悩んでる人
悩んでる人おしゃれなブログを作りたい!
ブログをするならおしゃれでカッコいいサイトを作りたいと誰しも思います。ただ、何も考えずにブログを作ろうとすると、おしゃれなブログ作りはなかなか難しいです。
- どんなデザインのブログにすればいいかわからない
- 色合いになかなか満足できない
- 記事が読みづらい
この記事では、ブログ初心者の皆さんにおしゃれなブログとは何か、何を意識すればオシャレになるのか、細かいルール、簡単におしゃれなブログを作る方法をご紹介します。
私がブログ運営で学んだ知識を記事にしています!ぜひブログ運営の参考にしてみてください!
\本サイトで利用しているWordPressテーマ/
- これからブログを作ろうとしている人
- ブログのデザインをおしゃれにしたい人
- デザインに困っている人
おしゃれなブログとは何か?


オシャレなブログを一言で表すと、個性ある綺麗なデザインを持ちつつもシンプルに統一されているブログのこと。



せっかくブログ作るなら私だけのデザインにしたいな
個性ある綺麗なデザインであること
有名なブログや会社サイトを見ると、とても個性的かつ綺麗で、誰しもが憧れるデザインをしています。
このようなおしゃれなサイトは、見る人の心に残り覚えてもらえるため、ブランディングの確立に繋がります。
綺麗だからもう一度見てみよう!であったり、綺麗なサイトだから紹介させてもらおう!など、ブログを運営する上で「個性的で綺麗なデザインであること」はメリットがたくさんあります。
ただ注意したいのは、初心者が個性を出そうとしすぎると、ブログ内が煩雑になり違和感を覚えてしまう・見にくいなどのデメリットが目立ってしまうことがあります。
おしゃれだな!と思うようなサイトは、Webデザイナーやブログ運営歴5年などのサイト運営のプロが作っている場合がほとんどです。
そのため、個性的なデザインは中上級者向けで、初心者のうちはシンプルなデザインに注力することをおすすめします。
まずはシンプルに統一されたデザインを心がけましょう
シンプルに統一されたデザインであること
おしゃれなブログを作ろう!としたときに、特に重要視したいのがデザインをシンプルに統一することです。



シンプルに統一するってわかりそうでわからない
「シンプルに統一すること」をさらに言い換えると、ユーザーが違和感を感じないようにすること。
ユーザーは自分の悩みを解決するために記事を読みにきますが、ブログに違和感(誤字や長文など)を感じると文章に集中できません。その結果、読みにくいから他のページに行こう!と離脱してしまいます。
この違和感に直結する原因として、
- ブログの色合い
- 画像やパーツの配置
- 読みやすさ
などがあげられます。
こういったユーザーが不満に思ってしまうきっかけ(違和感)を取り除くために、ブログをシンプルに統一することが求められます。
- 見る人の心に響く個性的で綺麗なデザイン
- ユーザーが違和感を与えないシンプルなデザイン



シンプルなデザインが大事なのはわかったけど、でも個性的なデザインも捨てきれないな。。。
では個性的なデザインを考えためにも、おしゃれなブログを構成する3つ要素をおさえておきましょう!
おしゃれなブログを構成する3大要素


おしゃれなブログを作りたい時に、特に意識したい3つの要素を紹介します。
- ブログ全体の色合いがマッチしていること
- デザインが統一されていること
- 適度に画像が使われていること
これらの要素を意識することで、おしゃれなブログを作ることができます。
もっと具体的にはどんなことをすればいいの?という詳細な説明は『おしゃれなブログを作るためのルール』で追ってご紹介します。
要素1:ブログ全体の色合いがマッチしていること
1つ目はブログで使う色についてです。
ブログで使う色合いは、ブログの雰囲気を形作り、記事の大事なところを強調立たせ、読み手を疲れさせないなどとても重要な要素です。
実はこの色合いは、様々なメディアで定義されるほど難しいジャンルです。
特に注意したいのが以下の点です。
- サイトのジャンルに色合いがあっていること
- 使っている色同士が邪魔し合わないこと
これらは点はブログに訪れたユーザーが真っ先に感じてしまう違和感なので、注意が必要です。
こんな失敗を起こさないために、色合いにおけるポイントをまとめます。
- ブログのジャンルに合った色を使うこと
- 色を多用しすぎないこと
- ベースはシンプルな色を使う
- 色合いを真似る
色合いはプロの組み合わせを真似ることがおすすめ
要素2:デザインが統一されていること
2つ目はデザインの統一性です。
ブログのデザインが統一されていないと、ユーザーに混乱を与えます。
統一されていないモノによっては、不快感や汚さを覚えてしまう可能性もあるので重要視したいポイントです。
デザインの統一性を維持するために以下の点は注意しましょう。
- 各ページで使われている色を揃える
- 文字のサイズやフォントを揃える
- 画像の大きさや比率を揃える
要素3:興味を引く画像が適度に使われていること
3つ目は画像が適度に使われていることです。
画像は目に直接情報が入ってくるため、情報が伝わりやすく目を惹きます。
また内容によっては文章で伝えるよりも、画像や図解で説明する方がブログ全体がシンプルにまとまりユーザーも理解しやすいです。
1万文字の文章(文字のみ)と、画像が適度に使われた1万文字の文章では圧倒的に後者の方が読みやすいです。
その他にも画像を使うことで、以下のようなメリットがあります。
- 難しい説明やボリュームのある文章をシンプルに説明することができる
- 目を引くコンテンツを作ることができる
- 個性的なデザインや迫力のあるデザインを作ることができる
あくまで適度に画像を用いることがおしゃれに効果的です!
おしゃれなブログを作るための具体的なルール17選


おしゃれなブログを作るための3大要素を紹介してきましたが、次はもっと具体的なルールをご紹介していきます。
冒頭の『おしゃれなブログとは何か?』でご説明した通り、おしゃれなブログを構成するのは個性的なデザインの綺麗さとシンプルに統一することです。
個性的なデザインの綺麗さを実現するための
- 【綺麗】なデザインのルール
シンプルにする中でも特に文章をシンプルに読みやすくするためのデザインルール
- 文章を【見やすく】するためのルール
をそれぞれご紹介していきます。
ルールの前に!WordPressにはブログを簡単におしゃれにするテンプレートがあります
WordPressには、ブログ運営では欠かせないカスタマイズテンプレート「WordPressテーマ」があります。
WordPressテーマはデザインだけでなく、SEO(検索エンジン最適化)や記事執筆のしやすさなあらゆる面でブログ運営をを楽にしてくれるツールです。
WordPressでブログを運営している人は全員使っている必須のツールと言っても過言ではありません。
もう少し詳しくWordPressテーマについて詳しく知りたい方は『【決定版】現役ITコンサルタントが選ぶおすすめWordPressテーマ6選』を併せてチェックしてみてください。
-18.jpg)
-18.jpg)
これからブログをおしゃれ(綺麗に/見やすく)にするルールを17個ご紹介していきますが、WordPressテーマを使うことによって則りやすくなります。
本ブログで使用しているテーマは『SWELL(SWELL公式サイト
綺麗にするルール:ブログ全体のカラーを統一する
ブログのカラー・色合い・色の組み合わせについてのルールです。
ルール1:色はブログのジャンルにマッチするものを選ぶ
ブログの色はユーザーにブログの内容を連想させます。
そのため、ブログのジャンルにあった色を使いましょう。
例えば、プロ野球(特に広島カープファン向け)のニッチな情報を発信するブログを運営するのに、青を基調としたデザインの場合、ユーザーはおそらく混乱します。
ジャンル×色を考えたときに、少しでも疑念を抱くような色合いはやめましょう。
また、ペットの飼い方や購入方法を発信するブログを運営する場合、温かみのある色合いにされる方がほとんどだと思います。真っ黒や真っ赤など、クールな印象を与える色合いがマッチしないと考えられるため妥当な選択と言えます。



なぜ野球のブログが青だとダメなの?
広島カープのチームカラーが赤だからです。例えがニッチですいません。。。
ルール2:メインカラーはシンプルにする
メインカラー(背景色などブログの大部分を占めるエリア色)は、白やグレーなどシンプルな色を選択しましょう。
ブログはあくまでユーザーの悩みを文章で解決するメディアなので、ユーザーが文章を読みやすい色合いを選びましょう。
カメラマンのポートフォリオブログなど、文章以外のコンテンツを推し出すサイトの場合はこのルールに該当しません。コンテンツを一番際立たせることができる色を選択しましょう。
ルール3:色合いはプロのデザインを真似る



水色基調のブログにしたいんだけど、他の色の組み合わせが難しい。。。
色合いの組み合わせは、実はとても難しい選択です。
カラーコーディネーターという職業があるくらい、色合いの組み合わせは奥が深く難しいです。
私も苦手です、、、
このように色合いで悩んでしまう場合は、プロの色合いを真似することをおすすめします。
参考として、メディア「サルワカ」の『COOL COLORS』というデザインパターンををご紹介します。
本ブログはこのサイトから色合いを参考に作成されています。


また本ブログでは、本ブログ利用のWordPressテーマ「SWELL」と「COOL COLORS」のカラーパターンを組み合わせたデモサイト例を紹介しています。
テーマ選び・色合い選びの参考に『WordPressテーマ「SWELL」デモサイトの色カスタマイズ例一覧』をチェックしてみてください。


綺麗にするルール:画像のルールを統一する
ルール4:アイキャッチ画像の世界観を統一する
アイキャッチ画像の世界観を統一することで、ブログをおしゃれにすることができます。
以下のような点を統一すると良いです。
- 色合い
- 画像なのかイラストなのか
- リッチデザインなのかフラットデザインなのか
ルール5:画像サイズを統一する
アイキャッチ画像やブログ内の画像のサイズを統一することで、ブログをおしゃれにすることができます。
画像の推奨サイズは、利用するWordPressテーマごとに異なるため、詳しくは「WordPressテーマ名 画像サイズ」で検索してみてください。
一般的な推奨サイズとしては、アイキャッチ画像はSNSにリンクをした際のサイズが推奨されます。
ルール6:オリジナルアイコンを使う
オリジナルのアイコンを使ってブログのおしゃれにしつつ、ブランディングを図りましょう。
オリジナルアイコンを使う理由は3つあります。
- おしゃれなブログに独自性を持たせるため
- ブログのブランディングを持たせるため
- SNSでのアイコンとして利用できるため
オリジナルアイコンについては、フリー素材ではなく少しお金をかけてでも独自のキャラクターを作成する方が良いです。
ブログ内だけで使う分にはフリー素材で十分なのですが、ブログのブランディングやSNS発信をするなら高品質なアイコンを使って、このブログといえば◯◯、◯◯といえばこのブログ!のようなブランディングを狙いましょう。
アイコンを手軽に作成依頼できるサービスとして、有名どころでは「ココナラ」があります。
>>ココナラで「アイコン作成依頼」
![]()
![]()
綺麗にするルール:不要なものを画面に写さない
ルール7:固定フッター、追尾サイドバーは使わない
固定フッターや追尾サイドバーは、ユーザー目線でなくブロガー目線で設置している場合がほとんどなので、使わない方が良いです。
固定フッター、追尾サイドバーの要否は人によって意見が分かれるため、あくまで本ブログの見解です。
見やすくするルール:シンプルにかつスタイルの統一をする
ブログのメインコンテンツである「文章」をよりシンプルに、直感的に伝わる工夫を凝らすこともおしゃれなブログに効果的です。
文章は読むものですが、Web上の文章では「読む<見る」ことで理解できる文章が求められます。
ルール8:表を使う
比較や情報の列挙では、表を適度に利用することで情報を見やすくまとめることができます。
ルール9:余白を入れる
文章に適度に余白を入れることで、読み疲れない文章を作ることができます。
ルール10:箇条書きを使う
情報の列挙の場合は、箇条書きを適度に使うことでよりシンプルに伝えることができます。
ブログを作るには、レンタルサーバー、ドメイン、WordPress、WordPressテーマ、記事を用意する必要があります。
よりも
ブログを作るには以下5点の用意が必要です。
- レンタルサーバー
- ドメイン
- WordPress
- WordPressテーマ
- 記事
のように箇条書きを効果的に用いることでシンプルに情報を伝えられます。
ルール11:枠・ボックスを使う
まとまりのある文章がある際は、ボックスを使うことをおすすめします。
先ほどのブログの必要なものを例にあげると
- レンタルサーバー
- ドメイン
- WordPress
- WordPress
- テーマ記事
のように、コンテンツの境界がはっきりしつつ、何を表している情報なのかシンプルに伝えることができます。
ルール12:見出しを入れる
文章の変わり目に見出しを入れることで、読みやすい文章を作ることができます。
Webライティングでよく言われる技法としては、見出しを流し見するだけで理解できる文章構成が良いとされています。
ルール13:リンク色を統一
リンク色を統一することです。特にリンク色は青系にすることをおすすめします。
基本的にインターネット上のサイトでは、リンクは青色に統一されています。もし個性としてリンク色を奇抜な色にしたときに、ユーザーはその文字列をリンクと認識できない可能性があります。
そのため、リンク色は青色に統一しましょう。
Google推奨のリンク色は「#1a0dab」です。
ルール14:コンテンツ幅を揃える
コンテンツ(記事や画像)の幅を揃えることで、見やすいスッキリしたブログを作ることができます。
ルール15:色文字を多用しない
色文字を多用しすぎると、読みにくい文章になります。
そのため色文字は最小限に留め、読みにくい文章と感じる場合は太文字や「」を使う、あるいは文章そのものを見直すことを検討しましょう。
ちなみに本記事では装飾やリンク色のみで、マーカーや色文字は一切使っていません
ルール16:吹き出しを使う
吹き出し(第三者視点)を使うことで、見やすい記事を作ることができます。



吹き出しのおかげで気軽に質問できるわ
ルール17:記事内の画像のテイストを統一
記事内で利用する画像のルールを統一することで、おしゃれなブログを作ることができます。
注意したいポイントとしては以下です。
- サイズ
- 配置(画像内の文字配置も)
- フォント
- 色合い
見やすい記事の詳細を以下にまとめています。読みやすくするためのルールもあるのでぜひ。
【準備中】見やすい記事のルールと読みやすい記事のルール
簡単におしゃれなブログを作るためにはWordPressテーマを使おう


ブログをおしゃれにするためのルールを17個ご紹介してきましたが、それぞれのルールを意識しながらブログ作成・記事執筆をするのは中々大変です。
そのためブログをおしゃれにするための、個人の独自性以外の設定はできるだけWordPressのデザインテンプレート(=テーマ)に任せることで、シンプルでおしゃれなブログを作ることができます。
WordPressテーマを使うと簡単にシンプルなデザインを実現できる
WordPressテーマを使うことで、デザインのプロが作ったルールを簡単にWordPressブログに反映することができます。
また、各WordPressテーマでは既におしゃれなデザインが完成されたデモサイトを用意しているため、ものの5分でおしゃれなブログを作ることができます。
WordPressテーマのデザインを自分仕様にカスタマイズすることで、自分だけの個性的なブログを作ることをおすすめします。
おすすめWordPressテーマ1:可愛い〜スタイリッシュまで「SWELL」
リッチデザインからフラットデザインまで、シンプルでおしゃれなデザインが得意なWordPressテーマ「SWELL」です。
本ブログでも使用しているWordPressテーマです
>>『WordPressテーマ「SWELL」のインストール手順』はこちら


おすすめWordPressテーマ2:カッコいいリッチデザインの「AFFINGER6」
リッチデザインが特徴的で、特にパーツの配置位置などがとても自由なWordPressテーマ「AFFINGER6」です。
>>『WordPressテーマ「AFFINGER6」のインストール手順』
.jpg)
.jpg)
SWELLやAFFINGER6以外のおすすめテーマ
本記事ではおしゃれなブログを作るためのおすすめとして、SWELLやAFFINGER6を紹介していますが、デザイン面以外で見ても2021年12月現在で見てもSWELLとAFFINGER6が最強と言っても過言ではありません。
ただし、他にはどんなテーマがあるんだろう?であったり、なぜSWELLやAFFINGER6がいいのか具体的に知りたい方は『【決定版】現役ITコンサルタントが選ぶおすすめWordPressテーマ6選』も併せてチェックしてみてください。
-18.jpg)
-18.jpg)
おしゃれなブログには欠かせない綺麗なアイキャッチ画像の作り方


おしゃれなブログを作る上で、アイキャッチ画像はとても重要です。
特に、トップページやカテゴリーページ、タグページはブログの色合いとアイキャッチ画像がおしゃれかどうかの分岐点とも言えるでしょう。
また、記事をSNSなどのメディアで紹介する際にもアイキャッチ画像が顔になってきます。
そんなブログ作成には欠かせないアイキャッチ画像の作り方として、おしゃれなアイキャッチ画像を作るためのルールとツールをご紹介します。
おしゃれなアイキャッチ画像を作る上でのルール
おしゃれなアイキャッチ画像を作るためには、様々なルールがあります。
ただその中でも重要なのはアイキャッチ画像はあくまで、記事を表す画像です。その記事が何の記事なのかがわからないアイキャッチ画像では意味がないので、記事の主題を表現する画像作りを心がけましょう。
その上で以下の点に注意してアイキャッチ画像を作りましょう。
- 1つ1つのアイキャッチだけでなく、ブログで使われるアイキャッチ画像に統一性を持たせる
- 色合い
- フォント
- 配置
- サイズ
- (画像を使う場合は)美しい画像を使う
- 記事を表す文字は精一杯目立たせる
- おしゃれなアイコンを使う
- おしゃれなイラストを使う
- 配置を気を付ける(中央配置がずれいているなど)
- 色を使いすぎない
- 端に文字を配置しない
アイキャッチをオシャレに作るツール「Canva」
アイキャッチ画像を作るための無料ツールとして「Canva」をご紹介します。
Canvaはソフトのインストールなどは不要、でWeb上でアイキャッチ画像を作ることができるツールです。
アイキャッチ画像を作るなら「Canva」となるくらい有名なツールです。
パソコンだけでなく、スマートフォンでもAppを落として簡単にアイキャッチ画像が作れるためとても便利なツールです。
Canvaでの詳しいアイキャッチ画像作成の手順・使い方は『【準備中】Canvaの使い方』でご紹介しています。併せてチェックしてみてください。
【準備中】Canvaの使い方
おしゃれなブログの先輩達を紹介!おしゃれは真似しよう


運営者の独断でおしゃれ!と感じるブログを紹介します。


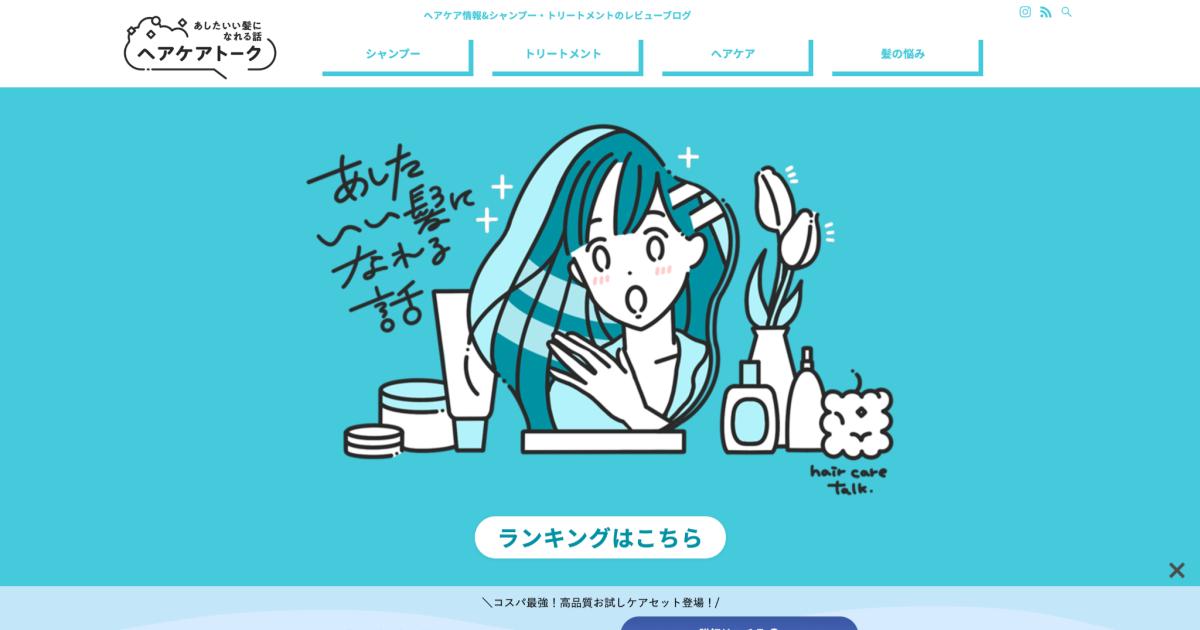
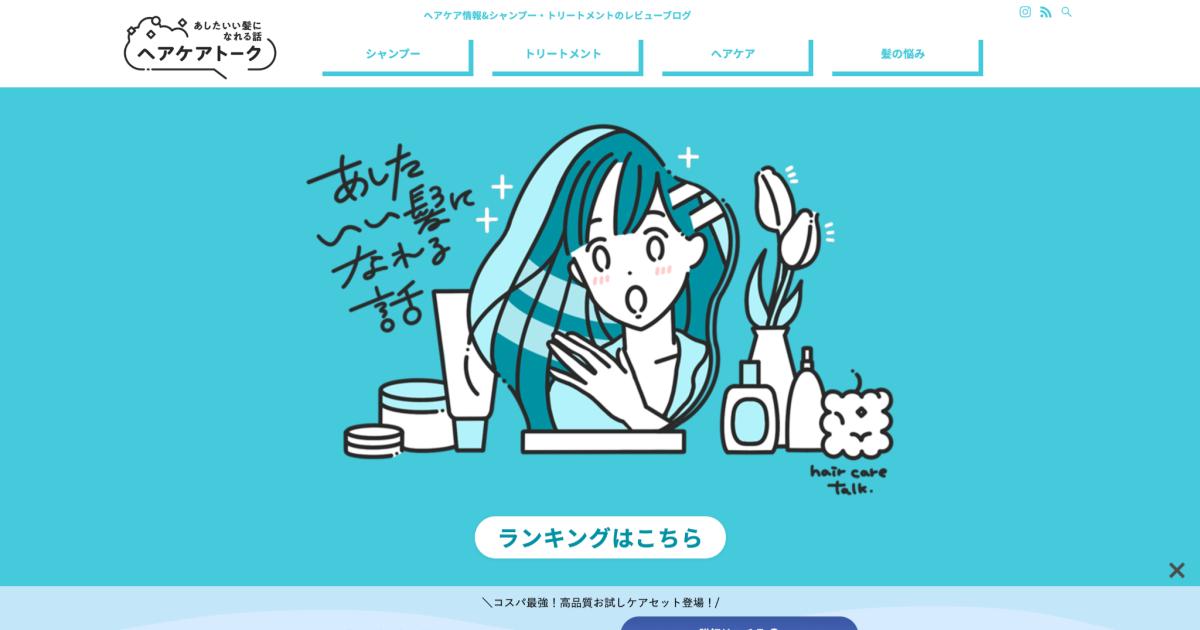
- URL:https://haircare-talk.com/
- 使用テーマ:SWELL
- Instagram:https://www.instagram.com/haircaretalk/


- URL:https://lightingandgadgets.com/
- 使用テーマ:AFFINGER
- Twitter:@you_films24


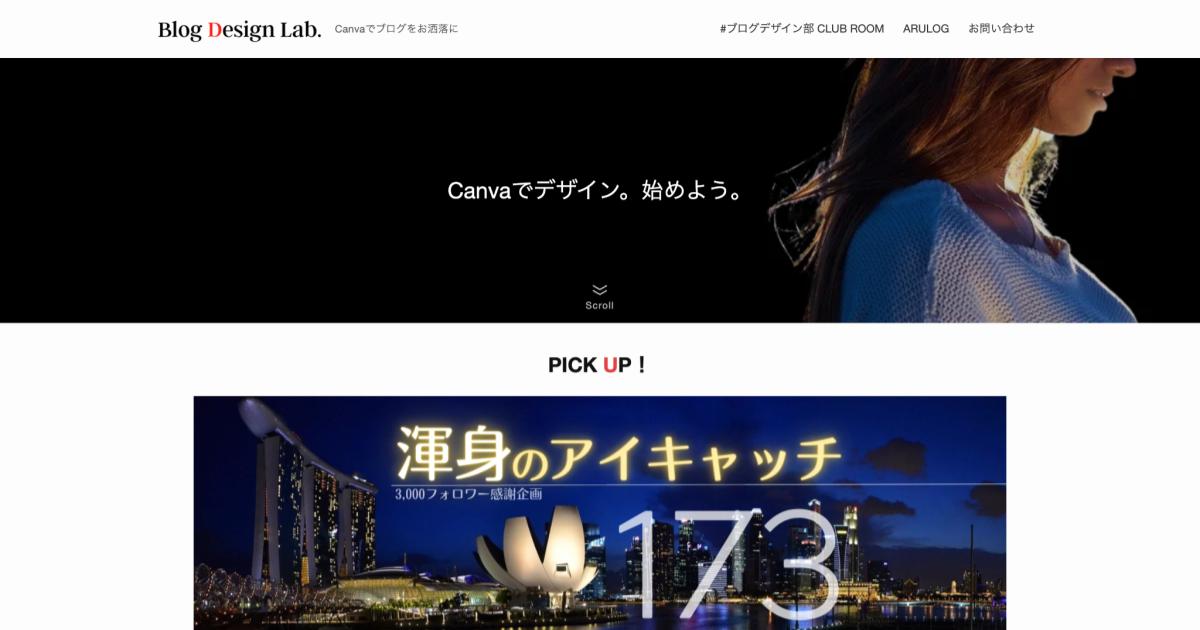
- URL:https://blogdesign-lab.com/
- 使用テーマ:SWELL
- Twitter:@donguriweb


- URL:https://donguriweb.com/
- 使用テーマ:SWELL
- Twitter:@donguriweb


- URL:https://roh-mh.com/
- 使用テーマ:AFFINGER
- Twitter:@rohmhblog


- URL:https://goodcolorlife.com/
- 使用テーマ:AFFINGER
- Twitter:@goodcolordad
まとめ:おしゃれなブログは誰にでも作れる


今回は「おしゃれなブログの作り方」をご紹介してきました。
おしゃれなブログを作るためには、ルールに従って「ユーザーに違和感を与えない」シンプルさを追求しつつ、個性的なデザインを組み合わせることが大事です。
ただし直感的にわかるルールもあれば、意味は理解してもブログに具現化するには専門的なルールもたくさんあります。
ルールに従うことはとても重要ですが、ルールに縛られて手が止まってしまうことは勿体無いので、ルールを意識しつつちょっとした逸脱は看過してでもブログを作っていきましょう。
WordPressのデザインテンプレートであるWordPressテーマは、このようなルール群をデフォルトで縛ってくれる素晴らしいツールなので、ルールはWordPressテーマに任せて、個性を出すところに注力することも検討してみてください。
おしゃれなブログを作るためのロードマップ
以下の手順でおしゃれなブログ作りに挑戦してみてください。
まず第一にどんな色合いのブログを作るか決めます。
その中で、気にしたいポイントはブログの色合いと一緒に雰囲気も一緒に想像しましょう。
次に選ぶ「WordPressテーマ」で、その雰囲気を作り出せそうなモノを選びます。
STEP1で決めた色合い・ブログの雰囲気を元に、WordPressテーマを選びインストールします。
WordPressテーマの詳しい選び方については『【決定版】現役ITコンサルタントが選ぶおすすめWordPressテーマ6選』で詳しく解説していますが、この中のテーマであれば、最終的には自分の作りたいブログの雰囲気とマッチしているかで決めて大丈夫です。
- SWELLを使いたい方はこちら『WordPressテーマ「SWELL」のインストール手順と最初にやること』
- AFFINGER6を使いたい人はこちら『AFFINGER6(アフィンガー6)購入・インストール手順』
WordPressテーマのデモサイトや先輩ブログを参考にざっとデザインを作りましょう。
ここで注意なのが、完璧を求めないことです。
ブログは記事が溜まればカテゴリー分けやタグ分け、サイトの動線など作り込むポイントがたくさんあります。
最初にどんなに頑張っても、記事の増加とともにカテゴリーなども精査されていくので60点を目標に、STEP4に進みましょう。


本記事のルールを意識しながら記事の執筆、アイキャッチ画像、記事コンテンツ内の画像を作っていきます。
基本的にはこのSTEP4までで完成なのですが、STEP3でも上げた通り、記事が増える上で色んな作戦が浮かんだり、デザインが浮かんできます。
ブログはサイト自体も記事数もデザインも、日々成長させていくものです。ぜひ本記事のルールを参考にしつつブログ作成に励んでください。

.jpg)