悩んでる人
悩んでる人SWELLに乗り換えたいけど、どうやって移行すればいいの?
本記事では他テーマからSWELLに移行する手順と、移行後にやりたい基本設定を詳しくご説明します。
この記事を読んでわかること
- 他テーマからの移行手順
- 移行時の注意事項
- 移行後にやるべきこと
私がブログ運営で学んだ知識を記事にしています!ぜひブログ運営の参考にしてみてください!
\本サイトで利用しているWordPressテーマ/
他テーマからSWELLに乗り換える移行手順【概要】


【移行前】SWELLテーマ乗り換えに関する注意事項
.jpg)
.jpg)
SWELLへの乗り換え移行作業を始める前に確認いただきたい注意事項、またはいつ移行しようかな?と悩んでいる人に対する注意事項をご紹介します
SWELLに乗り換える移行タイミングは早い方がいい
テーマをSWELLに乗り換えるタイミングはできるだけ早い方がいいです。
テーマの乗り換えは基本的にどのテーマからどのテーマに乗り換える場合でも、早い方がいいという点については同じです。
テーマの移行作業(特に移行後の装飾崩れ修正など)は、ブログを作り込めば作り込むほど、記事を書けば書けば書くほど時間がかかってしまうからです。
ただし、SWELLへの乗り換えの場合は特に作業時間が伸びてしまう傾向にあります。
その理由は「SWELL以外のテーマを使っている人はクラシックエディターを使っている」ことが多く、SWELLへの移行を機にブロックエディターへ移る人が多いからです。
各テーマ専用の設定や装飾を使っている場合、テーマ移行後にSWELL用に修正やリライトをする必要がありますが、クラシックエディターからブロックエディターに修正する作業はより時間を要してしまいます。
そのため、他テーマからSWELLへの乗り換えを検討している人は、できるだけ早い移行をおすすめします。
- 移行に時間がかかるならクラシックエディターからSWELLに乗り換えないほうがいい?
-
答えはNoです。
WordPressは公式エディターとしてブロックエディターに移行しており、公式にクラシックエディターのサポートが終了することが公開されています。遅かれ早かれブロックエディターが主流となります。
SWELLに乗り換える移行作業時間【1日〜数週間】
SWELLに乗り換える移行作業時間は1日〜数週間かかります。
SWELLへの移行作業自体は2時間程度で完了しますが、移行の際に発生してしまうレイアウト崩れを修正する作業がブログの完成度・記事数に応じて数日から数週間かかってしまいます。
本ブログは30記事程度の時にSWELLに移行しましたが、約2週間を要しました。
そのため、テーマ移行はある程度の時間を確保してから臨んでください。
ただし、SWELLの乗り換えサポートプラグインに対応しているテーマからSWELLへ移行する場合は、ある程度記事装飾崩れをカバーしてくれるためそこまで急ぐ必要がありません。
急ぎ対応したい手順の比較
- 移行前作業
- 移行作業
- 移行後作業(最低限)★
- 移行後作業
- 移行前作業
- 移行作業
- 移行後作業(最低限)
- 移行後作業★
★:急いで対応したい作業
ただブログも小さくPV数もそこまで多くない場合は作業時間を気にしなくてもいいですね
SWELL乗り換え後に発生するレイアウト崩れ
他テーマからSWELLに乗り換える際に、レイアウトや設定まわりの崩れ(不具合)が発生します。
このレイアウト崩れはSWELLの不具合ではなく、前のテーマ内で独自に設定していたものはSWELLでは同じ形で保持していないため、対応できない(=崩れてしまう)ことで発生してしまいます。
これらのレイアウト崩れを事前に防ぐために、移行前にある程度準備したり、SWELL乗り換えサポートプラグイン利用したりとある程度カバーすることはできますが、少なからず発生してしまいます。
【移行前】SWELL乗り換え前にしておきたい準備
.jpg)
.jpg)
SWELLへの移行前に、移行することで発生しうる不具合を未然に防ぐための準備をご紹介します。
SWELLへの乗り換えをサポートしてくれる移行プラグイン
他テーマからSWELLへ移行する際に、レイアウト崩れを最小限にしてくれるSWELL公式の乗り換えサポートプラグインをインストール・有効化します。
SWELL公式「乗り換えサポート」プラグイン乗り換えサポートプラグインはSWELL購入後にインストール可能となるため、移行手順で具体的に解説していきます。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
WordPressのバックアップをとろう
テーマ移行に際し、乗り換え前後で予期せぬ不甲斐が発生した場合に備えてWordPressのバックアップをおすすめします。
バックアップはプラグインを利用したバックアップがおすすめです。特に「All-in-One WP Migration」が簡単で有名です。
WordPress・PHPを推奨バージョンに変更しよう
SWELLでサポートされているWordPress・PHPの推奨バージョンにアップデートしましょう。
WordPress:5.6以上
PHP:7.3以上
SWELL公式(2021.1時点):https://swell-theme.com/download/
SEO設定の移行をしておこう
記事ごとのSEO設定(タイトルタグ/ディスクリプション/キーワードなど)を旧テーマ内で管理している場合、SWELLに移行後は消えてしまいます(乗り換えサポートプラグインでも引き継がれません)。
そのためSWELL公式で推奨されているSEO用のプラグインを使って、SEO設定を退避しましょう。(このプラグインは移行用のプラグインではなく、SWELL利用後はずっと使っていくプラグインになります)
SEO設定の移行手順は以下
- SEO設定用プラグインのインストール・有効化
- 記事ごとのSEO設定を手動で移行する
【移行】SWELLに乗り換える移行手順
-1.jpg)
-1.jpg)
SWELLの移行手順を詳しく解説していきます。
移行手順①:最新版のSWELLを用意する
『https://swell-theme.com/download/
- SWELLテーマ(swell-X-Y-Z.zip)
- SWELL子テーマ(swell_child.zip)
以下の『SWELL購入ページ』をクリックしてSWELL公式サイトに入ってください。
\総合力No.1の有料テーマ/
ボタンを押すとダウンロードページが開くので下にスクロールします。
商品情報・利用規約をよく読んで、利用規約に同意にチェックをして『SWELLを購入する』ボタンをクリックしてください。


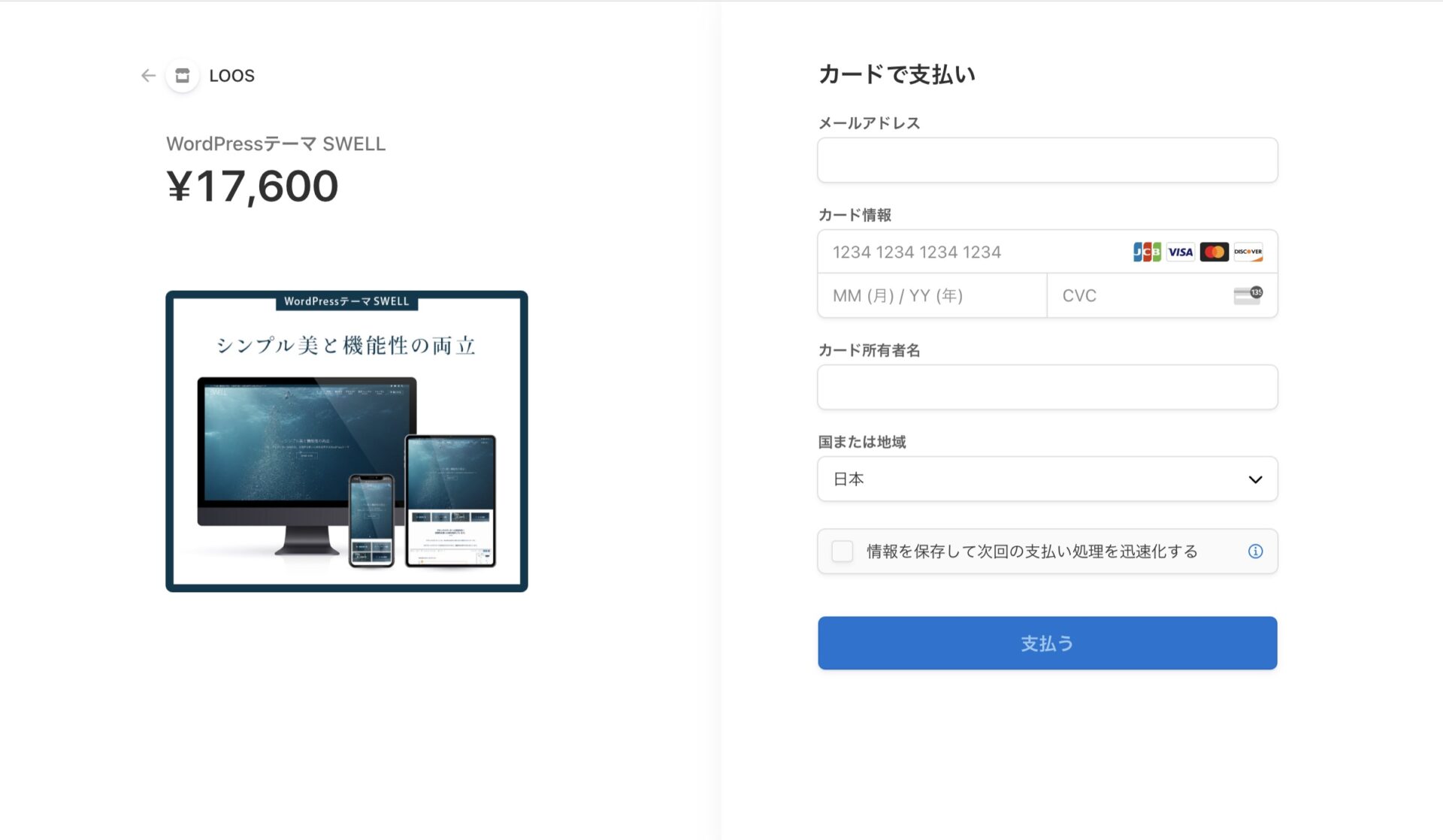
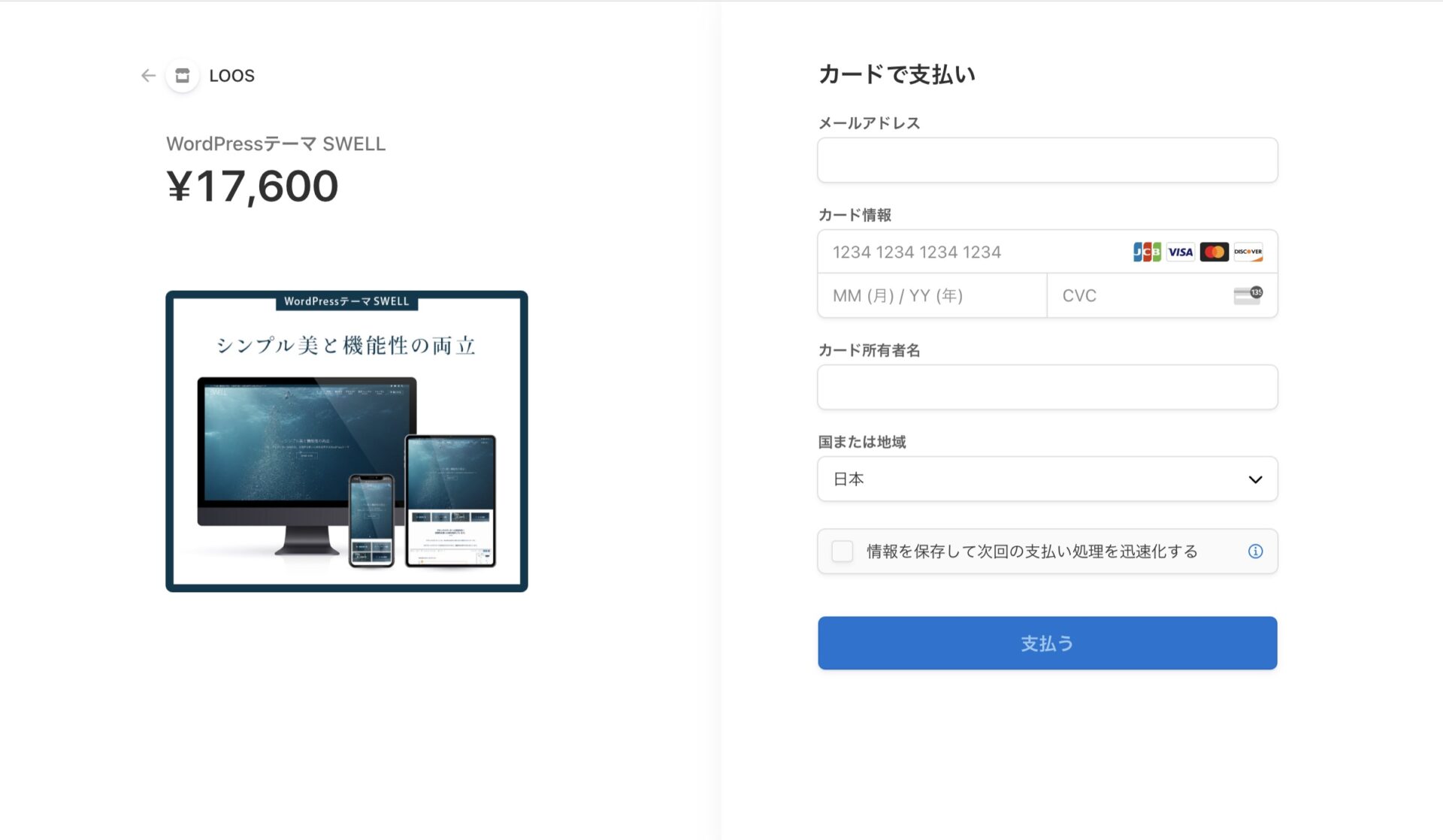
購入ページが開くので、クレジットカード情報を入力して『支払う』ボタンをクリックしてください。


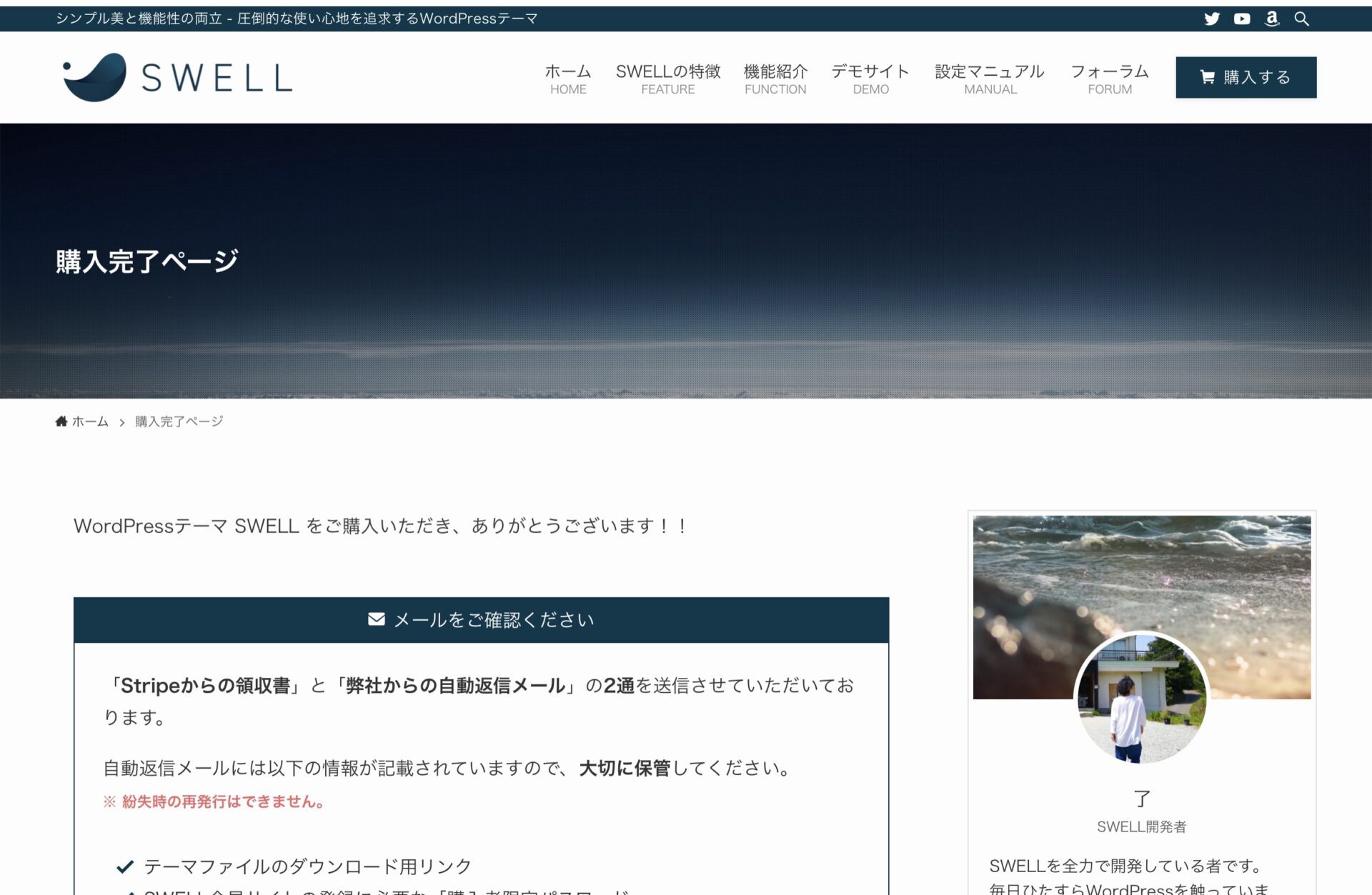
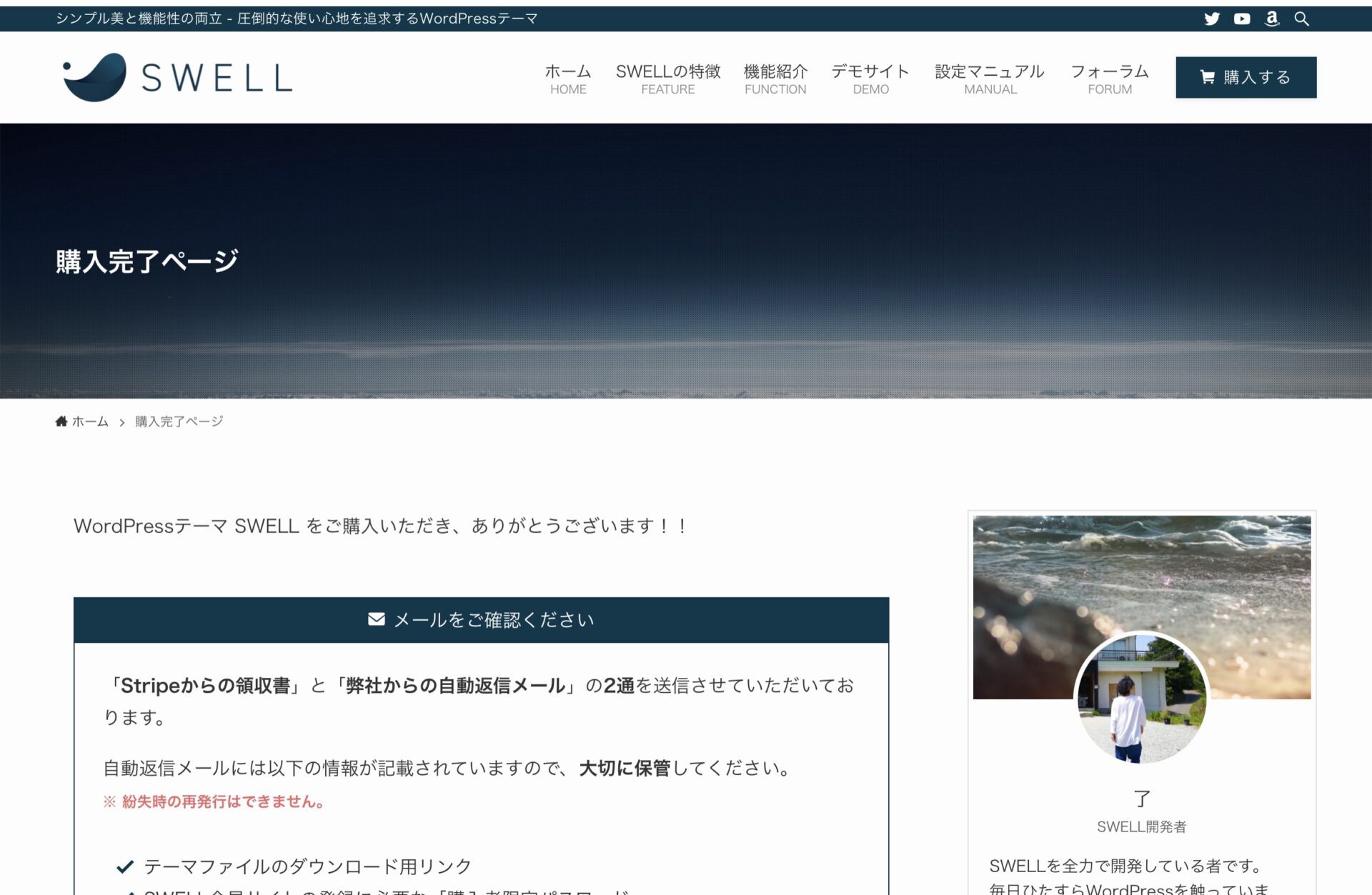
購入が完了すると、購入完了ページが開かれます。


これでSWELLの購入が完了しました。次にSTEP2:SWELLテーマをダウンロードするに移ります。
SWELLを購入すると登録メールアドレスに「送り主:WordPressテーマ SWELL」から「件名:SWELLを購入いただき、ありがとうございます。」というメールが届きます。
このメールに「【SWELLダウンロードリンク】」があるので、このリンクからSWELLテーマファイル(.zip)をダウンロードしてください。
(または、先ほどの購入完了ページの『SWELLをダウンロードする』ボタンからもダウンロードできます)
SWELLテーマファイルをダウンロードできたら、STEP3:SWELL子テーマをダウンロードするに移ります。
SWELL子テーマダウンロードページに移ります。
『SWELL子テーマのダウンロード』から『子テーマをダウンロード』ボタンをクリックして、SWELL子テーマファイル(swell_child.zip)をダウンロードしてください。


これでSWELLテーマファイル、子テーマファイルのダウンロードが完了です。
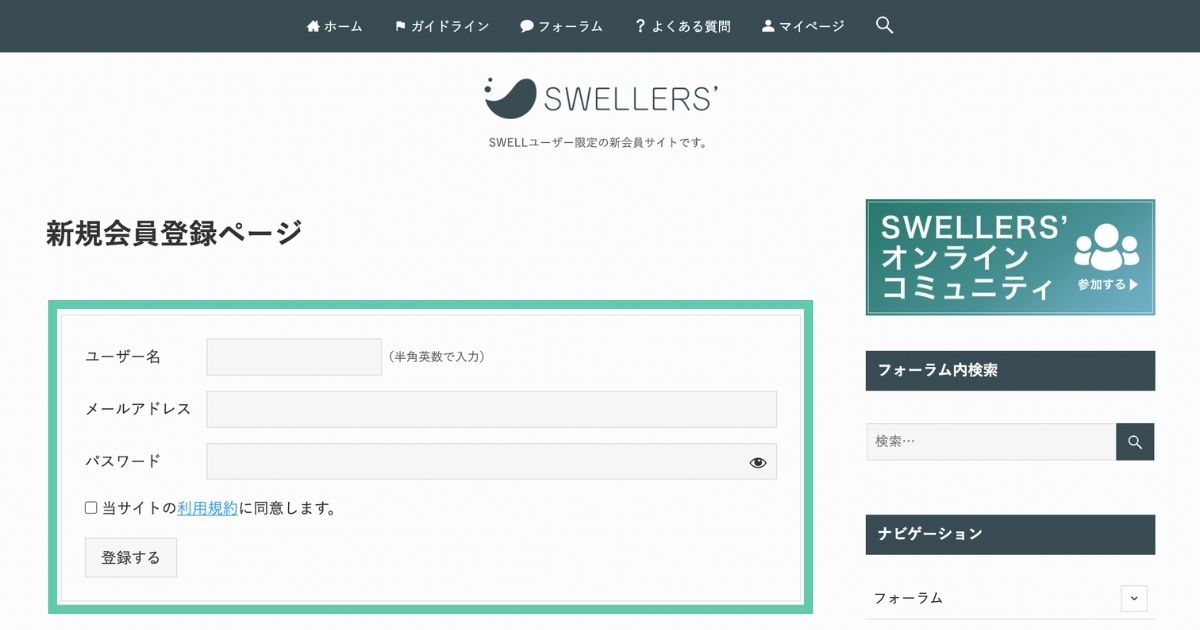
移行手順②:SWELLユーザー限定会員サイトへ会員登録する
SWELLユーザー限定会員サイト(SWELLERS’)へ会員登録していきます。
手順の概要
- 会員登録情報を確認する
- 会員登録をする
手順の詳しい説明
移行手順③:移行プラグインをダウンロード・インストール・有効化する
SWELL公式の乗り換えサポートプラグインをダウンロード・インストール・有効化します。
サポートプラグインがないテーマを利用している方はこの手順は不要です。
手順の詳細
- 移行プラグインをダウンロードする
- 移行プラグインをインストール・有効化する
手順の詳しい説明
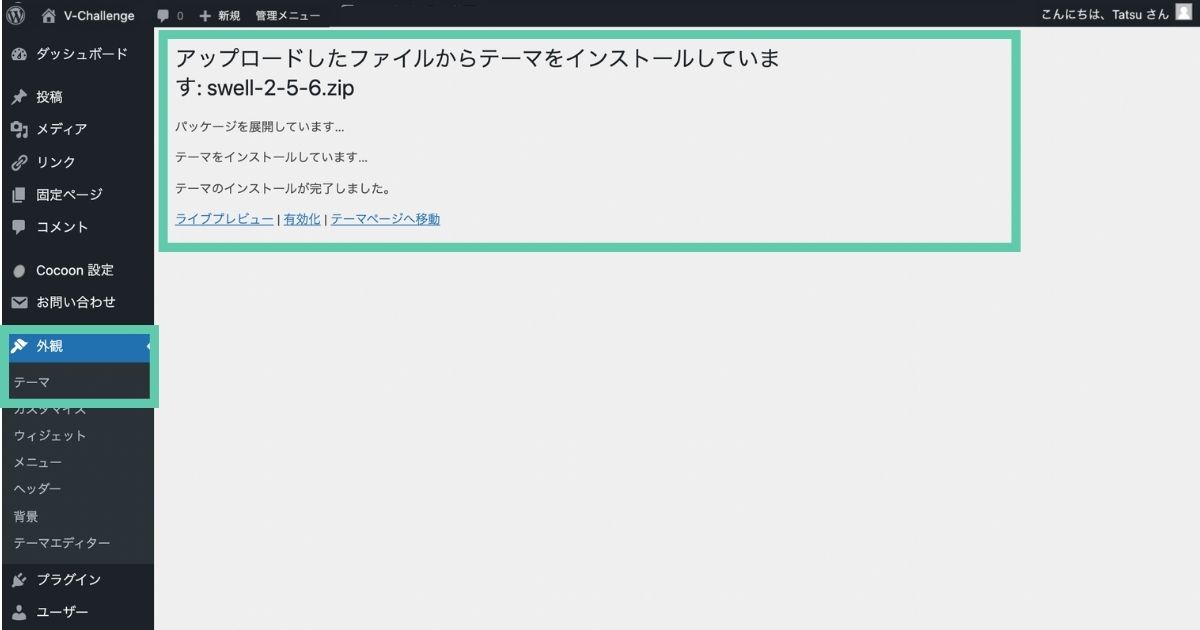
移行手順④:SWELLテーマをインストール・有効化する
SWELLテーマをWordPressにインストール・有効化します。
手順の詳細
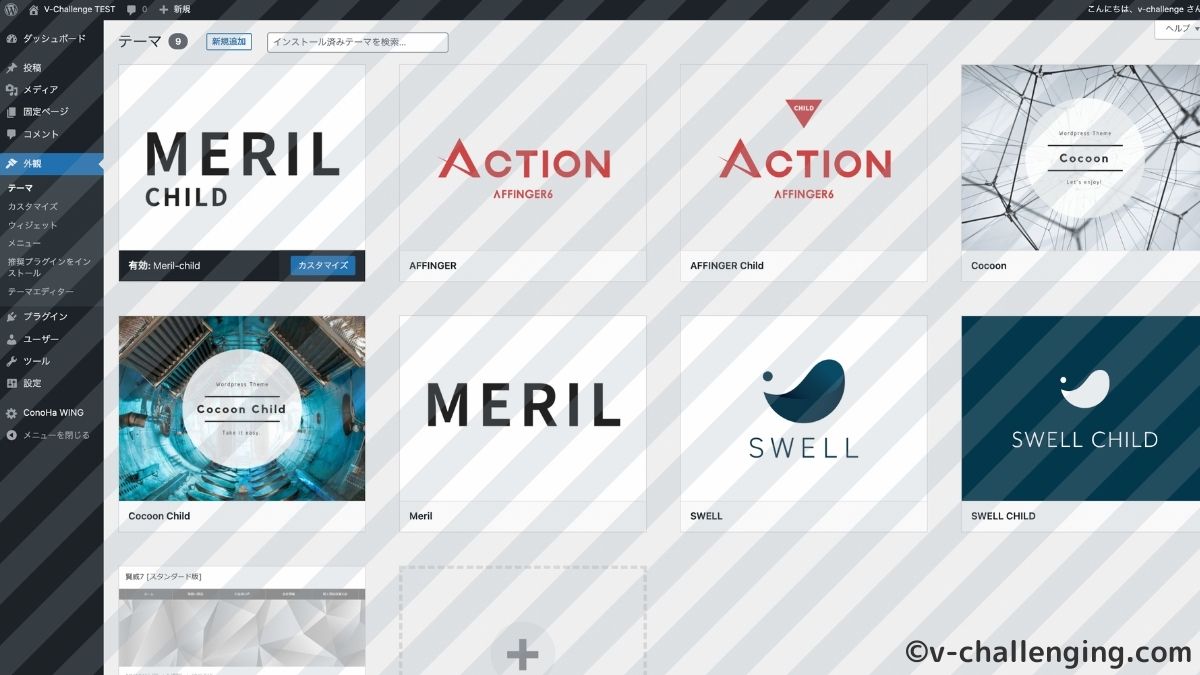
- SWELL(親)テーマをインストールする
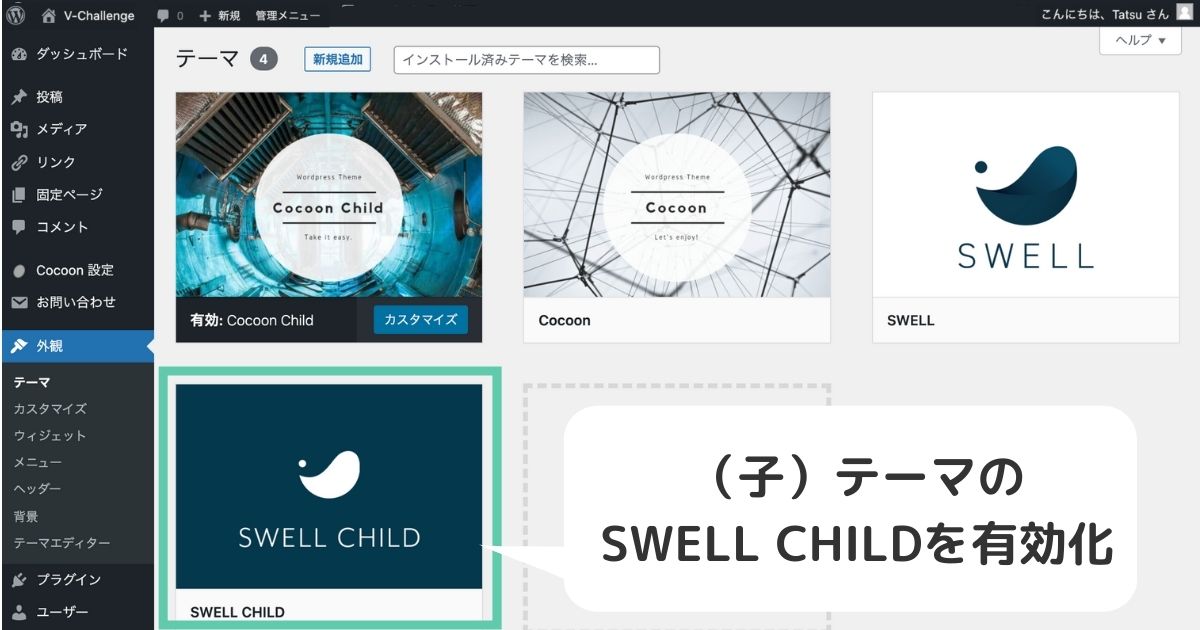
- SWELL(子)テーマをインストール・有効化する
手順の詳しい説明
【移行後急】SWELL移行後にやること
.jpg)
.jpg)
下記手順の詳しい解説は『【図解で簡単】SWELLの初期設定と基本的な設定・使い方まとめ』にまとめています。


SWELL推奨プラグインのインストール・非推奨プラグインのアンインストール
SWELL利用と一緒に使いたいおすすめの推奨プラグインのインストールと、SWELLに合わない非推奨プラグインのアンインストールを実施します。
推奨プラグイン・非推奨プラグインについては以下の記事で詳しく説明しているので、参考にしながら作業を進めてください。
SWELLの高速化オプション設定
SWELLはテーマ標準機能として、多様な高速化機能を持っています。
そのため、前節の「プラグインのインストール・アンインストール」で高速化プラグインをアンインストールしましたが、ここではSWELLテーマ標準機能内の高速化設定を行います。
本ブログの設定内容です。あくまで参考程度でお願いします。
手順の詳細
「ダッシュボード>SWELL設定」を開くと「高速化」タブ表示されるので設定を行います。設定項目は以下。
- キャッシュ機能
- 遅延読み込み機能
- ファイルの読み込み
- ページ遷移高速化
手順の詳しい説明
SWELLを使ったGoogleアナリティクスの紐付け
GoogleアナリティクスとWordPressを紐付けます。
GoogleアナリティクスとWordPressの紐付け方法は様々ありますが、今回はSWELL推奨プラグインの「SEO SIMPLE PACK」上で設定する方法をご紹介します。(SWELL利用者であれば最も王道の方法です)
本説明はGoogleアナリティクスのアカウント発行方法ではありません。既にアカウントが発行できている前提での説明となります。
手順の詳細
- Googleアナリティクスのトラッキングコードを確認する
- SEO SIMPLE PACKにトラッキングコードを設定する
手順の詳しい説明
SWELLを使ったGoogle Search Consoleの設定
Google Search Console(Googleサーチコンソール)とWordPressを紐付け(所有権の確認)をします。
Google Search ConsoleとWordPressの紐付け方法は様々ありますが、今回はSWELL推奨プラグインの「SEO SIMPLE PACK」上で設定する方法をご紹介します。(SWELL利用者であれば最も王道の方法です)
既に他の方法で所有権を設定している場合は特段必要ある設定ではありませんが、SEO SIMPLE PACKの設定方法に寄せることをおすすめします。
手順の詳細
- TXTレコードを取得する
- SEO SIMPLE PACKにTXTレコードを設定する
- 所有権の確認をする
手順の詳しい説明
Googleアドセンスの設定
Googleアドセンスの設定をSWELL設定に定義します。
「ダッシュボード>SWELL設定>広告コード」から各配置場所に定義します。


詳しい手順は『SWELLで設定|Googleアドセンス申請・広告配置設定手順』で解説しています。併せてチェックしてみてください。


【移行後】移行前の旧テーマ装飾からSWELL装飾へのリライト
.jpg)
.jpg)
デザイン崩れ・旧テーマ装飾を修正
旧テーマ専用の設定や装飾がされていた記事は、装飾崩れが発生しているため修正する必要があります。
- 乗り換えサポートプラグイン対象の旧テーマの場合
-
乗り換えサポートプラグインにより、ブログ上は普通に表示されていますが、WordPressのエディタで見るとショートコードで表示されていたり少し変わった表示方法になっています。
そのため、ショートコードを削除し、SWELL標準の設定方法に変更していきます。
- 乗り換えサポートプラグイン対象外の旧テーマの場合
-
デザインの装飾が崩れており、ブログを表示するとデザインが変になっているorそもそも表示されていないです。
そのため、WordPressのエディタからSWELL標準の設定方法に変更していきます。
移行プラグイン・旧テーマを削除
テーマ移行作業が全て完了したら、乗り換えサポートプラグイン・旧テーマを削除します。
乗り換えサポートプラグインが有効化のうちは、旧テーマとSWELLの両方が起動している状態のため、サイトが重くなる傾向にあります。そのため、利用が終了したプラグインは削除しましょう。
これで移行作業が完了です!お疲れ様でした。
まとめ:【全テーマ対応】他テーマからSWELL乗り換えの移行手順【図解あり】
本記事では他テーマからのSWELLの移行作業手順をご紹介しました。
ただし、本記事ではあくまでSWELL移行後の最低限の作業手順になります。
ぜひ、SWELLを使ったサイトの全体レイアウトを整えて、おしゃれなサイト作成に挑戦してみてください。





.jpg)