定ページ(Profile)に遷移させます

STEP
テーマ情報を埋める
テーマ情報を設定していきます。
- 広告タグ(バナー)を設定します
- 本テーマSWELLの情報を掲載します

以上で、サイト情報(プロフィール含む)の設定が完了です!
まとめ:SWELLのカスタマイズでサイト型トップページを作る手順
SWELLを使ったサイト型トップページを作る手順をご紹介しました。
本記事でご紹介した手順に沿って作成していけば、読者満足度の高いトップページが作れます。
また、色合い含めサイト全体のデザインについては『WordPressテーマ「SWELL」デモサイトの色カスタマイズ例一覧』で事例を紹介しています。併せてチェックしてみてください。
あわせて読みたい
WordPressテーマ「SWELL」デモサイトの色カスタマイズ例一覧
SWELLでブログをオシャレにしたい、、、 WordPressテーマ「SWELL」でおしゃれなサイトを作ろうとしている皆さん SWELLで自分好みのサイトを作れるのか?SWELLはどんなサ…
 悩んでる人
悩んでる人




















.jpg)
.jpg)
.jpg)
.jpg)







.jpg)


.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)


.jpg)
.jpg)
.jpg)
.jpg)
確認方法.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)