悩んでる人
悩んでる人SWELLのインストール手順がわからない…
WordPressテーマ「SWELL」の購入・インストールを検討中のみなさん。
本記事では、
- SWELLインストール前に知りたいこと
- SWELLのインストール手順
- SWELLインストール後にやること
をご紹介します。
私がブログ運営で学んだ知識を記事にしています!ぜひブログ運営の参考にしてみてください!
\本サイトで利用しているWordPressテーマ/
- SWELLを購入しようとしている人
- SWELLをインストールした人
- SWELLインストール後にまず何をすればいいか知りたい人
他テーマからSWELLへの移行を考えている方はこちら


インストールする前にWordPressテーマ「SWELL」のおさらい
-6.jpg)
-6.jpg)
WordPressテーマ「SWELL」はブロックエディターとスタイリッシュなデザイン、高品質な機能が標準搭載されいている最近流行りのWordPressテーマです。
特に特徴的なのはブロックエディターに完全対応していることです。
他のWordPressテーマでも「ブロックエディターにも対応していること」はありますが、SWELLはブロックエディター中心に開発されたテーマです。
そのため他のテーマに比べ、ブロックエディターを使い込むための機能(SWELLブロックなど)が豊富で、「SWELLに変えてからブロックエディターが使えるようになった!」の声があるほどブロックエディターに特化されています。
また通常なら有料プラグイン級の機能も、SWELLなら標準搭載されていることもあるなど機能面でも評価の高いテーマです。
今からWordPressサイトを始めるならぜひ検討したいWordPressテーマです。
本ブログでも一推しのテーマで、購入して間違いないWordPressテーマです。
もう少しSWELLについて詳しく知りたい!という方は『WordPressテーマ【SWELL】の特徴とおすすめしたい人を徹底解説』で詳しく解説しているので、併せてチェックしてみてください。


WordPressテーマ「SWELL」の購入・インストールは公式ページから【だけ】
SWELLを購入することができるのは『SWELL公式サイト
テーマの中には、レンタルサーバー契約時に一緒に購入することでお得に購入できるものや、インフォトップから購入するものもありますが、SWELLは公式サイトからだけ(2021年11月現在)です。
購入を検討されている方はSWELL公式サイトから購入・ダウンロードしてください。
他の購入経路がある場合は不正入手の可能性があるので、公式サイト経由で購入しましょう。
WordPressテーマ「SWELL」のインストールに伴う【特典】はない
SWELLの購入には、特典付与などのオプションが得られる購入方法はありません。
テーマの中には、どのサイトから購入するかによって紹介者の特典(紹介者独自のノウハウなど)が得られるものもありますが、SWELLではこういった特典を提供する行為を禁止しています。
禁止行為>4-7|本テーマの購入者への特典を提供する行為。
引用元:SWELL公式-ご利用規約
どのサイトから購入しても同じです!欲しいと思ったタイミングで購入しましょう
WordPressテーマ「SWELL」のインストール手順
SWELLのインストール手順を解説していきます。
- SWELLを購入する
- SWELLをダウンロードする
- SWELL子テーマをダウンロードする
- SWELLをインストールする
STEPごと画像と一緒に詳しく説明していきます。
以下の『SWELL購入ページ』をクリックしてSWELL公式サイトに入ってください。
\総合力No.1の有料テーマ/
ボタンを押すとダウンロードページが開くので下にスクロールします。
商品情報・利用規約をよく読んで、利用規約に同意にチェックをして『SWELLを購入する』ボタンをクリックしてください。


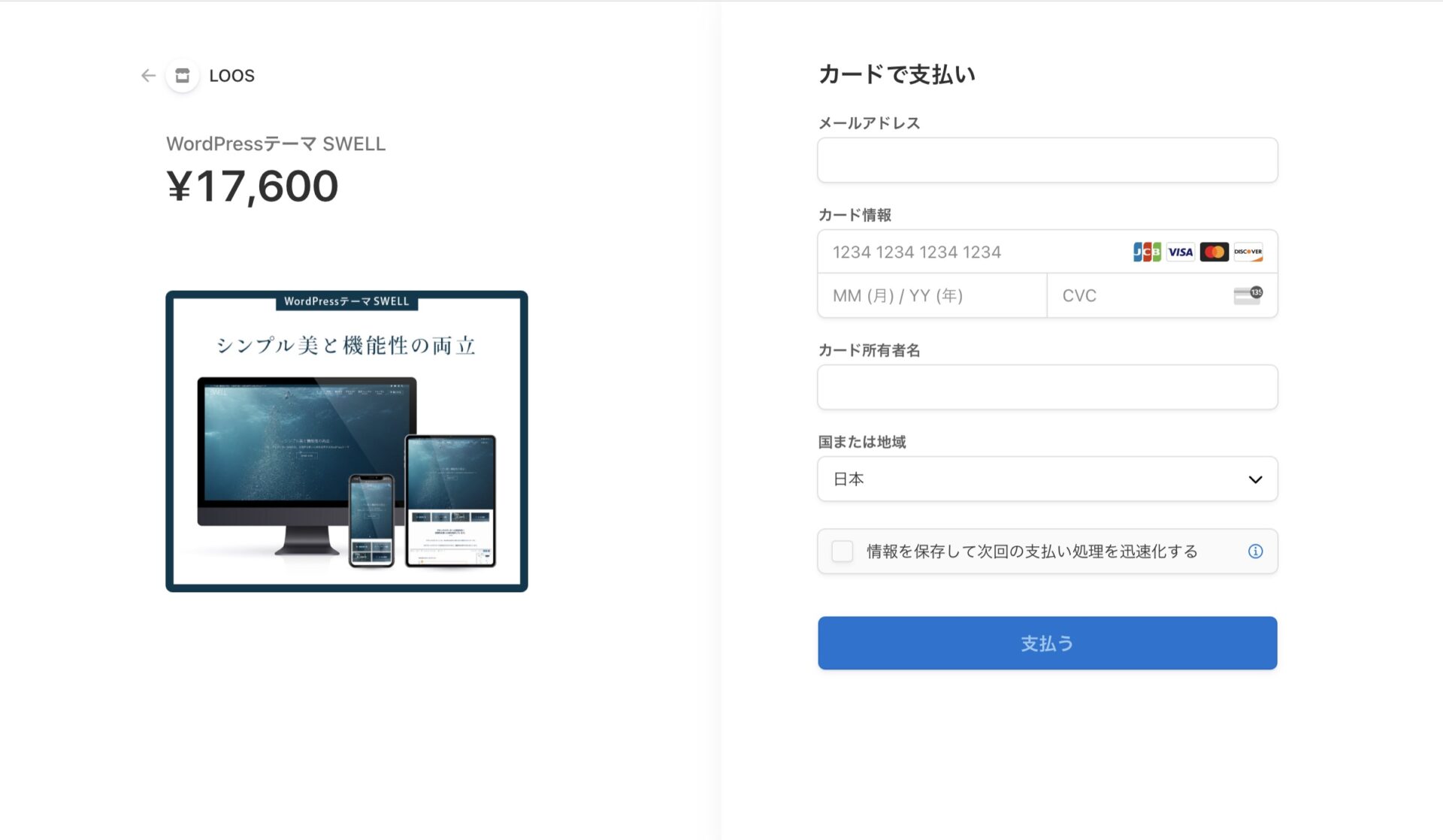
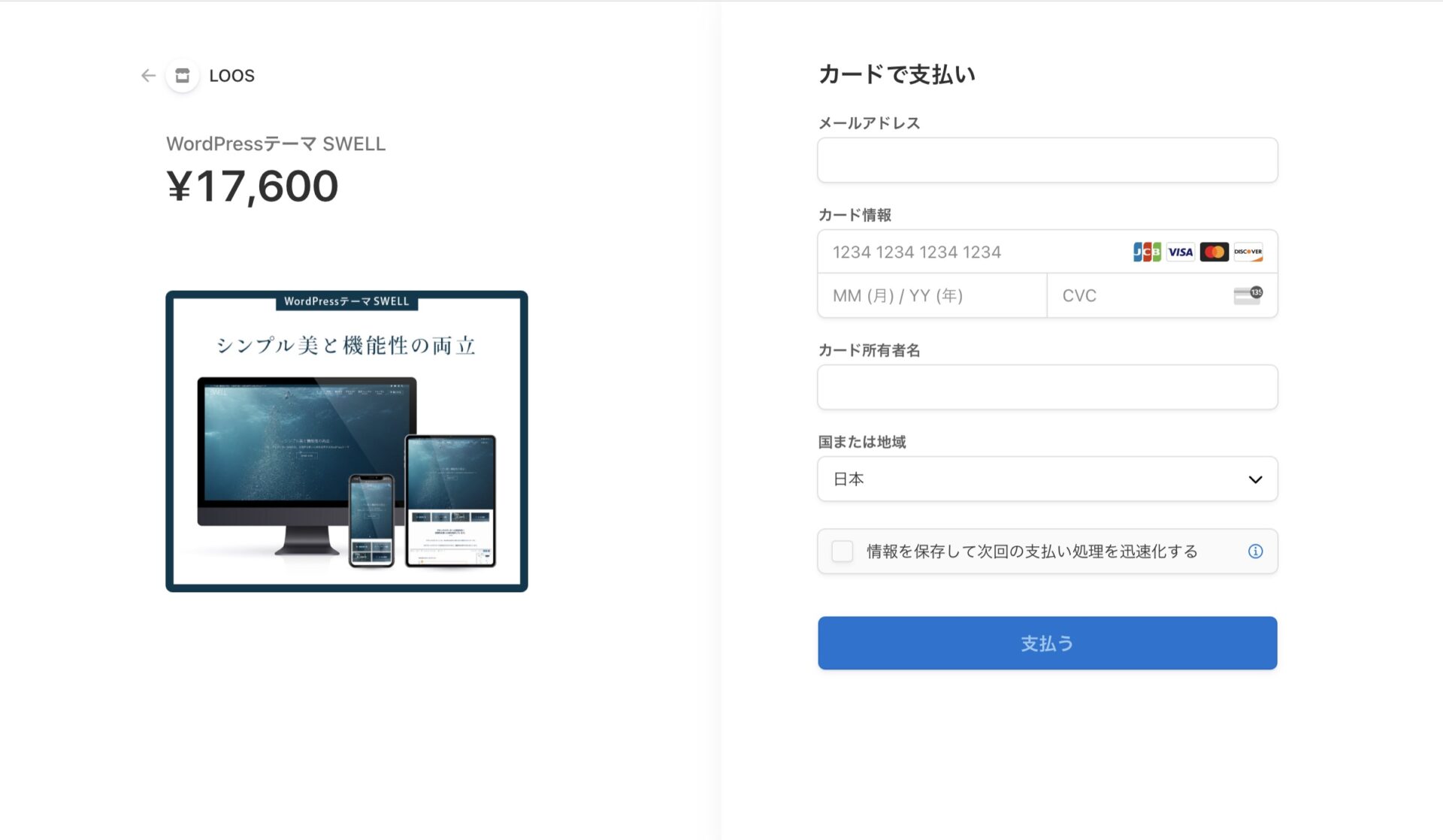
購入ページが開くので、クレジットカード情報を入力して『支払う』ボタンをクリックしてください。


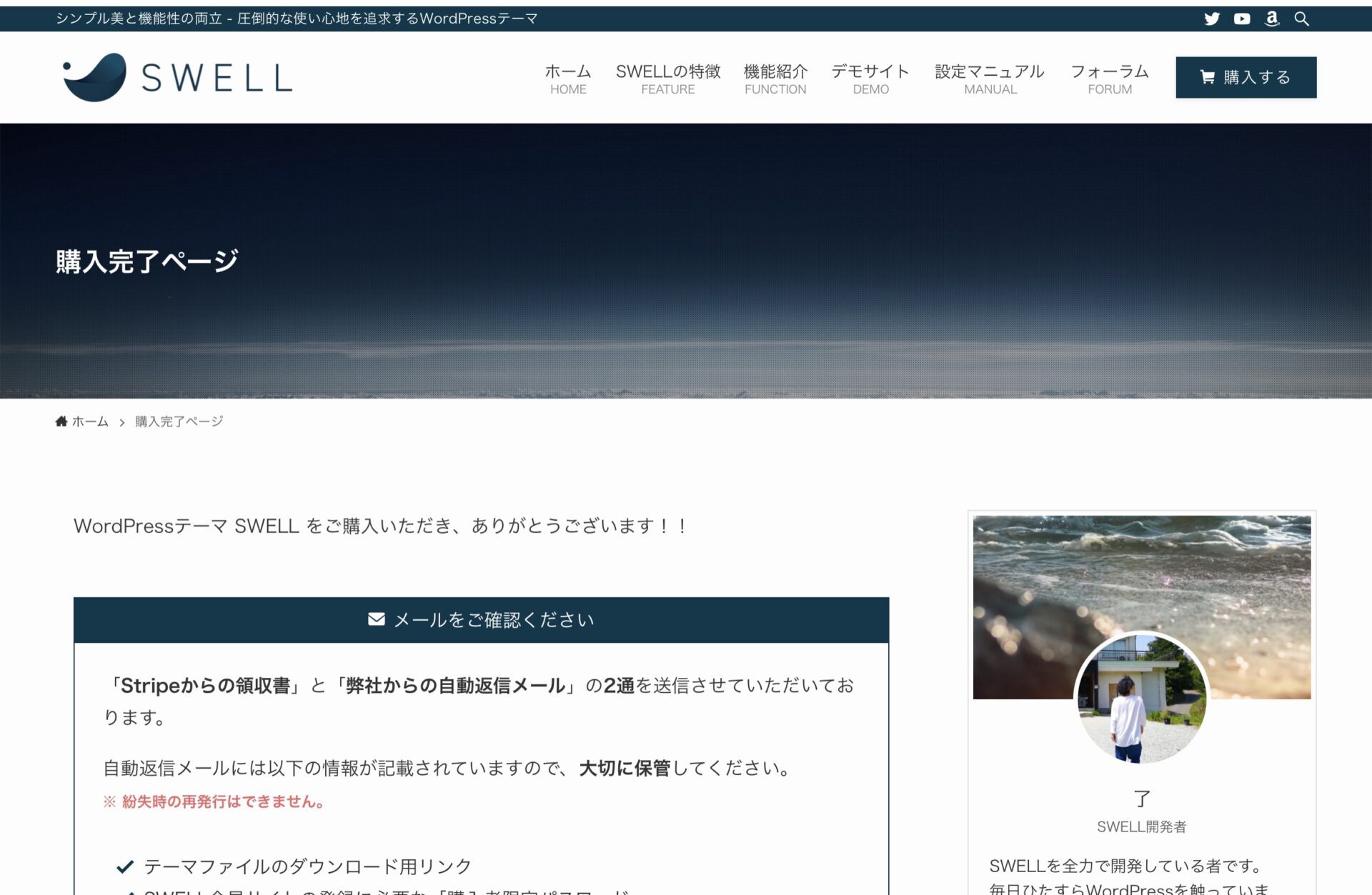
購入が完了すると、購入完了ページが開かれます。


これでSWELLの購入が完了しました。次にSTEP2:SWELLテーマをダウンロードするに移ります。
SWELLを購入すると登録メールアドレスに「送り主:WordPressテーマ SWELL」から「件名:SWELLを購入いただき、ありがとうございます。」というメールが届きます。
このメールに「【SWELLダウンロードリンク】」があるので、このリンクからSWELLテーマファイル(.zip)をダウンロードしてください。
(または、先ほどの購入完了ページの『SWELLをダウンロードする』ボタンからもダウンロードできます)
SWELLテーマファイルをダウンロードできたら、STEP3:SWELL子テーマをダウンロードするに移ります。
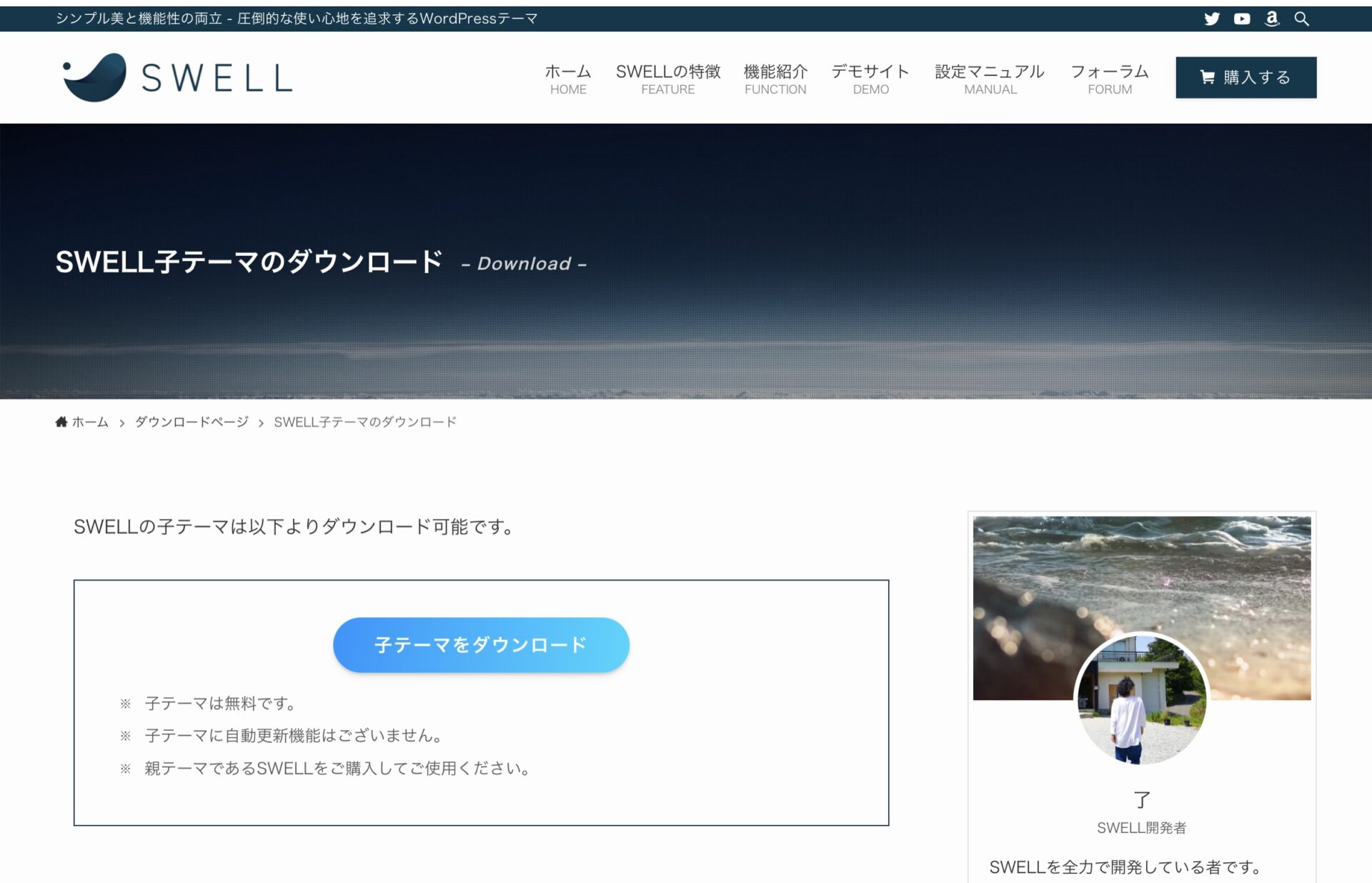
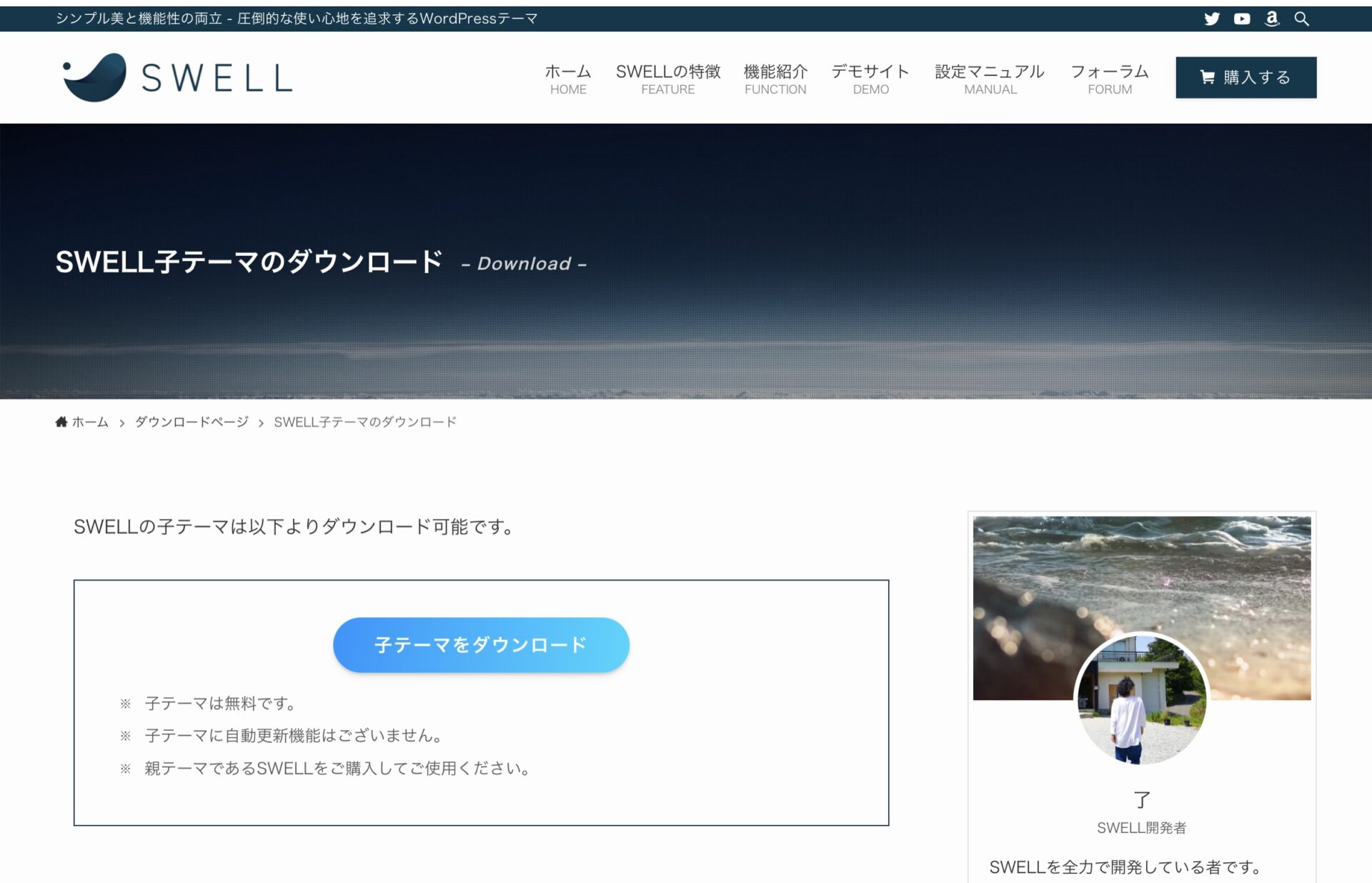
SWELL子テーマダウンロードページに移ります。
『SWELL子テーマのダウンロード』から『子テーマをダウンロード』ボタンをクリックして、SWELL子テーマファイル(swell_child.zip)をダウンロードしてください。


SWELL子テーマファイルがダウンロードできたら、STEP4:SWELLをインストールするに移ります。
WordPressにSWELLをインストールしていきます。
インストールするファイルはSTEP2,STEP3でダウンロードしたSWELLテーマファイル、SWELL子テーマファイルです。
まずWordPressにファイルをアップロードします。
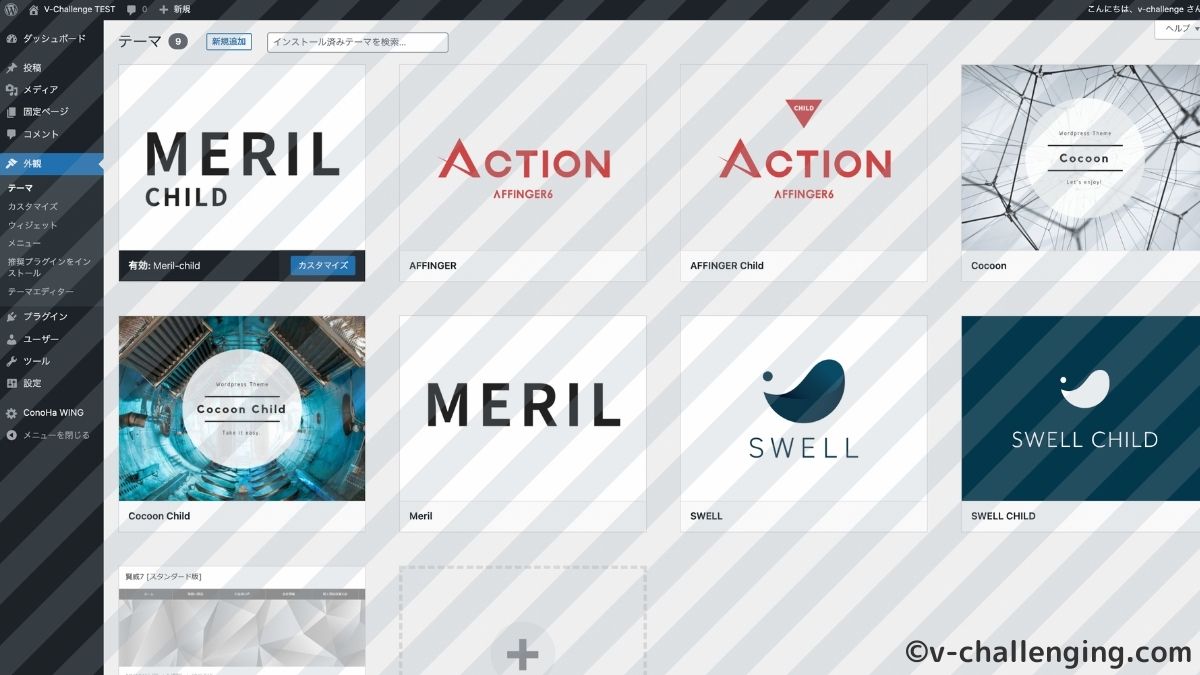
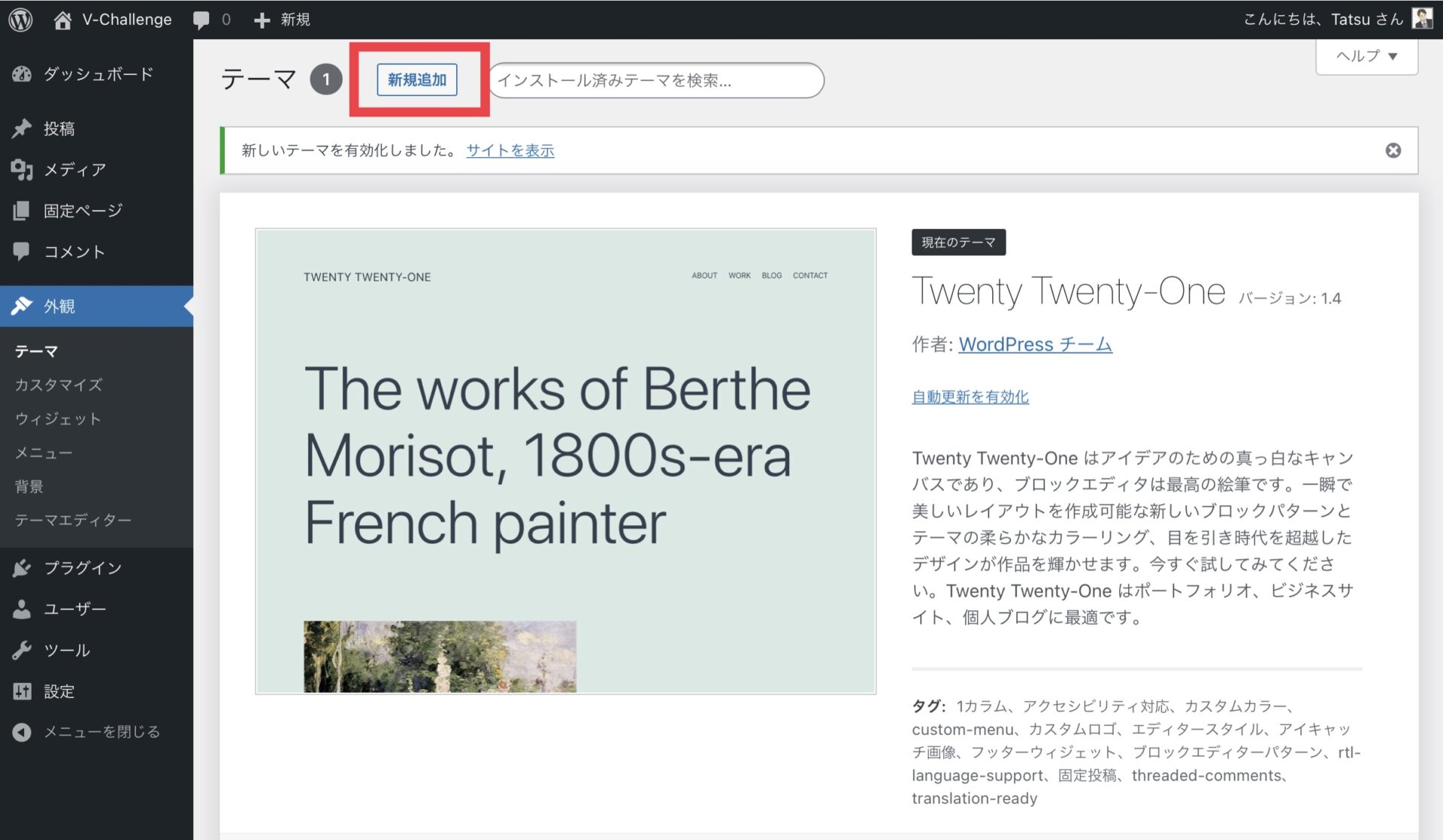
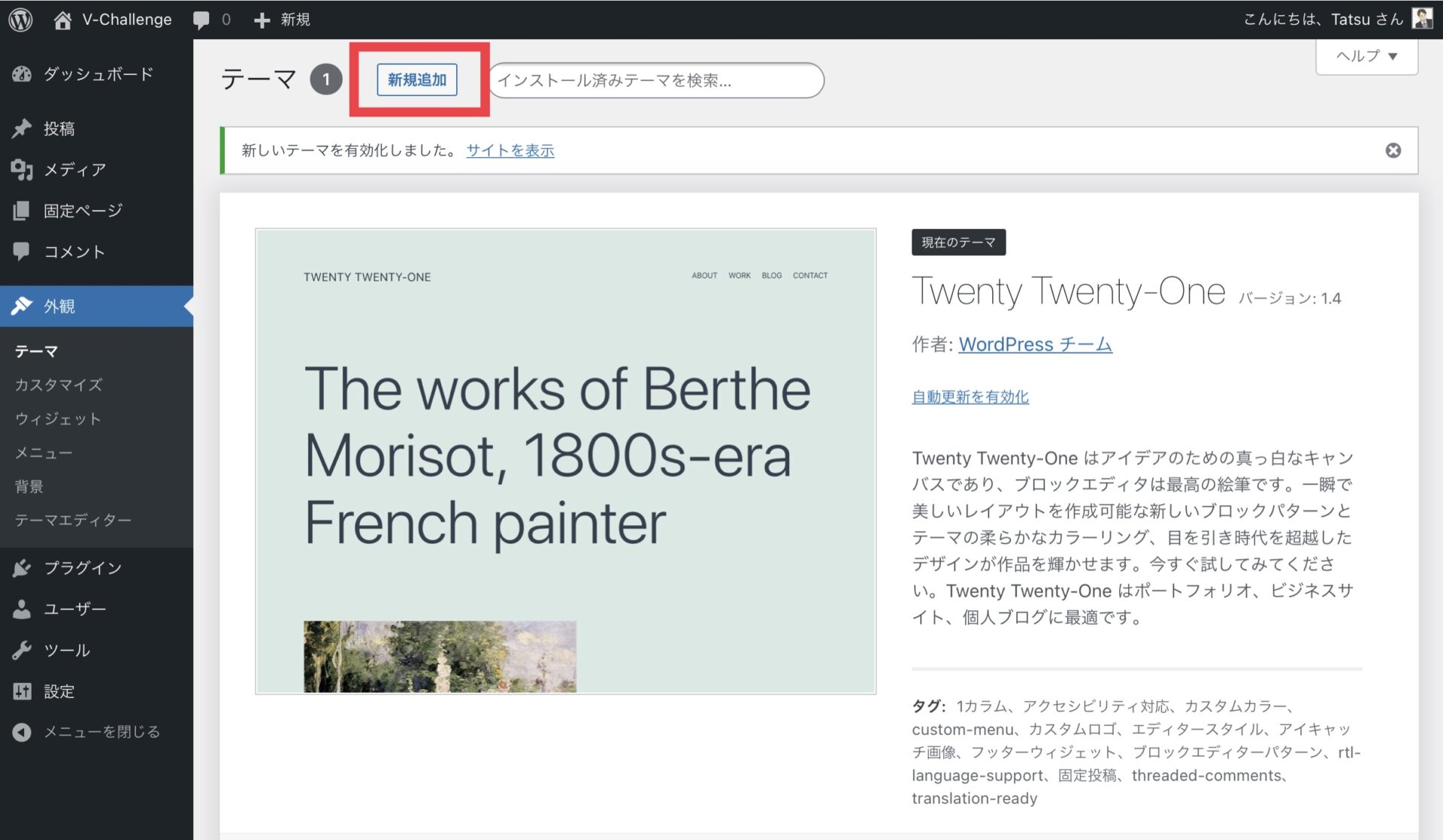
WordPressのダッシュボードから外観>テーマ>『新規追加』ボタンをクリックします。


次に『テーマのアップロード』ボタンをクリックすると、ファイルをアップロードできるエリアが表示されます。
『ファイルを選択』ボタンをクリックして、先ほどダウンロードしたSWELLテーマファイル(ここは子じゃない方)をアップロード、『今すぐインストール』をクリックします。
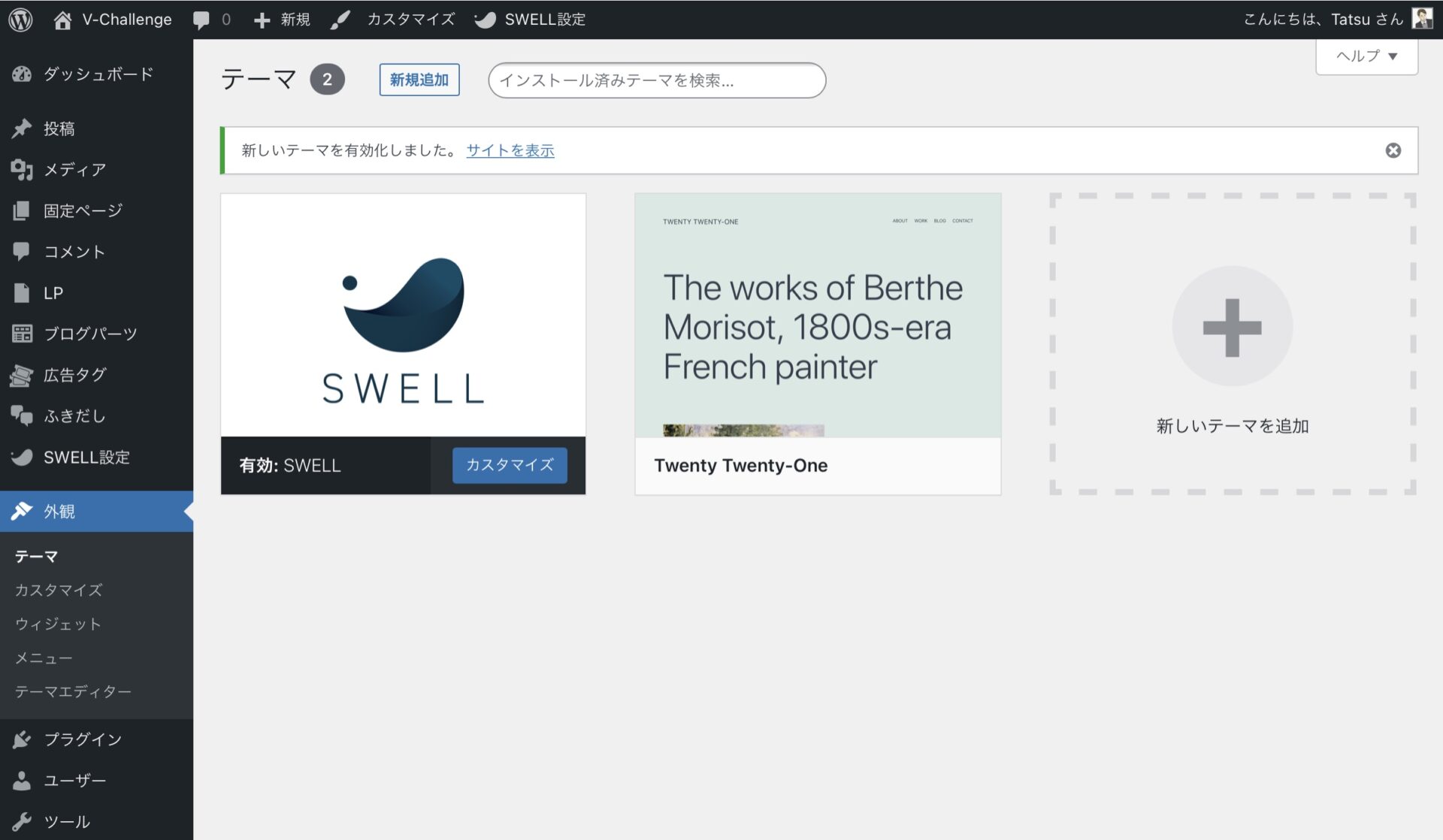
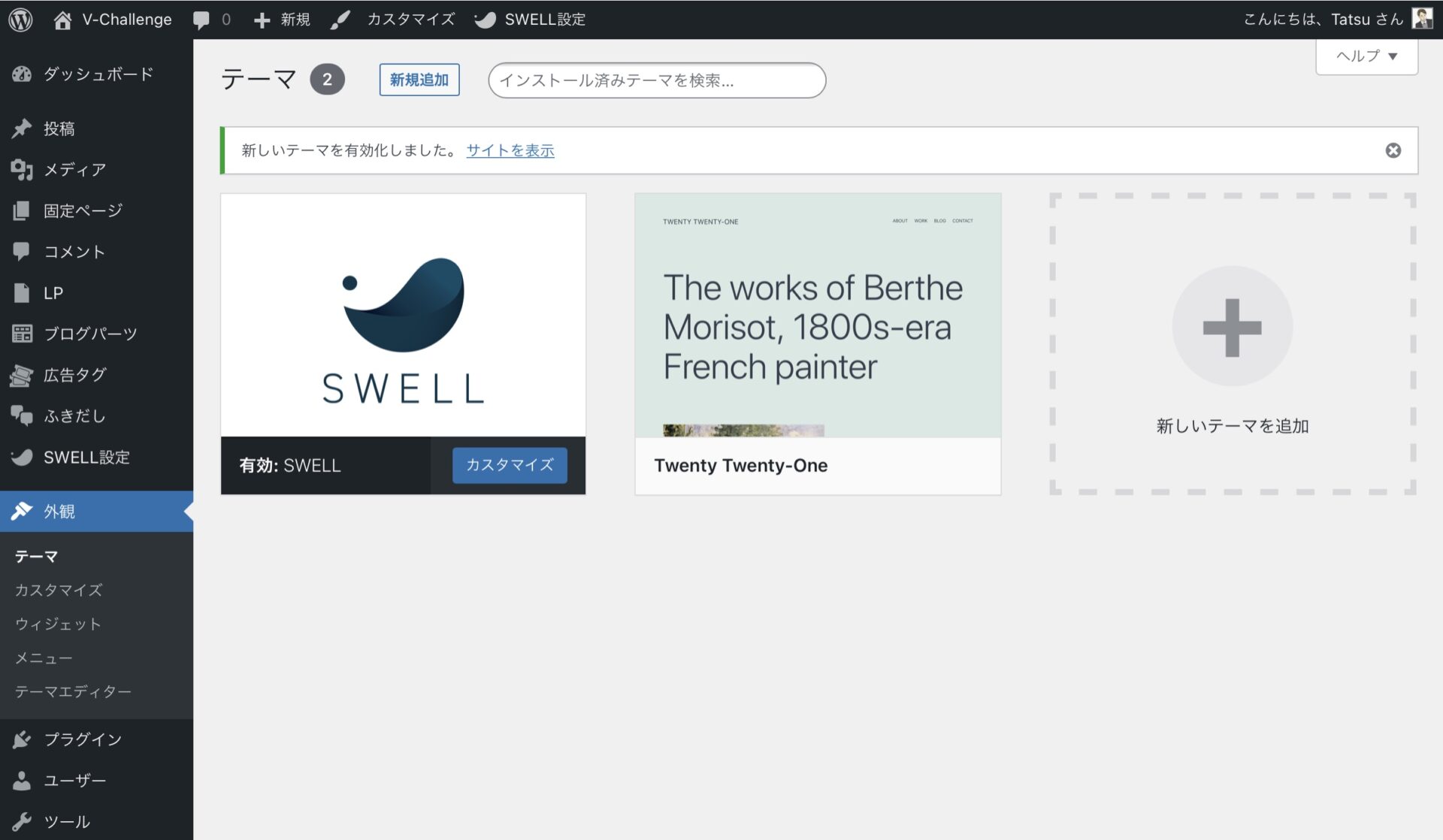
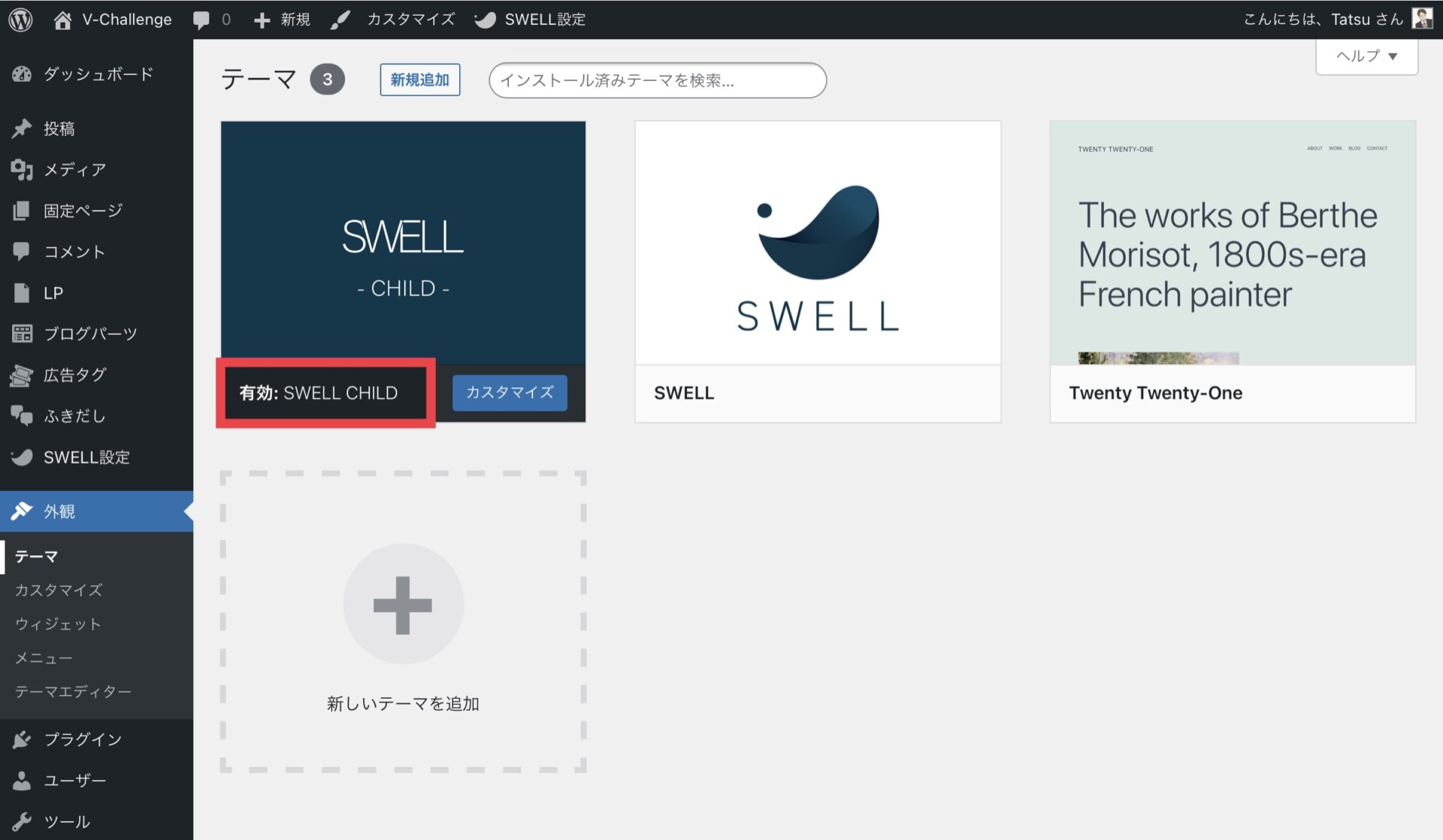
インストールが完了すると、テーマの一覧にSWELLが表示されます。


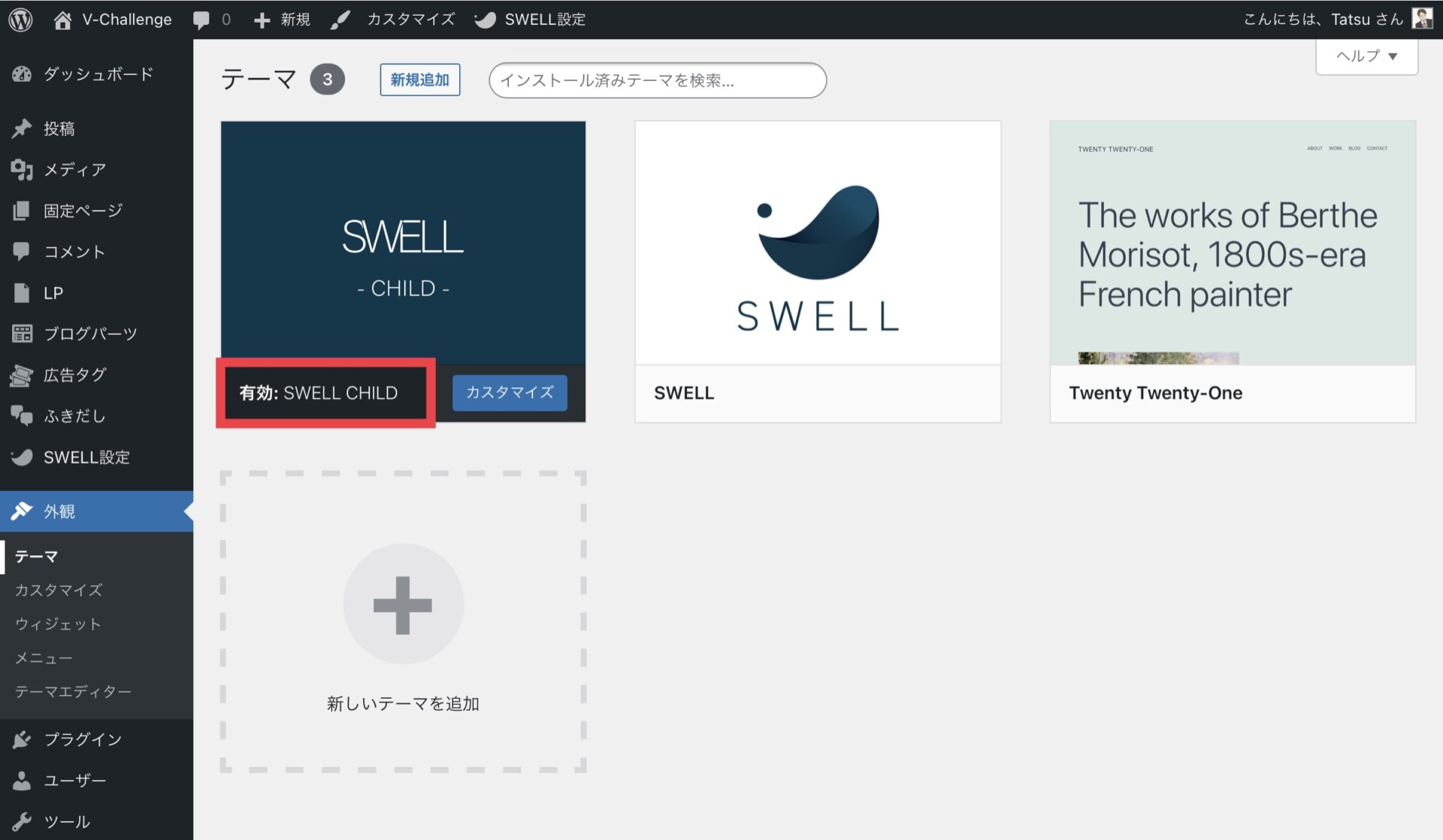
SWELLテーマファイルをアップロードできたら、同様にSWELL子テーマもインストールします。インストールできたら、SWELL子テーマを有効化します。
- SWELLテーマがインストールされている
- SWELL子テーマがインストール・有効化されている
状態になったらインストール完了です。


インストールが完了したら、WordPressへのSWELL反映という意味では完了です。
しかし、SWELLを使いこなしていく上で最初にやっておくべきことがあるので、次に「SWELLをインストールしたら最初にやること」を紹介します。
WordPressテーマ「SWELL」をインストールしたら最初にやること
SWELLをインストールしたら、WordPress初心者も経験者もまずは以下の手順をなぞっていってください。
SWELLのフォーラム周りから、サイトのカスタマイズ関連まで最低限の「最初にやること」を紹介しています。
SWELL利用会員向けのフォーラムへの会員登録です。
登録することでフォーラムに蓄積されたナレッジの確認や、SWELL利用者だけのサービスの利用、SWELL本体のアフィリエイトリンク用意などができます。
>>『会員登録』はこちら
ガイドラインを下スクロールしていくと説明があります。
SWELLフォーラム内のプロフィールです。
このプロフィールを登録すると他のSWELL利用者に認知してもらえるほか、SWELL公式サイトに自身のサイトドメインを登録できるため、SEO効果やSWELL公式サイトからの流入が期待できます。
>>『プロフィール』はこちら
SWELLを利用する上で、マッチ・アンマッチなプラグインをSWELL開発者が紹介してくれています。
「どんなプラグインを使ったらいいか?」の答えは、ベースはWordPressテーマ推奨プラグインを利用することなので、最初のプラグイン選定のために確認してください。
>>『プラグインについて(公式)』はこちら
本ブログでも『WordPressテーマ「SWELL」と一緒に使いたいおすすめプラグイン』を紹介しています。併せてチェックしてみてください。


SWELL公式で用意されているデザインパターンのデモサイトデータをダウンロードすることができます。
WordPressへの反映方法も詳しく解説されているので、ひとまずデモサイトをベースにカスタマイズしていきたい!という方はぜひ参考にしてみてください。
>>『デモサイトのダウンロードページ』はこちら
SWELLの情報が発信されるTwitterアカウントを日頃から確認しましょう。
- SWELL開発者「了」さんのアカウント:@ddryo_loos
- SWELL公式のアカウント:@wpswell
追加でぜひ私(Tatsu:@v_challenging)のアカウントもフォローお願いします!
〜ここまででSWELLインストール手順とインストール直後にやることが完了です〜
ここまでの手順であくまでSWELLを使い始める準備の最低限が完了しました。
ダッシュボードを開くとSWELL独自の設定項目が増えています。これらの設定はあなたのサイトをより品質高くするためのSWELLの入力項目です。
SWELLをインストールしたみなさんは他のブロガーよりも、優位に立っているに違いありません。
ぜひテーマの購入だけに満足せず、サイトのカスタマイズ・良質な記事の量産を頑張ってください!


おまけ:WordPressテーマ「SWELL」インストール後のデザインカスタマイズの参考例
SWELLのデモサイトを使って、プロが使ったカラーパターンとの組み合わせ例を作成しました!
ぜひパクっていただいて結構です!おしゃれ&カッコいいブログを作りましょう





.jpg)